Image may be NSFW.
Clik here to view.
デスクトップだけでなく、スマートフォンやタブレット端末にも対応するレスポンシブデザインは、スマートフォン利用者数が増えていることに比例して、利用しているウェブサイト、ブログも増えているようです。
海外デザインブログDesignYourWay.comで、レスポンシブデザインを効果的に活用している、Webサイトやブログを40個まとめたエントリー「Responsive Web Designs for Inspiration – 40 Examples」が公開されていたので、今回はご紹介します。
実際にレスポンシブデザインを活用しているサイトを見ることで、デザイン制作の参考、アイデアにしてみてはいかがでしょう。レスポンシブデザインのメリット、デメリットにも目を向けながら制作することが、これからさらに重要になってきそうです。
詳細は以下から。
効果的なレスポンシブデザインの活用事例まとめ
ゲームに関する最新情報、レビューなどを配信するブログメディアサイト。画面幅に応じてスムーズに切り替わるレイアウトや、サムネイルに淡いグラデーションを加えるなど、細かいエフェクトが素敵。
Image may be NSFW.
Clik here to view.
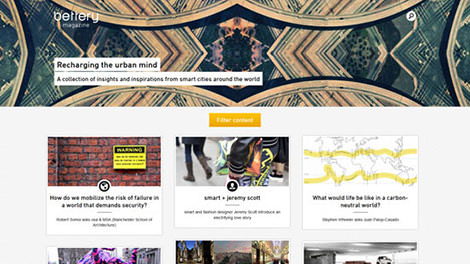
PinterestのようなMansoryレイアウトを採用しており、ウィンドウ幅に応じて、ボックス枠が変化します。
Image may be NSFW.
Clik here to view.
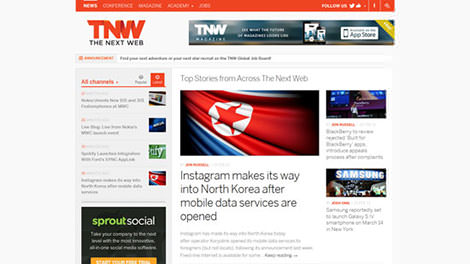
ブログメディアサイトの一例で、カテゴリーごとに色分けすることで、より分かりやすくレイアウトを整列させています。
Image may be NSFW.
Clik here to view.
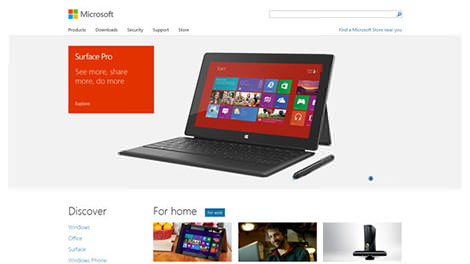
米国マイクロソフトでは、フラットデザインとレスポンシブデザインを組み合わせた、ミニマルなレイアウトが魅力。ふわっと表示するアニメーション効果が豊富です。
Image may be NSFW.
Clik here to view.
個人的にツボだったレイアウトのひとつで、最新記事が表示されている左サイドバーと、コンテンツが連動してアニメーションします。キーボード操作つき。
Image may be NSFW.
Clik here to view.
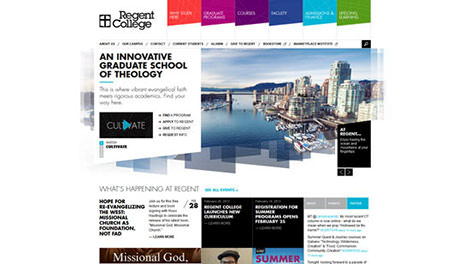
カナダ、バンクーバーにある短大カレッジの公式ホームページで、カラムを利用したユニークなレイアウト変化に注目です。
Image may be NSFW.
Clik here to view.
モバイル閲覧時には、ヘッダー部分のイメージスライダーを非表示にするなど、読み込み速度にもこだわっています。
Image may be NSFW.
Clik here to view.
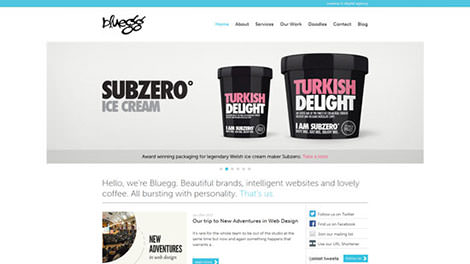
2013年注目のフラットデザインを取り入れた、レスポンシブデザインのショッピングサイト。 モバイルにも対応した、カート表記はさすが。
Image may be NSFW.
Clik here to view.![]()
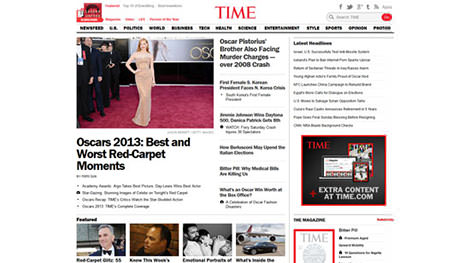
世界的に有名なTIMEの公式サイトで、数多くのコンテンツ、記事をまとめて表示する工夫がされており、マガジンスタイルのサイト制作の参考に。
Image may be NSFW.
Clik here to view.
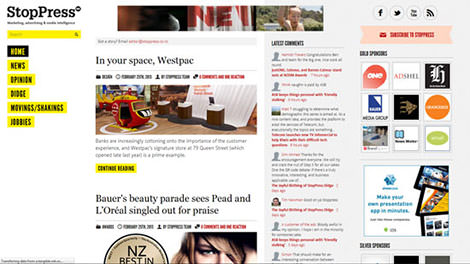
こちらもマガジンスタイルのデザイン制作参考としてメモ。2カラム目をウィンドウ幅に応じて、非表示にするケースが多いようです。
Image may be NSFW.
Clik here to view.
ロゴを真ん中に、そして両サイドにナビゲーション、検索バーを配置したレイアウトが、ウィンドウ幅を変更することで、縦並びに変化。
Image may be NSFW.
Clik here to view.
マガジンスタイルのブログメディア参考になりそうなレイアウトで、ウィンドウ幅に応じてカラム数を変更します。
Image may be NSFW.
Clik here to view.
イメージ写真や動画を多く公開する、ポートフォリオサイト制作の参考サイト。ウィンドウ幅の広いデバイスでの表示は、特に魅力的ですよ。
Image may be NSFW.
Clik here to view.
グリッドレイアウトを使って分けられた、それぞれのコンテンツに表示された巨大タイポグラフィーが、印象的なポートフォリオサイト。
Image may be NSFW.
Clik here to view.
すっきりとコンテンツごとに整列された、見やすさを重視した、企業Webサイトのレスポンシブデザイン活用事例。
Image may be NSFW.
Clik here to view.
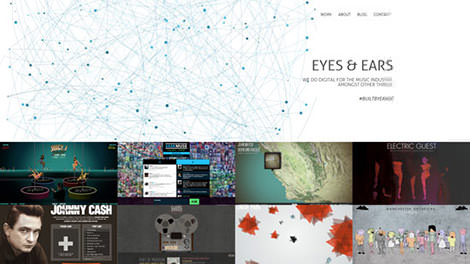
フルスクリーンで表示されたイメージ写真や、ソーシャルメディアを有効に利用した、フラットなサイトデザイン。
Image may be NSFW.
Clik here to view.
背景にフルスクリーンイメージ写真を利用しており、ウィンドウ幅に応じて、サークル状コンテンツが移動します。
Image may be NSFW.
Clik here to view.
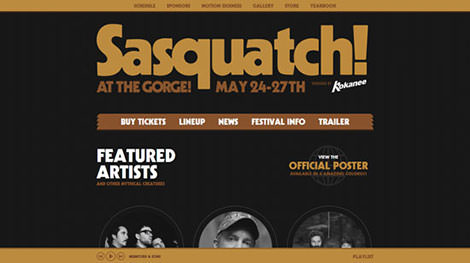
音楽イベントの公式ホームページで、アニメーションエフェクトを加えることで、よりユーザーをたのしませる仕掛けが実装されています。
Image may be NSFW.
Clik here to view.
サンフランシスコで行われる、ウェブ系カンファレンスの告知ページで、ウィンドウ幅を変更することで、ゴールデンゲートブリッジ写真のみが、非表示になっていきます。
Image may be NSFW.
Clik here to view.
参照元リンク : Responsive Web Designs for Inspiration – 40 Examples – DesignYourWay.com