新しい年がはじまりました、あけましておめでとうございます。2013年にどんなWebデザインが人気だったのか、トレンドを振り返ってみましょう。
海外デザインブログCreative Bloqで、昨年特に注目された、Webデザイントレンド10個をまとめたエントリー「The 10 Hottest Web Design Trends of 2013」が公開されていたので、今回はご紹介します。
詳細は以下から。
2013年注目をあつめた、Webデザイントレンド10個まとめ
トレンド1
レスポンシブデザイン
2013年に多くのサイトやブログが採用し、もっともインパクトのあった、デザイントレンドではないでしょうか。デスクトップだけでなく、スマートフォンやタブレット端末にも対応するレスポンシブデザインは、モバイル端末の利用ユーザーを考慮した、「モバイル・ファースト」な考えを普及させました。
またCSS3のテクニックにより、よりあたらしい可能性をひろげてくれたことで、今後より活用される機会も増えそうです。特にクライアント側からの要望も、増えてくるかもしれません。
- レスポンシブWebデザインのメリット、デメリット比較まとめ
- 無料ではじめよう!レスポンシブ対応のWordPressフリーテーマ素材まとめ
- レスポンシブでRetinaディスプレイ対応、プレミアムWordPressテーマまとめ
- すべて無料!レスポンシブWebデザイン対応のHTMLテンプレート素材まとめ
- Bootstrap利用、高品質&クリエイティブな無料HTMLテンプレート素材まとめ
- 完全無料、レスポンシブWebデザイン対応のHTMLテンプレート素材まとめ
- レスポンシブでよりかっこよく。クールなWebサイトデザインまとめ
- 効果的なレスポンシブデザイン活用事例Webサイト、ブログ40個まとめ
- 動きをたのしむ、面白レスポンシブWebデザイン参考例26個まとめ
トレンド2
フラットデザイン
数年前は、リアルな影を表現した、ドロップシャドウエフェクトが、多くのWebサイトで採用されていました。後にCSS3によるシャドウエフェクトをつかい、立体感を演出するテクニックが人気を魅せていました。
これまでSkeumorphicデザインを採用していたAppleが、iOS 7でフラットデザインを採用したことで、より多くのWebデザインに影響を与えた、といっても過言ではありません。すこし前から見かけたトレンドですが、ひとつの世界的大企業によって、爆発的な人気となりました。
- フラットデザイン誕生の理由 ~今後のデザインプロセスについて2013~
- フラットデザインをより魅力的にする、新スタイルトレンド5個まとめ
- フラットデザインの定番トレンド配色 + お手本Webサイトまとめ
- フラットデザインの参考、具体的サンプルWebサイト20個まとめ
- フラットデザインを取り入れた、プレミアムWordPressテーマまとめ
- フラットデザインに使いたい、厳選フリーフォント素材まとめ
- フラットデザイン徹底ガイド、無料ダウンロードできるPSD素材まとめ
- 配色センスで決める、美しいUIエレメント素材まとめ 2013年秋
- シンプルで汎用性のある、アウトライン型無料アイコン素材まとめ 2013年
- トレンドを押さえた、最新フラットデザイン系フリーアイコン素材まとめ
トレンド3
固定ナビゲーションメニュー
ページをスクロールすると、ヘッダー部分に固定される、ナビゲーションメニュー。見ているコンテンツ箇所から移動せずに、メインメニューや検索サーチボックスに、アクセスしやすいという利点があります。多くのモダンブラウザが、CSSプロパティposition: fixed;に対応したことも、デザイントレンドを後押しする形となりました。
トレンド4
パララックスエフェクト
パララックス効果とは、複数のイメージ画像のスクロールするスピードを調整することで、奥行きのある立体的な空間を生み出す、アニメーションを得意としたエフェクトとなります。
1980、90年代のビデオゲームに用いられたテクニックですが、シングルページ完結型のポートフォリオサイトやシングルページなどを中心に、利用されているケースが多いようです。
- パララックスエフェクトを使った素敵Webサイトデザイン + チュートリアルまとめ
- パララックスエフェクトを効果的に使った、ミニマルサイトデザインまとめ
- パララックスを極める、WordPressプレミアムテーマ素材まとめ
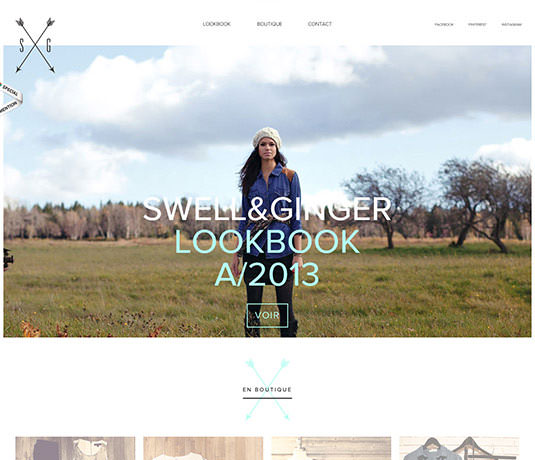
トレンド5
シングルページ完結型レイアウト
ひとつのページにすべての情報、コンテンツを集約したシングルページ完結型レイアウト、通称ペライチ。特に縦長いコンテンツは、ストーリーを伝えたり、商品紹介につかったり、会社のプレゼンテーションなどにも利用されています。上記トレンド「パララックスエフェクト」と、一緒に採用されているケースをよく見かけました。
- コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザインまとめ
- アイデアをカタチに、面白シングルページ完結型Webデザイン35個まとめ
- クリエイティブにあそぶ、面白シングルページWebサイトまとめ
- 高級シングルページ作成、WordPressプレミアムテンプレート素材24個まとめ
トレンド6
Retinaディスプレイ対応
このデザイントレンドは、ハードウェア市場の変化に応じて、開発されています。特にiPhone 5SがRetinaディスプレイ対応となったのを皮切りに、各社とも200ピクセル/インチの高画質ディスプレイを、スマートフォン機種に採用するようになってきています。
現在でもRetinaディスプレイにおける、読み込み速度の問題などが、課題となっており、デバイスごとに読み込みイメージ画像を切り替える技術など、これからさらに発展をつづけていくでしょう。
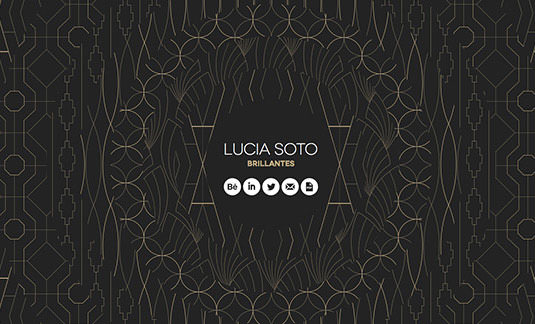
トレンド7
タイポグラフィーデザイン
英字Webフォントの本格的な普及と、いくつかの大手フォント提供サイトが、デスクトップフォントとのシンクロを強化したことで、これまでにないほど魅力的な、タイポグラフィーを利用したサイトが、2013年には登場しました。
またTwitter社のBootstrapフレームワークでは、巨大なタイポグラフィーをつかった、ヘッダーデザインが採用されたことも、よりクリエイティブなフォントデザインをたのしむ、きっかけにもなりました。より雑誌、ポスターなどのプリント媒体にちかいレイアウトが、Webデザイントレンドにも影響されています。
- Googleフォントを利用している、参考お手本Webサイトデザインまとめ
- 2013年総まとめ!ダウンロードしておきたい、すごいフリーフォント素材まとめ
- 商用利用可能、ダウンロードしておきたい筆記体フリーフォント素材45個まとめ 2013年版
- デザインをたのしむ、テキストエフェクト&タイポグラフィーまとめ
- デザインアイデアが湧いてくる、素敵タイポグラフィー作品まとめ
- 印刷物の良さを再確認、クリエイティブなプリントデザイン50個まとめ
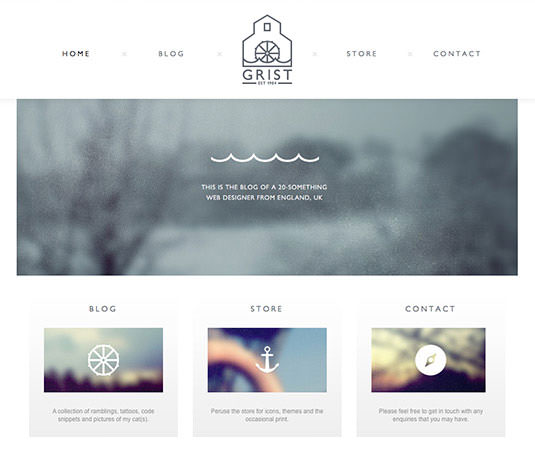
トレンド8
サークル状デザイン
CSS3によるborder-radiusプロパティが、多くのモダンブラウザに対応したことも重なり、サークル状デザインが、あらゆる場所で活用された一年でした。下記サムネイルのように、コンテンツ表示にサークルデザインを、採用するサイトも登場しました。
しかし2014年に消えてしまうWebデザイントレンドでも明記したように、
トレンド9
CSS3アニメーション
これまでにないほどダイナミックな、アニメーションを得意とした、デザインが多数登場した2013年。2000年ごろまでアニメーションといえば、Flashでしたが、jQueryなどのJavaScriptが開発されることで、Flashのようなエフェクトを実現してきました。
そして2013年は、それらのアニメーションは、CSS3をスタイリングすることで可能となっています。Keyframeプロパティや、Transitionプロパティが、モダンブラウザに対応し、より進化していくテクノロジーのひとつです。
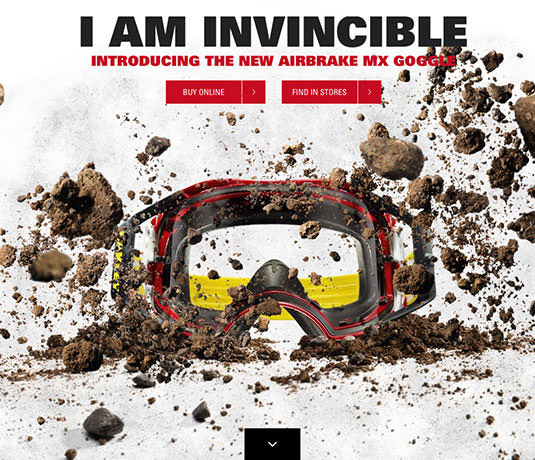
トレンド10
巨大ボタンデザイン
これまでよりも、ややサイズの大きいボタンを採用した、Webサイトやブログが、多く登場した年でもありました。もちろんユーザーの注目を惹きやすいだけでなく、スマートフォンでのボタンクリックもスムーズにするなど、ユーサビリティーを考慮したトレンドのひとつです。
ショッピングサイトの購入ボタンや、資料請求用ページや、お問い合わせフォームなど、自然に強調することができます。
2013年のはじめに、2013年に流行しそうな、注目Webデザイントレンド15個を大予想というエントリーを紹介したのですが、たしかに当たっているような気がします。2014年に消えてしまうWebデザイントレンドや、2014年Pantone流行カラーなども確認しながら、どんなデザインが人気になるのか、いまからたのしみです。
では今年もよろしくお願いします、ありがとうございます。
参照元リンク : The 10 Hottest Web Design Trends of 2013 – Creative Bloq