まだたしかではありませんが、2014年もっともおおきなデザイントレンドの波がきているようです。そしてそれは、どのウェブサイトにも使われている小さなデザインコンポーネントでもある、「ボタン」です。
ゴースト・ボタン(英Ghost Buttons) – 透明でクリックできる素材で、嵐のような勢いで、一気にさまざまなWebデザインで見かけるようになりました。シンプルなボタンが、わたしたちのWebデザインの見方を変えると誰が想像したでしょう。
ゴーストボタンってなに?
ゴーストボタンは、基本的なフラットスタイルで、正方形や長方形、サークル状、ダイヤモンド状のシェイプに、アウトラインのみで塗りつぶさない、シンプルなボタンデザインです。ほとんどの場合、アウトラインとテキストのみで作成されており、これがゴースト(英Ghost)という名前の由来です。
特長としては、これまで使っているボタンに比べクリック範囲が広く、特に目立つロケーション、たとえばスクリーンの真ん中などに配置されています。
ゴーストボタンは、あらゆるタイプのWebサイトやモバイルアプリケーションで見かけます。その中でもミニマル、フラットスタイルをテーマにした、シングルページ完結型のレイアウトと関連付けられているケースが多いようです。このスタイルは、メインとなるデザインのイメージを、通常のボタンより崩さないというポイントから、フルスクリーンイメージ写真を扱ったページで人気があります。
iOS 7を搭載したiPhoneで採用されている、丸型ボタンをじっくり観察したことがありますか。じつはUIエレメントには、ゴーストボタンが使われています。
デザインの要素について
ゴーストボタンには、いくつかのデザイン要素があります。完全な使い方のルールではありませんが、ゴーストボタンを扱ううえでのポイントをまとめてみました。
- ボタンは塗りつぶさずに透明な状態(英: Hollow)。
- アウトラインで囲まれており、通常よりすこし太め。
- シンプルなテキストを含む。
- カラーリングは通常、白か黒。
- これまで使っていたボタンより大きめ。
- Webページの特に目立つポイントに配置。
- 単独、またはいくつかのボタングループと一緒に配置。
- フラットスタイル、または「ほとんどフラットスタイル」なデザインとマッチ。
- ちいさな幾何学模様のアイコンがテキストと一緒に表示。
ゴーストボタンのメリットは?
ゴーストボタンは、これまで利用されてきたデザインに比べ、特に清潔感のあるクリーンな印象です。シンプルなデザインは、Webサイトでメインとなるデザインの邪魔をせずに利用することができます。
このボタンは、2013年に爆発的に普及したトレンド「フラットスタイル」の流れを引き継いでおり、新しいデザインへ変化していくプロセスを見ることができます。これによって、ユーザーにいつもと異なる、ビジュアル的インパクトを与えることもできます。
ゴーストボタンは手軽にデザイン、作成することができる点もポイントです。派手なデコレーションはなくし、いつでもシンプルにすることを心がけましょう。
ゴーストボタンを利用することで、目立ちすぎない程度でCall-to-Actionボタンに注目を集めることができます。スクリーン上でもっとも大きなデザインエレメントにすることで、ユーザーが自然とクリックするように誘導することもでき、ユーザビリティにおいて重要な、ユーザーフレンドリーな使いやすさを実現します。
また利用することで、洗練された印象をあたえることができます。特にデザインにおいてのシンプルさは、高級感を演出してくれます。
参考 btns.css
レスポンシブWebデザインに対応した、ゴーストボタンを手軽に導入することができるCSSボタンスタイル。
ゴーストボタンのデメリットは?
ゴーストボタンを使うメリットをまとめましたが、同様にデメリットもあります。新しいデザイントレンドをあなたのプロジェクトに採用するときは、十分にメリットとデメリットを比較することが重要になります。
ゴーストボタンはときに背景イメージとなじみすぎて、ユーザーを困らせるケースがあります。すべてのユーザーがデザインを重視しているわけではなく、通常のスタイルと異なることで、操作方法がわからなくなるという場合も考えられます。
また、コントラストが強かったり、ビビッドなカラーリングのイメージ写真の上に配置すると、ボタンが見にくいという点も挙げられます。通常は、白か黒色で作成されるボタンという点を意識しておきましょう。
ゴーストボタンは、大きさと配置する場所によって使いやすさが全く変わってきます。特にイメージ写真と重ねて配置するときは、メインデザインを隠さないように注意が必要です。
表示するテキストは、よく見かける「こちらをクリック(Click Here)」ではなく、コンセプトをよりうまく伝えることができる言葉、キーワードがベターです。
前述のとおり、ゴーストボタンはあらゆるWebサイトで利用されている、流行のトレンドです。自分のプロジェクトと本当にあっているのか考えてから利用するようにしましょう。
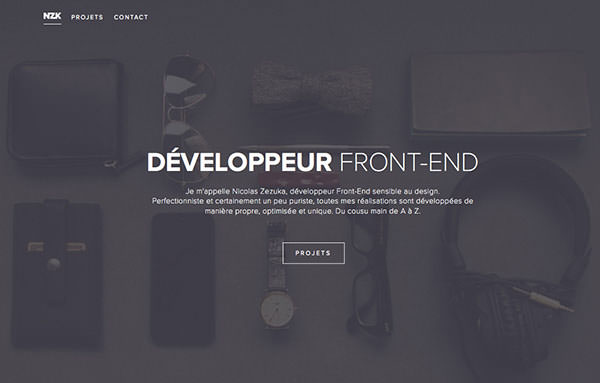
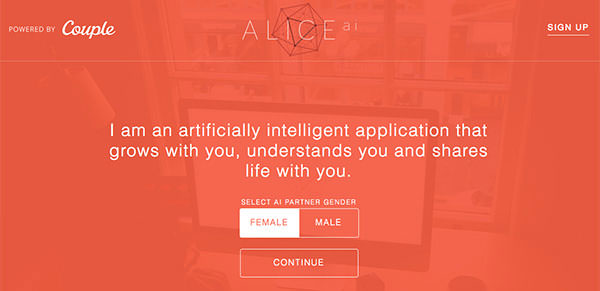
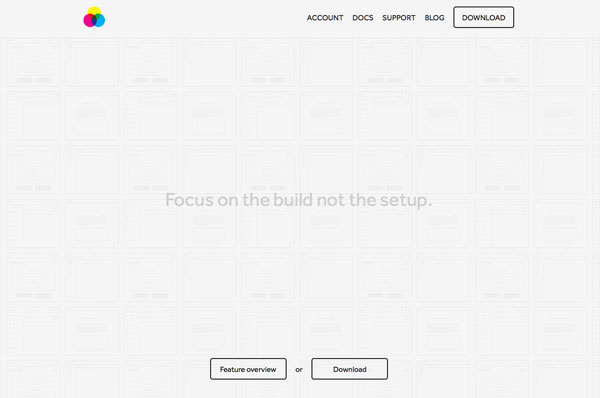
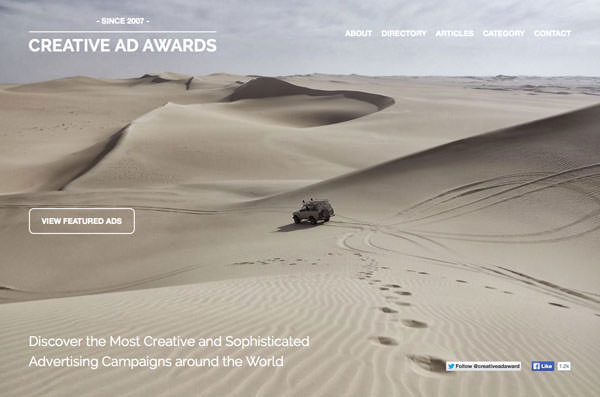
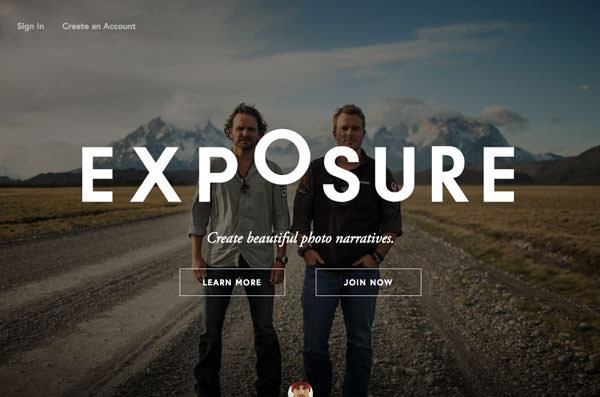
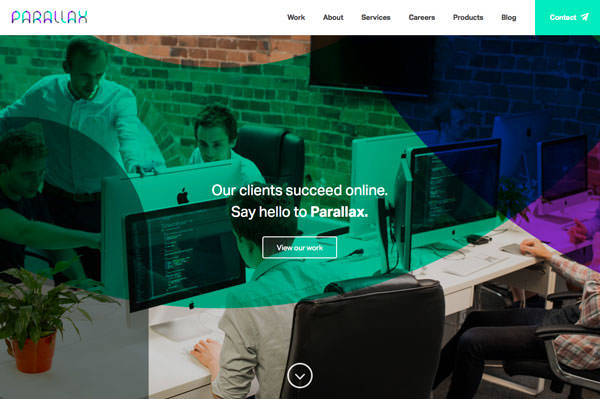
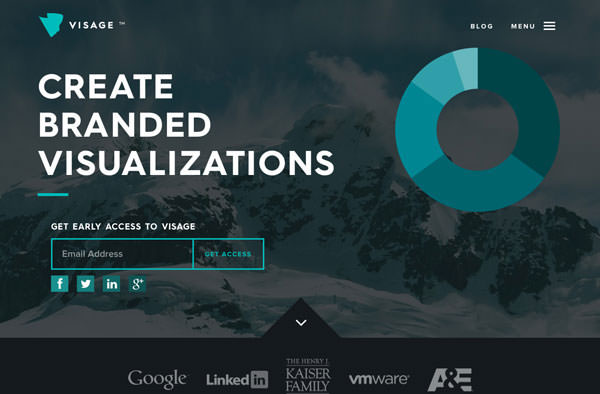
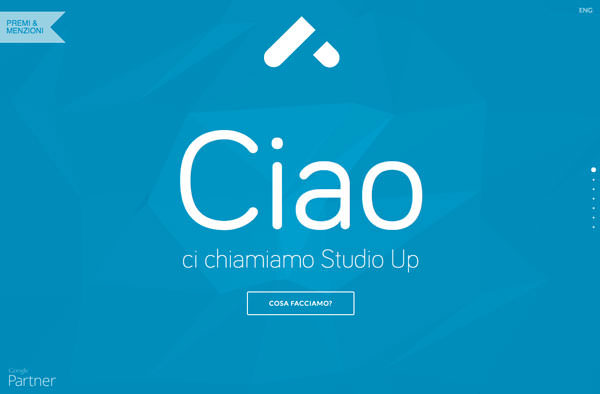
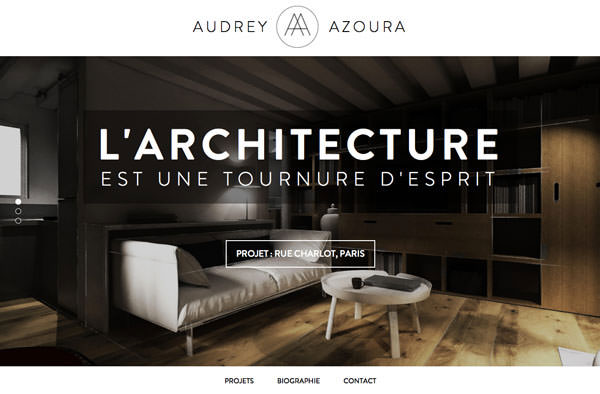
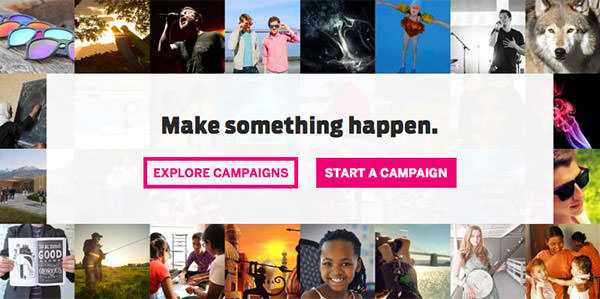
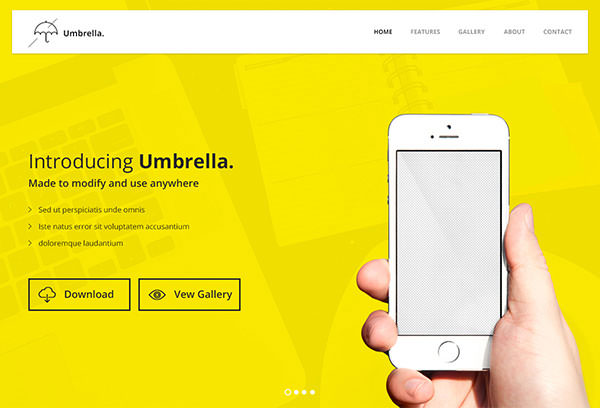
ゴーストボタンを使った参考Webサイトまとめ
以下にはゴーストボタンを利用した、クリエイティブなWebサイトデザインをまとめています。多くのデザインは、実際に公開されているサイトや、DribbbleやBehanceで見つけたプロジェクトやポートフォリオが中心となっています。(各サムネイルをクリックすることで、参照元リンクに移動します。)
参照元リンク : Design Trend : Ghost Buttons in Website Design – Designmodo