昨日ご紹介した記事では、Webデザイン用レイアウトをまとめましたが、今回はすでにデザインは終了し、アニメーションエフェクトやレスポンシブデザインなどを実装した最新テンプレートを集めています。もちろん無料ダウンロードでき、スピーディーにWeb開発を進めることができます。
海外デザインブログnoupeで、新しい無料HTMLテンプレートを中心にまとめたエントリー「20+ Free HTML/CSS, PSD and GUI Templates for Trendy Designs」が公開されていたので、今回はこちらをベースに個人的に見つけたフリー素材をまとめてご紹介します。
詳細は以下から。
レスポンシブ対応!無料ダンロードできるすごいHTMLテンプレート素材18個まとめ
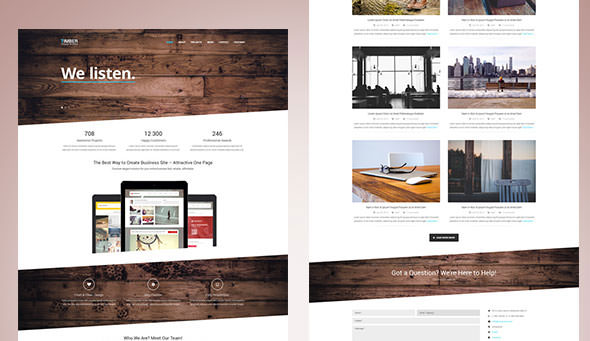
人気の高いフレームワークBootstrapを採用したHTMLテンプレートで、ダイナミックなアニメーションと一緒にさまざまなコンテンツが実装されています。
イメージ写真とロゴをヘッダーに配置した、シングルページ完結型レイアウト。ふわりと浮かび上がるアニメーションが実装されています。
スムーズに展開するアニメーションがスクロールの邪魔にならず、サクサクとした動きを実現したインタラクティブなテンプレート。
HTML5/CSS3でコーディングされた、レストランやカフェなど飲食店向けのレイアウトが並び、メニュー表なんかもありました。
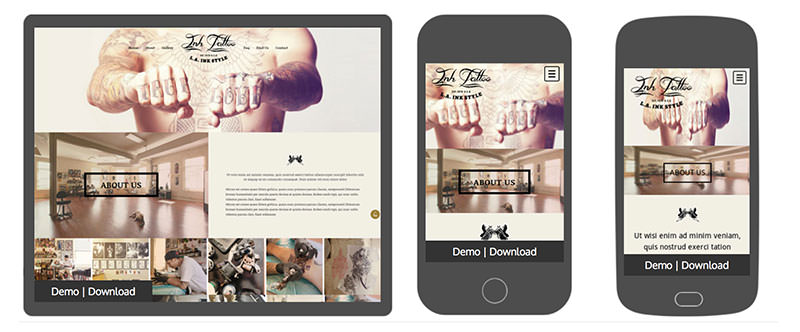
背景に配置されたイメージ写真と、コンテンツがうまく重なるレイアウトが素敵。アース色系ニュートラルカラーも参考に。
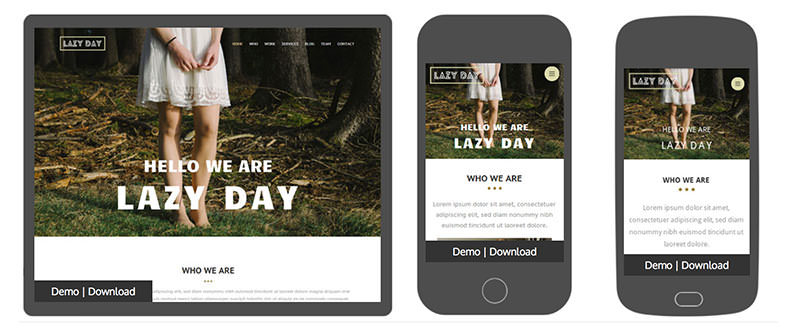
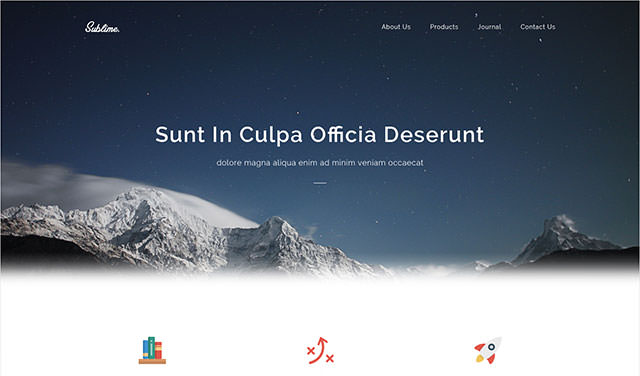
デスクトップではフルスクリーンイメージを採用したHeroレイアウトが目立つ、シングルページ完結型テンプレート。
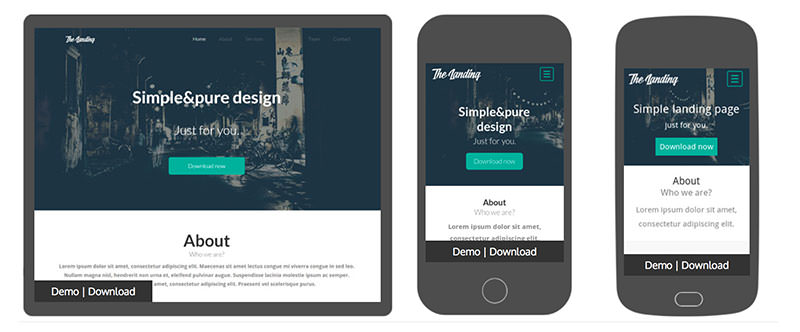
タイポグラフィーや余白スペースなどよりフラット感を演出した、ミニマルスタイルのHTMLテンプレート。
タトゥーアートをテーマに、フラットスタイルを採用したオシャレな配色も参考としてメモ。
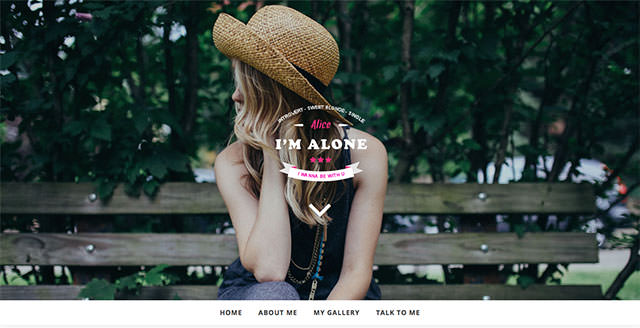
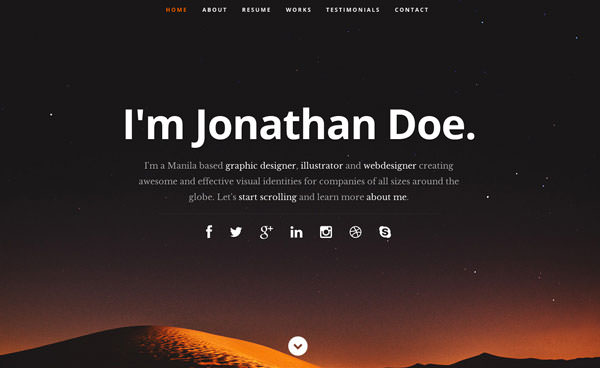
フルスクリーンイメージ写真と太字タイポグラフィーの組み合わせが素敵な、ランディングページやポートフォリオ向けテンプレート。
シンプルで使いやすいレイアウトなだけでなく、サムネイルをギャラリー風に並べ、アニメーションエフェクトも実装済み。
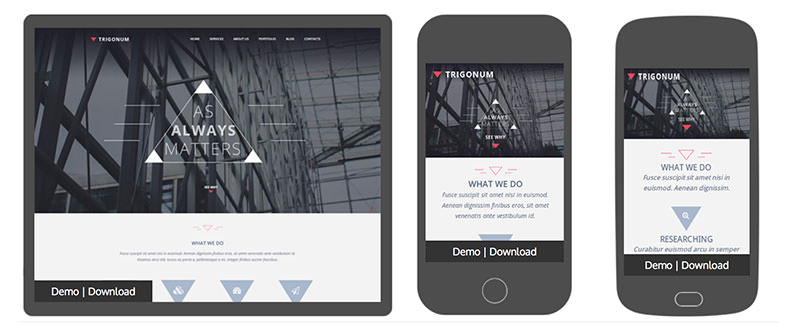
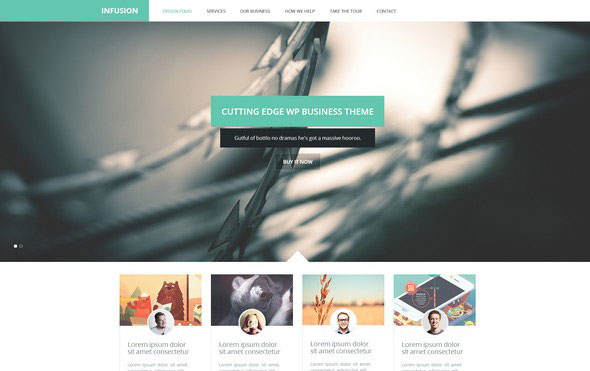
三角形シェイプを随所に使い、ふわりと滑らかなアニメーションがよりコンテンツを魅力的に演出します。
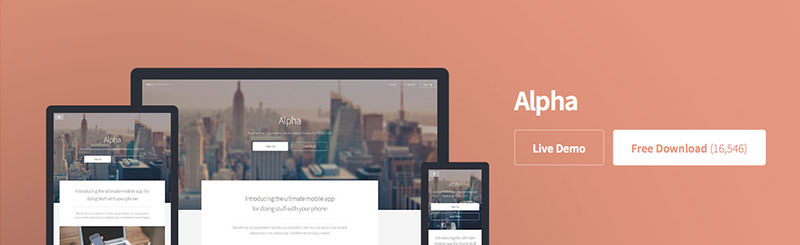
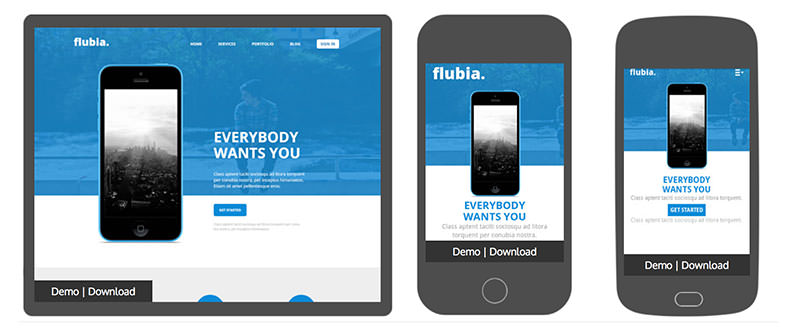
モバイルアプリの販売やプロモーション用ページを想定したレイアウトで、青を使ったどんなプロジェクトにも合わせやすいテーマ。
ランディングページをサクッと作成したいときに便利なテンプレートで、CSSアニメーションでコンテンツを演出します。
ヘッダー部分に配置された背景イメージ写真が、すこしずつ消えているようなエフェクトを加えた、ランディングページ向けのシンプルテンプレート。
フリーランスやデザイナーなどポートフォリオサイトが欲しい方にオススメしたいレイアウト。
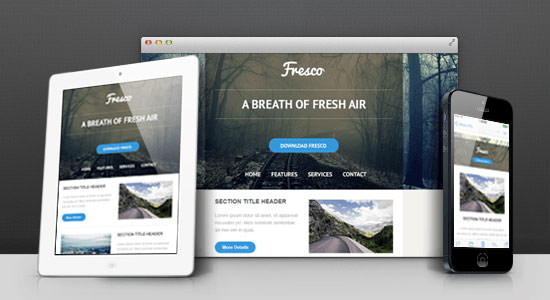
Eメール向けレスポンシブレイアウトで組まれたHTML5/CSS3テンプレートで、5種類のスキンカラーが用意されています。各スキンテーマごとにダウンロードが開始されます。
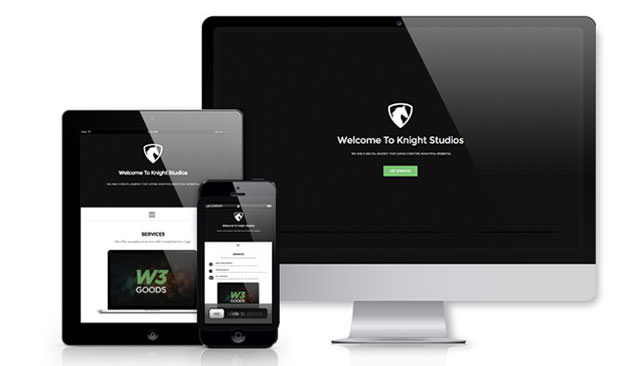
MacBookのディスプレイ部分をスライダーとして利用できたり、クリエイティブなアイデアを詰め込んだ無料HTMLテンプレート。
サムネイル@ : Hola Email HTML Template – PixelBuddha
参照元リンク : 20+ Free HTML/CSS, PSD and GUI Templates for Trendy Designs – noupe