モバイル・アプリケーションのインターフェースを作成するときに、イメージサイズやディスプレイ幅などさまざまな制限を受けますが、ナビゲーションメニューにはたくさんのパターンや種類があります。
特にトレンドとなっているスタイルはスライド式サイドメニューがありますが、この他にもユーザーのアプリの操作感を向上させるナビゲーションメニュースタイルを今回はまとめてご紹介します。
詳細は以下から。
リスト型ナビゲーションメニュー
まず基本的なリスト型ナビゲーションメニューから見ていきましょう。リンクがひとつずつ表示されており、下から上に視線を集めることができます。
モバイルアプリのコンセプト・デザインで、リスト形式のナビゲーションを展開。カラフルな配色に、アウトライン型アイコンと太字タイポグラフィーの組み回せは、小さなスクリーン画面でも安心の操作感を実現します。
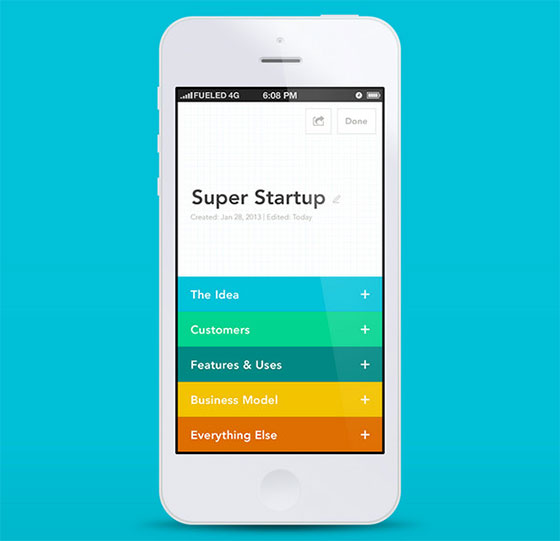
ミーティング内容を記録しておくアプリで、操作別に色分けされたナビゲーションリストは操作性もよく、方眼紙テクスチャ背景との相性もバッチリです。
時間のない朝を快適にしてくれるルーティン系アプリで、リスト形式に並べられた項目もはっきり表示されており、確認もスムーズに行うことができます。
多くのデザイナーが採用し、トレンドにもなっているスライド式メニューで、各リンクにはアイコンとテキストがわかりやすく表示されています。
グリッドスタイルメニュー
スクリーン画面全体をつかって表示されるグリッドスタイルのナビゲーションメニューは、よりリンクをわかりやすく、強調する手助けをしてくれます。このようなアプローチは、膨大な数のリンクを表示するとき、同じ大きさのセルを並べ、次から次へと閲覧したいときにも便利です。
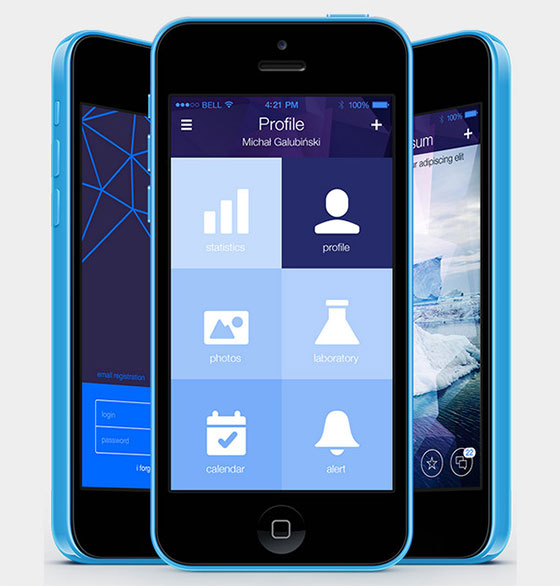
デザイナーは画面全体を6つのリンクに分けて構築し、そこにリンクに関係のあるシンプルなアイコンを表示しています。
たくさんのデータをうまく整理した長方形グリッドを使い、お好みでカスタマイズできる管理画面は、美しい配色でスタイリングされています。
レトロスタイルでビンテージ風デザインに仕上げたアプリで、こちらも均等に6つに分けられたメニューは、選びやすくて機能的。フラットスタイルのアイコンに太字フォントの組み合わせも素敵です。
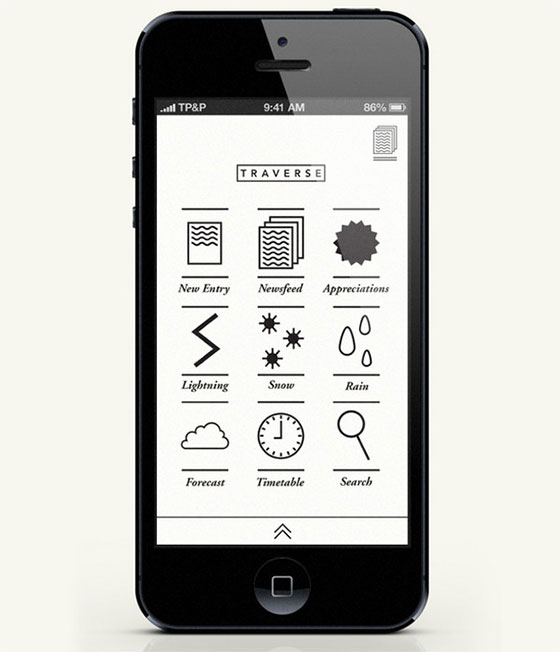
すべての機能が手書きスタイルで展開するアプリは、モノクロベースの背景にアウトライン型アイコンを使い、ラインを利用することで、各メニューが分かりやすく独立して表示されます。
画面下配置メニュー
スクリーン画面下に配置されたメニューは、選択したリンクよりさらに詳細を設定したいときの補助として、また別のウィジェットを開きたいときなどに採用される傾向があります。
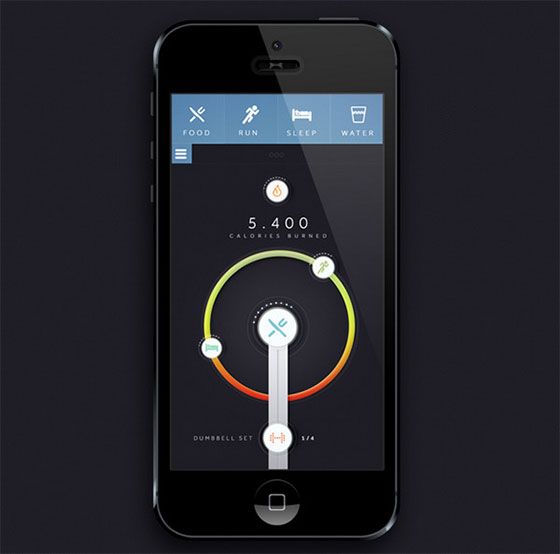
こちらのアプリではスクリーン画面下にナビゲーションメニューが配置され、各コントロールパネルの独立したウィジェット機能も、一緒に表示される仕組みとなっています。
チャートやグラフを使い、複雑なデータを効果的に分かりやすく表示しているアプリで、採用されたナビメニューもエフェクト付きでスライドして表示される仕組みとなっています。
画面上配置メニュー
スマートフォン端末が普及して上から下までスクロールする習慣がある今だからこそ、スクリーン画面上にナビメニューを配置することは有効です。タブバーや独立したアイコンは各機能をうまく表現しており、ユーザーが迷わないように誘導します。
左上のアイコンをクリックすることで、するすると上から表示されるナビメニューを採用しており、他デザインと区別のつきやすい、コントラストの強いUIデザインに仕上げられています。
ユーザーがどのページにいるか迷わないように、メインナビとサブナビメニューがスクリーン画面上部に配置されたサンプル例。

Air Flow Calculation App for Bettertec
機能面を考慮してスクリーン画面上に配置されたナビメニューは、白黒ベースでコントラストを高めよりメニューを強調します。
清潔感のあるベクタースタイルで作成されたアプリデザインで、全体のナビゲーションは上部に配置された、いくつかのボタンのみで行われます。
伸縮型ナビゲーションメニュー
特に最近よく見かけるスタイルのナビメニューで、情報を多用したアプリや、整理整頓されたインターフェースデザインを作成するのに用いられています。この解決法は、どこにでもメニューアイコンを配置することができる点で、多くの場合「左上隅」に表示されています。
音楽にまつわるアプリで、アルバムカバーや曲紹介、トラックリストなどさまざまなデータを提供しています。このようにナビメニュー用スペースが確保できないときにも役立つスタイル。
洗練されたフラットスタイルのアプリで、スワイプするとナビメニューが出現するアプリUIデザインを採用。より自然にコンテンツを組むことができ、ユーザーもより快適な操作感を体感できます。
カラフルな配色をダーク系カンバスの上に有効的につかったアプリで、まるで折りたたんだようなダイナミックなエフェクトが魅力的。
スクリーン画面全体をつかって、折りたたみカーテンのようなエフェクトを演出したもうひとつのサンプル例。
さいごに、、。
どのナビゲーションスタイルにもメリットとデメリットがあります。だからこそプロジェクトごとにユーザビリティにこだわった、独自のオリジナルナビゲーションメニューを作成してみてはいかがでしょう。
UIデザイン制作の参考に、GIFアニメーションで再現されたアプリデザインも一緒に確認してみてはいかがでしょう。
- ダイナミックな動きが魅力的!GIFアニメーション付モバイルUIデザインまとめ
- モバイルアプリの操作性をより良く伝える、GIFアニメーション付UIデザインまとめ
- GIFアニメーションが素敵!モバイルUIデザイン2013年まとめ
参照元リンク : Primer on Types of Navigation in Mobile Apps – designmodo