
Photoshopでの作業効率をアップする、キーボードショートカット機能はおなじみですが、お好みに応じてショートカットをカスタムできるということは、あまり多くのユーザーに知られていないかもしれません。
海外デザインブログPSDTuts+で、実際のデザイン作業を、よりスムーズに行うことができる、10個のカスタムショートカットをまとめたエントリー「10 Custom Keyboard Shortcuts You Need to Be Using」が公開されていたので、今回はご紹介します。
詳細は以下から。
デザイン作業をスムーズにする、便利系カスタムショートカット10個まとめ
SETUP オリジナルショートカットを作成しよう
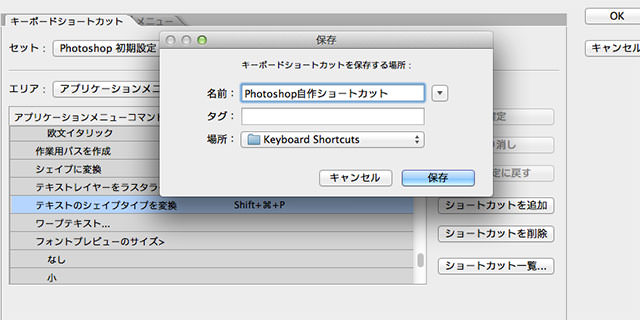
まずキーボードショートカット画面を表示しましょう。メインメニューより「編集」>「キーボードショートカット」で開くことができます。
バックアップも兼ねて、「セット」より自作用の新しいショートカットを保存しておきましょう。こうしておくと、いつでもPhotoshop初期設定に戻すことができます。

TIP 1 レイヤーを表示 / 非表示、個別編集する
デザインが複雑になってくると、一部のレイヤーのみ非表示にしたい、そんなニーズに応えてくれるショートカットを作成します。
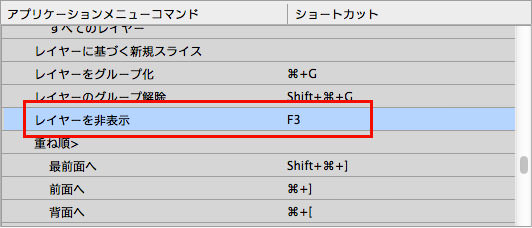
キーボードショートカット画面の「レイヤー」タブより「レイヤーを非表示」にお好みのカスタムショートカットを入力します。これでショートカットを使って操作できるだけでなく、複数のレイヤーをまとめて表示 / 非表示に切り替えることが可能です。

- F3 : 選択したレイヤーを非表示
- F3 + Command / Ctrl : 選択したレイヤーのみ個別に編集
TIP 2 スマートオブジェクトに変換 / 編集する
Photoshop制作で見直したい、10個の悪い習慣でご紹介した、スマートオブジェクト機能は、イメージ画像の画質を損なわずに、編集を行うことができる、すぐれたデザインツールです。利用機会が多いので、こちらもショートカットを作成しましょう。
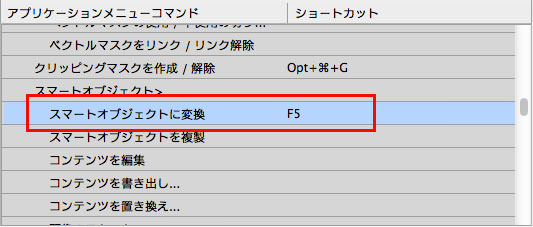
キーボードショートカット画面より「レイヤー」>「スマートオブジェクトに変換」タブをひらき、ショートカットキーを入力します。「レイヤー」>「コンテンツを編集」にも、同じFnキーのショートカットを作成しておきましょう。これで選択したレイヤーを、スマートオブジェクトに、素早く変換、そして編集まで可能です。

- F5 : 選択したレイヤーをスマートオブジェクトに変換
- F5 + Command / Ctrl : スマートオブジェクトを編集
TIP 3 色調補正ツール / プロパティーオプションを表示 / 非表示にする
グラフィックデザインを作成しているとき、さまざまなレイヤーを重ねたりする作業と平行して、「新規調整レイヤー機能」を使い、色調を整えるケースがあります。 またPhotoshop CCから導入された、プロパティパネルに関しては、ウィンドウサイズも広く、できるだけ閉じておきたいのが本音、。
そんな面倒くさいパネル表示 / 非表示は、ショートカットで行いましょう。キーボードショートカット画面より、「ウィンドウ」>「色調補正」を選択し、適当なファンクションキーを採用しましょう。

- F7 : 「色調補正」ウィンドウを表示 / 非表示
- F8 : 「プロパティ」ウィンドウを表示 / 非表示
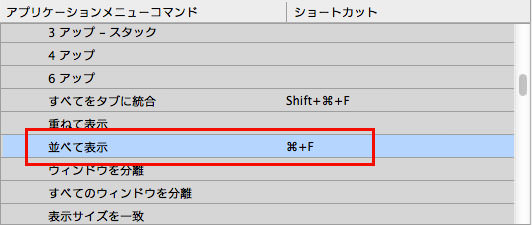
- Command / Ctrl + F : 開いているPSDファイルを並べて表示
- Shift + Command / Ctrl + F : すべてをタブに統合
TIP 4 複数のレイヤーを並べて表示 / タブに統合する
いくつかのPSDファイルを開いていると、どのファイルを開いているのか分からなくなってしまうこと、個人的にはよくあります。すべてのレイヤーを、並べて表示してくれる機能を、ショートカットで実現しましょう。
キーボードショートカット画面より、「ウィンドウ」>「アレンジ」>「並べて表示」タブを選択し、Command / Ctrl + Fを入力。つづけて「すべてをタブに統合」タブにも、Shift + Command / Ctrl + Fを入力。
バラバラに開いたPSDファイルを、まとめて確認したり、タブにまとめてしまったりと、なにかと地味に便利なショートカット機能です。


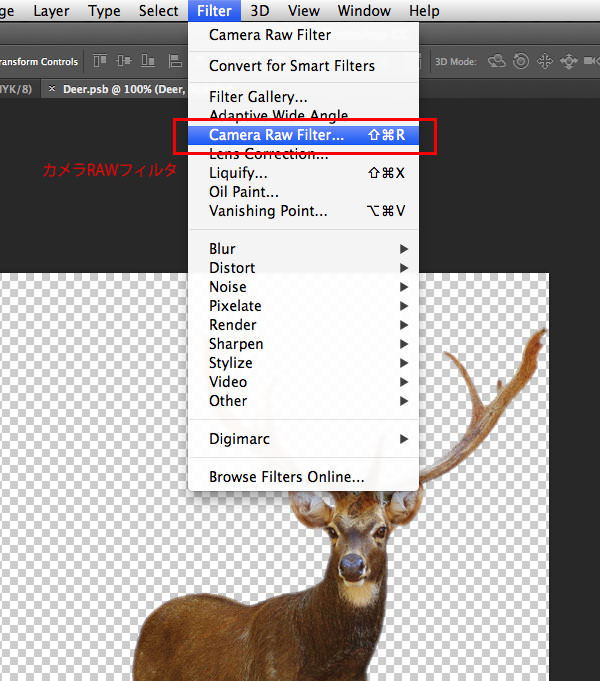
TIP 5 カメラRAWフィルター機能を実行する
フィルタとして利用可能になったカメラRAWは、RGBカラーのみ利用可能となりますが、イメージ写真を抜群に加工してくれます。こちらもボタンひとつで呼び出せるように、ショートカットを作成しましょう。
キーボードショートカット画面より「フィルタ」>「カメラRAWフィルタ」を選択し、お好みのコマンドを入力します。

- Shift + Command / Ctrl + R : カメラRAWフィルターによる編集
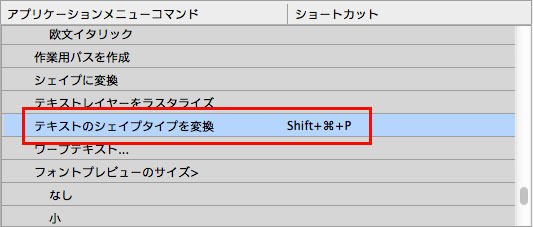
TIP 6 テキストのシェイプタイプを変更する
テキストツールでは、自由に入力するポイントテキストと、指定範囲にテキストを入力する、段落テキストの2タイプがあります。用途に応じて使い分ける必要がありますが、もし編集後にテキストタイプを切り替えたいとき、どのように対処するでしょうか。
メインメニューより「書式」>「ポイント / 段落テキストに変換」で設定できますが、これもボタンひとつの、ショートカットに変更します。キーボードショートカット画面より「書式」>「テキストのシェイプタイプを変換」に、任意のショートカットを入力したら完了です。

- Shift + Command / Ctrl + P : テキストのシェイプタイプを変換
TIP 7 すべてのレイヤーを選択 / 解除する
レイヤーパネルに表示されている、複数のレイヤーをまとめて選択するショートカット。逆に複数選択していたレイヤーを、一度に解除するのもボタンひとつ。
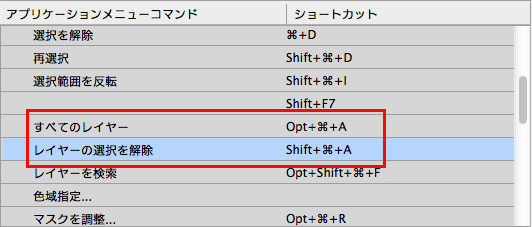
キーボードショートカット画面より「選択範囲」>「すべてのレイヤー」と「レイヤーの選択を解除」に、それぞれショートカットキーを入力しましょう。関連のある操作は、同じショートカットを組み合わせると、覚えやすいですよ。

- Option / Alt + Command / Ctrl + A : すべてのレイヤーを選択
- Shift + Command / Ctrl + A : レイヤーの選択を解除
TIP 8 Behance.netへの共有機能をつかう
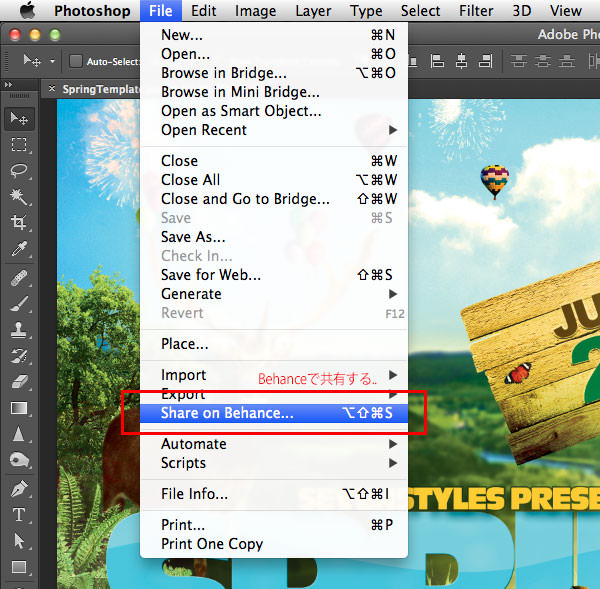
Photoshop CCでは、世界中のデザイナーが作品を公開する、ポートフォリオサイトBehance.netへ、完成したアートワークを共有することができます。この機能も、ショートカットにしてしまいます。

- Shift + Option / Alt + Command / Ctrl + S : Behance.netへ作品を投稿
TIP 9 レイヤースタイルの効果を表示 / 非表示する
たとえばテキストエフェクトを作成するときに、レイヤースタイルを適用するデザイン方法があります。一度レイヤースタイルを適用してしまうと、ベーステキストを確認しづらくなってしまいます。必要に応じて、レイヤースタイルの効果を一時的に非表示にしてくれる、そんな便利な機能もショートカットで実現可能です。
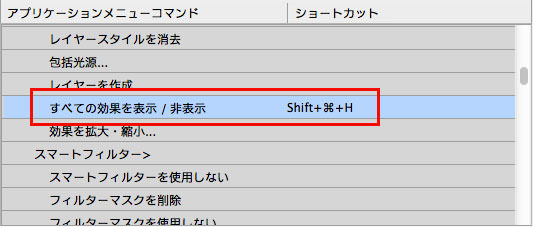
キーボードショートカット画面より「レイヤー」>「すべての効果を表示 / 非表示」に、お好みのキーボード操作をどうぞ。

- Shift + Command / Ctrl + H : テキストのシェイプタイプを変換
TIP 10 混合ブラシツールを利用する
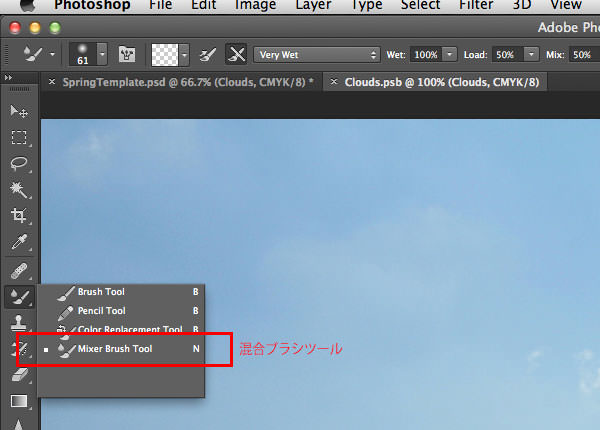
背景イメージに合わせて、自然なボカシを加えてくれる、混合ブラシツール。通常のブラシ素材は、Bがショートカットキーですが、同じパネルに収納されている、混合ブラシにもショートカットを追加して、利用機会を増やしててみましょう。

- ブラシツール選択時に N : 混合ブラシツールを選択
どれも使いながら、すこしずつ慣れていく期間は必要となりますが、デザイン作業が格段にスピードアップするのではないでしょうか。動画チュートリアルも一緒に確認することで、どのショートカットキーに、どのような機能があるのか、分かりやすいかもしれません。
参照元リンク : Custom Keyboard Shortcuts You Need to Be Using – PSDTuts+