ここ数年のWebデザインの移り変わりは、とてもめまぐるしく次に何が流行するのか予測するのはとてもむずかしいでしょう。著者本人がデザイン制作をつづけることで気づいた、いくつかのトレンドポイントと消えてしまうデザインをまとめています。
詳細は以下から。
これからのデザイントレンド2014まとめ
2014年のデザインシーンは、新しいトレンドを取り入れることで、多くの変化が見られようになるでしょう。これからの動向が気になる、ユニークなトレンドをまとめています。
トレンド 1
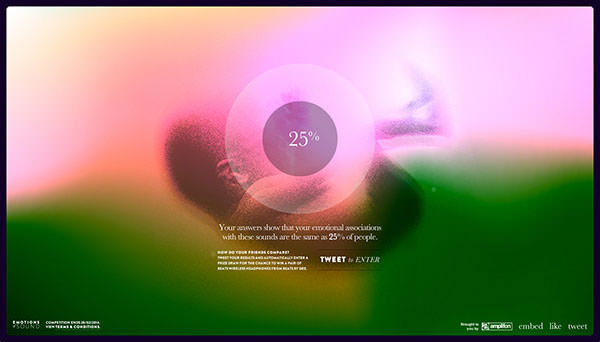
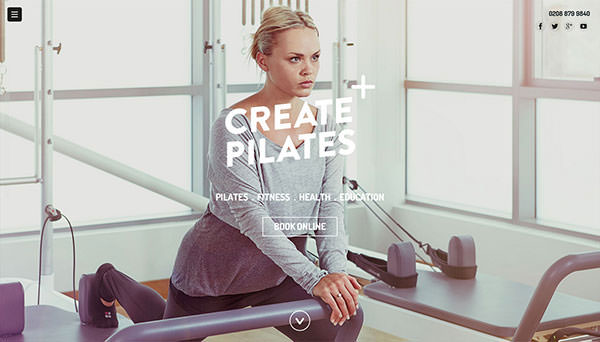
ぼかしイメージ背景の利用
2013年の夏にリリースされたiOS 7のおかげで、デザインアイデア、インスピレーションとしてデザイナーに利用される用になっています。大きなデザイントレンドのひとつとして、ぼかし背景利用の増加が挙げられるでしょう。たとえば浴室の曇り止めガラスを連想するとよいかもしれません。
イメージ写真を背景に使い、ぼかすことで独自性の高い、美しいグラデーションデザインを再現することができます。
トレンド 2
シンプルなアニメーションの採用
iOS 7のリリース後に見かけるようになった、もうひとつのトレンドとして、シンプルなアニメーションが挙げられます。Webサイトだけでなくモバイルアプリにも影響しているトレンドで、何度も繰り返したくなるようなアニメーションは、デザインに個性を加えます。
たとえばナビゲーションメニューなどをクリックしたときに、コンテンツがスルスルと出現したりするこの技術は、CSSアニメーション(英: Animation)とトランジション(英: Transition)が可能にしたこのテクニックは、多くのサイトで採用されています。
トレンド 3
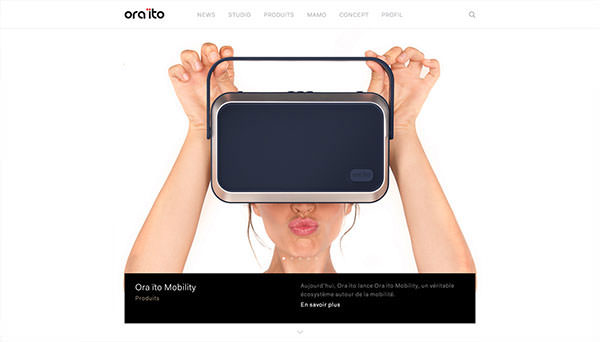
シンプルなカラー配色の採用
ここ数年のあいだ、フラットデザインなどの影響もあり、カラフルで発色の良いカラーリングも人気となっています。ここでライトな色とアース色でつくり出すコンビネーションのカラーパレットを使用してみましょう。Googleが採用している、ライトグレイーをベースとしたUIデザインがよい例えで、ウェブサイトをよりシンプルで清潔に魅せてくれるでしょう。
トレンド 4
ユーザー・エクスペリエンスの向上
ウェブサイトでのより良い体験、エクスペリエンスを向上する動きが活発になっており、これからも開発されいく分野のひとつでしょう。現在、Webサイトやモバイル・アプリにおける、ユーザー体験をより良く提供できるように考えるビジネス戦略と、ユーザーエクスペリエンスを組み合わせようという動きが起きています。企業サイトをつくるうえで、より重要になってくるでしょう。
トレンド 5
縦長シングルページ完結型レイアウトの増加
参考資料によると、ユーザーはクリックよりもスクロールを好む傾向となっています。この統計データは、縦に長いシングルページ完結型レイアウトが人気の理由も説明できます。ユニークなシングルページはこれからも増えるでしょう。たとえば、個別ページごとに分けていたコンテンツを、ひとつのページにまとめたウェブレイアウトを見かけるようになります。
トレンド 6
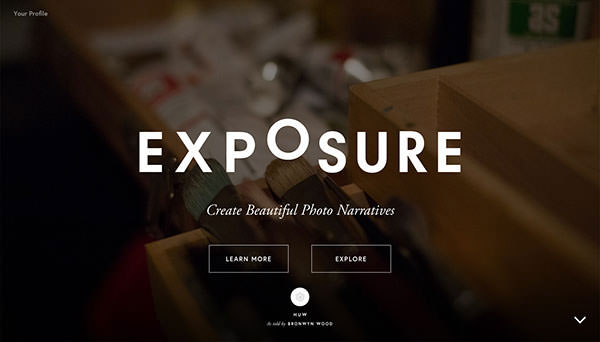
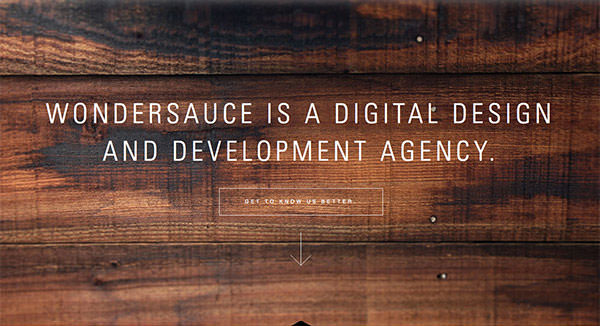
巨大なタイポグラフィーの採用
タイポグラフィーもウェブデザインにおいて注目されるようになっています。同時にSVGアイコンフォントのサポートも手伝って、どんどん利用するサイトも増えています。特にカンバス全体を使った、巨大なタイポグラフィーはエレガントで美しい印象を与えてくれます。
またアイコンフォントはさらに進化を遂げており、ウィンドウ幅に応じてデザインが変化したり、多彩なアニメーションが追加されたレスポンシブアイコンの作成が進められています。
トレンド 7
より個人的なコンテンツの増加
ウェブの世界では「コンテンツ・イズ・キング」という考え方があり、スタートアップ企業などを中心にどのような人々が会社に関わっているのか、裏側をそのままコンテンツにしているサイトが増加しています。よりフレンドリーで一緒に仕事がしたくなるような経歴やポートフォリオ写真の掲載を検討してみてはいかがでしょう。
2014年消えていくデザイントレンドまとめ
人気トレンドとは反対に、2014年以降すこしずつ見る機会がなくなるかもしれないデザインポイントも一緒にまとめています。新しいトレンドやデザインが進んでいくことは素晴らしいことではないでしょうか。
消滅リスト 1
低画質イメージ写真とビデオ動画の利用
一般的なイメージ写真の画質がアップしていることに気付いているでしょうか。フルスクリーンで表示される巨大な写真が、ウェブサイトに採用されるようになった点とも関連しています。コンテンツの一部でもあるイメージ写真は、デザインや会社のブランディングにも大きく影響し、低画質イメージは利用されなくなるでしょう。
消滅リスト 2
フラットデザインとSkeuomorphismデザイン
よりシンプルなフラットデザインか、リアル感を追求したSkeuomorphismデザインなのかという討論もすこしずつなくなっていくでしょう。現時点ですこしずつデザインに変化が現れており、質感の高い淡いグラデーションとフラット化されたドロップシャドウを組み合わせた新しいインターフェースを見かけるようになっています。
「どちらのスタイルも受け入れる。」という姿勢が、今後ますます必要になってくるのかもしれません。
消滅リスト 3
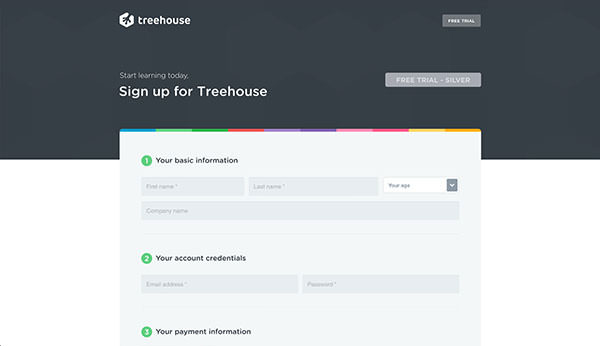
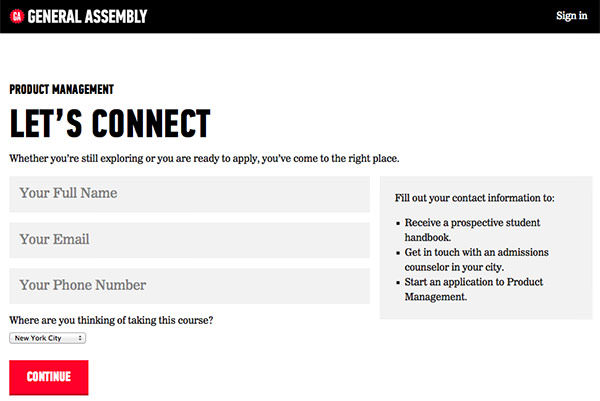
記入欄の多い入力フォーム
ミニマル性とシンプルさが人気になるにつれて、入力フォームへの記入がより簡単になっているのに気付くでしょう。これまでにもユーザーが長いフォームの入力を避ける傾向がありましたが、その傾向がより顕著に現れています。会員登録をするためだけに、あなたの生活やプライベートに差し障る内容を、フォームに記入したいという人はいないでしょう。
いかがでしたでしょうか。以前ご紹介したデザイントレンドまとめと比較してみるのも良いかもしれません。
- 2014年に流行しそうな、注目Webデザイントレンド20個を大予想
- 2014年消えてしまうWebデザイントレンドまとめ
- 2014年流行カラー決定!淡い紫色「ラディアント・オーキッド」を使った参考Webサイトまとめ
参照元リンク : Coming and Going Web Design Trends for 2014 – DesignModo