海外デザインブログVandelayDesignBlog.comで、フルスクリーンイメージ写真をうまく活用した、Webサイトデザインをまとめたエントリー「25 New Minimal Web Designs with Big Background Photos」が公開されていたので、今回はご紹介します。
デザインコンセプトを、魅力的なビジュアルを使いユーザーにアピールする、そんなクリエイティブなWebサイトが数多くまとめられています。より雑誌のレイアウトに近い、Webデザインでの新しい表現方法のひとつではないでしょうか。
詳細は以下から。
ビジュアルインパクト、フルスクリーン写真を使ったWebサイトデザインまとめ
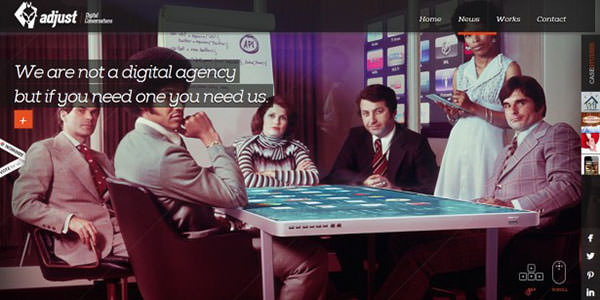
フルスクリーンで展開するコンテンツは、キーボードとマウスを使って、縦横無尽に移動する、インタラクティブなデザイン。
斜めに切り込んだスリットを使ったコンテンツ分けや、アニメーションをたのしむパララックスエフェクトなど、見ているだけでもワクワクします。
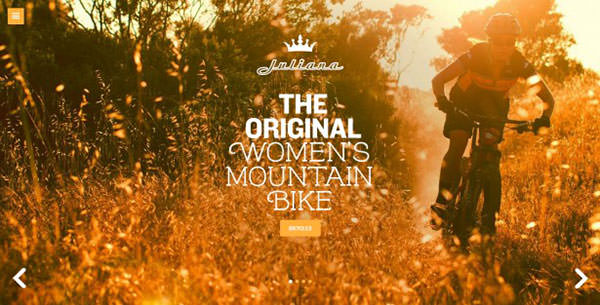
自転車を販売しているショッピングサイトで、ブランドイメージに合わせたイメージ写真選びがされています。
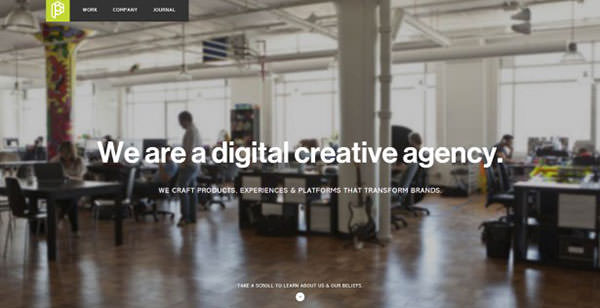
極太フォントとフルスクリーン写真の組み合わせが、デザイン制作の参考になりそうなお手本サイト。
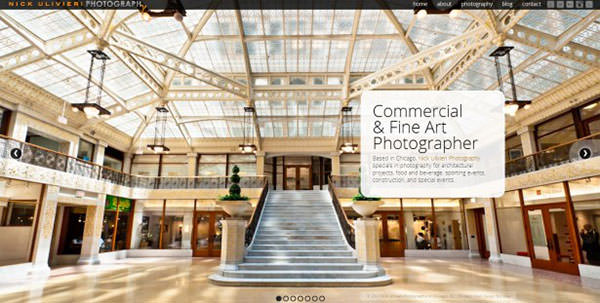
シカゴを中心に活躍する写真家の公式サイトで、これまでに撮影した、壮大なイメージ写真がスライドショーで展開します。
会社情報をステップ毎にイメージスライダーで紹介するレイアウトは、サイト制作でも参考になりそうです。
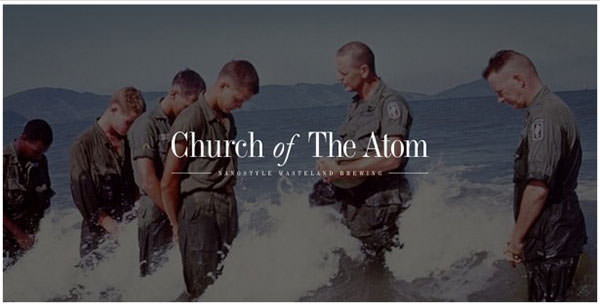
スウェーデンで地ビールを作っている会社の、ブランドイメージを意識した、印象的な写真が使われたサイト。
オーストラリアにある音楽学校の公式サイトで、日常風景を切り取ったような写真を背景に使用しています。
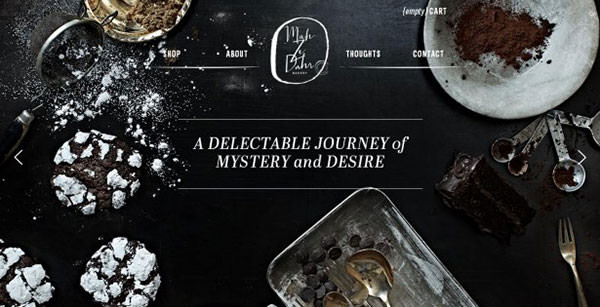
料理を作っている途中の机を撮影した、写真をスライドさせたユニークアイデアが素敵なサイト。
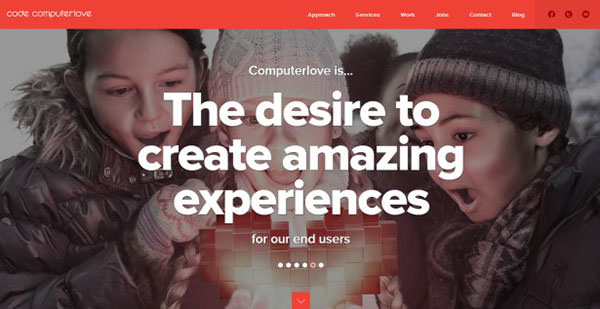
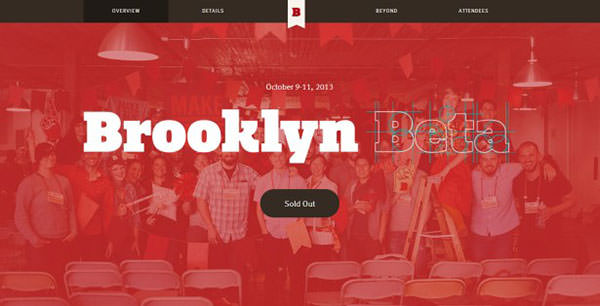
刺激的な赤色をメインカラーに使い、プロジェクトの紹介をコンテンツごとに行う、シンプルなフラットスタイルのレイアウトデザイン。
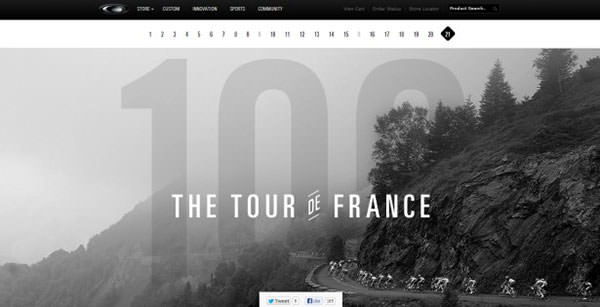
Oakley One Icon | Tour de France 2013
ツール・ド・フランスの競技結果を、分かりやすくギャラリー風にまとめた、Oakleyの特設公式ページ。
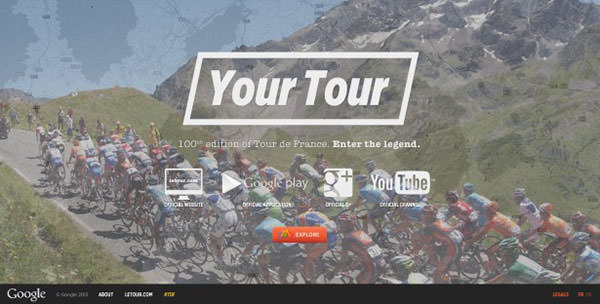
モノクロ写真にフォントを組み合わせた、タイポグラフィーの要素を取り入れた、ミニマルデザインサイト。
今年で100周年を迎えたツール・ド・フランスの歴史を振り返ることができるイベントページ。読み込みアニメーションもユニークですよ。
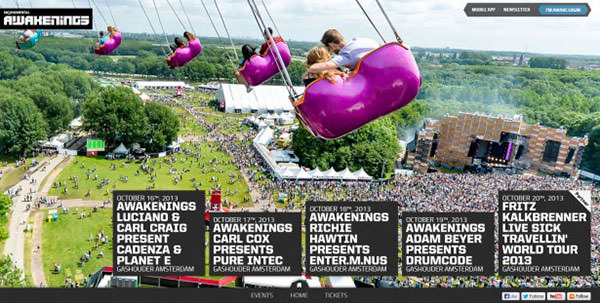
アムステルダムで行われる音楽フェスティバルの公式ホームページで、イベント情報を分かりやすくまとめています。
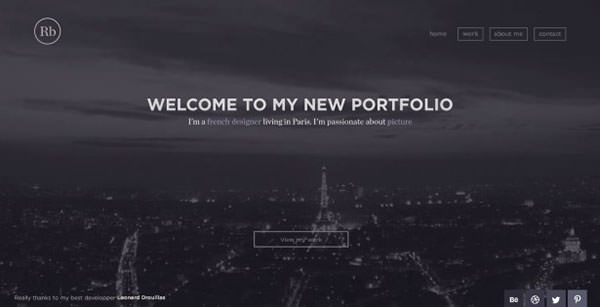
フランスを拠点に活動するデザイナーのポートフォリオサイトで、 フラットデザインにアニメーションを加えたモダンデザインに仕上げられています。
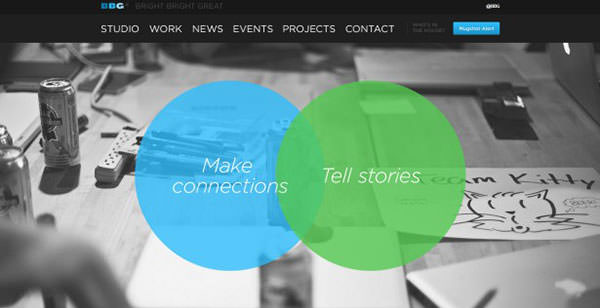
フルスクリーン写真とは別に、コンテンツごとにユニークなアニメーションが、はじめて訪れたユーザーにも、親しみやすいサイト。
トップページには、ナビゲーションメニューしか配置しない、すっきりすぎるレイアウトが、サイトイメージを統一しています。
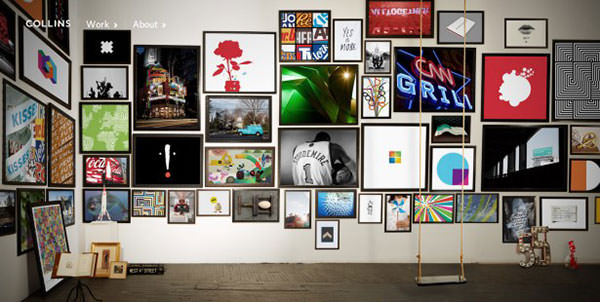
これまでに手掛けた作品を、ランダムに壁に飾ったような、クリエイティブなアイデアが詰まったWebサイトデザイン。
シンプルなシェイプのみで描かれた、デザインの基本テクニックを取り入れた、可読性の高いフラットスタイルのサイトデザイン。
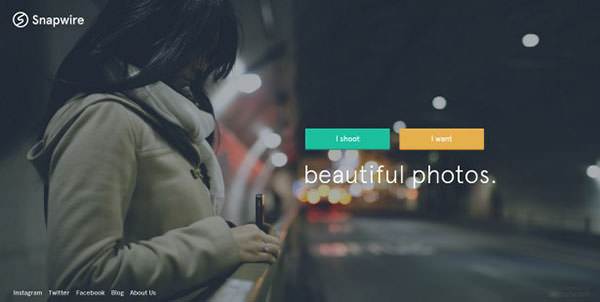
シンプルなメッセージとダウンロードボタンのみで構成された、訴求力の高いイメージ写真を採用しています。
前回まとめたエントリーも参考までにいかがでしょう。
参照元リンク : 25 New Minimalist Web Designs with Big Background Photos – Vandelay Design Blog