Image may be NSFW.
Clik here to view.
現在Webデザインで良く見かけるトレンドのひとつとして、大きなサイズのイメージ写真を利用する傾向があります。それもただ大きいだけでなく、画面を覆いつくす巨大なイメージはよりビジュアル的に印象に残ります。特にページの最上部にあたる部分は、「ヒーローヘッダー(英: Hero Header)」として知られています。
この写真を使ったトレンドをどのように活用することができるでしょうか。今回は「ヒーローヘッダー」をうまくデザインに取り入れるコツや、実際にこのトレンドを採用している参考Webサイト、ダウンロードして試すことができる無料デザイン素材をまとめてご紹介します。
ヒーローヘッダーとは何?
ヒーローヘッダー(英: Hero Header)は、フルスクリーンイメージ写真にテキストや、ナビゲーション・メニューなどををWebサイトの最上部に配置するレイアウトです。ヘッダーイメージは幅広い使用方法に対応することができ、テキスト付イメージやイメージスライダー、固定イメージ、ビデオ動画やアニメーションイメージなど多岐にわたります。またそのデザインは、リアル感のあるデザインまたは手書きスケッチなどが主流です。
Image may be NSFW.
Clik here to view.
特に使われているイメージ写真は、Webサイトを訪れるユーザーがまず最初に目にする要素で、より注目を集めコンテンツへと誘導します。ユーザーの注意を惹く、ビジュアル的に面白いものがよいでしょう。
ヒーローヘッダーは、ビジュアル要素に強くフォーカスしていることもあり、シンプルなタイポグラフィーやミニマルな配色、ベーシックなユーザーインターフェースが配置されているケースが多いようです。多くのデザイン要素はイメージ写真の上に表示され、スクリーンの特定の場所に表示されるように、戦略的にカスタマイズ、デザインされていることもしばしば。またブランドロゴやナビゲーションメニュー、その他のツールなどは、イメージ写真がフォーカスされるようにスクリーンの縁、通常は右上か左上隅に配置されています。
ヒーローヘッダーはほぼどんなスタイルのデザインにも適用することができ、このトレンドをうまく活用する唯一のコツは、素晴らしいイメージ写真が必要ということだけです。
Image may be NSFW.
Clik here to view.
ポイント ヒーローヘッダーを使うときのポイント
ヒーローヘッダーを利用する場合、いくつかのポイントを念頭に置いてデザインすると良いでしょう。デザインはシンプルで、使われている要素はメインイメージや動画の邪魔にならないようにしましょう。区切りラインは各コンテンツにメリハリをつけるのに有効的です。
- ブランドロゴを配置しよう。通常右上に配置され、ブランドマークか白や黒などシンプルなロゴを選択しよう。
- 見出しタイトルには太字フォントを利用しよう。サムネイルと一緒にゆーざーの注目を惹くのを手助けします。
- ナビゲーションメニュー要素にはシンプルなタイポグラフィー、フォントを利用しよう。
- 配色に気を使おう。カラーイメージ写真を使うときは、他の要素はモノクロで統一しよう。もし白黒イメージ写真を使うときは、シンプルな単色カラーパレットを選択しよう。
- テキストを配置して、イメージ写真のビジュアルフローを邪魔しないようにしよう。イメージ写真における顔部分や重要なパーツは避けて配置しよう。
- 太字と細字を活用してデザインしよう。トレンドを取り入れつつ、可読性もアップします。
- ゴーストボタンを利用して、Webサイトの質感をアップしよう。
- 固定ナビゲーションメニューを利用しよう。ユーザーがスクロールしやすく、色々な階層のページに移動します。ヒーローイメージの上に固定したり、外側に配置したりと楽しみましょう。
- イメージ写真にはパターンやグラデーションなどを重ねましょう。すべてのテキストは無理なく読むことができる必要があります。
- ヒーローヘッダーの奥行き感を演出し、ユーザーが次にスクロールやクリックなど、何をしたらよいか示しましょう。
- レスポンシブWebデザインにも対応したヒーローヘッダーを作成しようで。画面サイズの小さな端末においてテキストやイメージ写真がどのように表示されるか検討しよう。
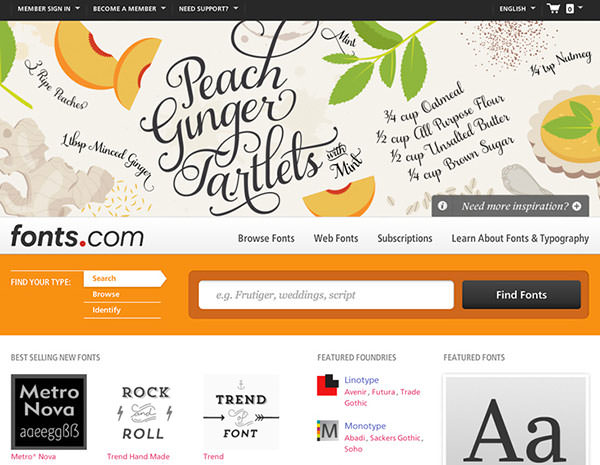
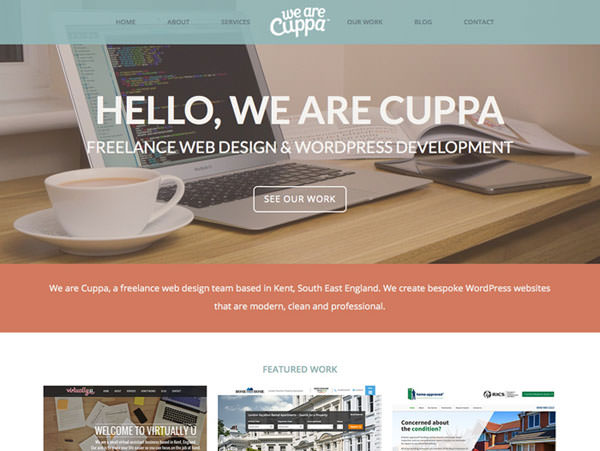
ヒーローヘッダーを利用した参考Webサイトまとめ
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
無料デザイン素材まとめ
ヒーローイメージを作成しようとするときは、本物のイメージ写真でデザインされた素材と、デザインを3D立体的に仕上げるモックアップ系アイテムを、プロジェクトのスタイルに応じて使い分けましょう。
素材をダウンロードしたら解像度やカスタマイズ方法、ファイル形式やスマートオブジェクト機能の有無などを確認しておきましょう。またライセンスも一緒に確認しておくことが重要となります。
2 Free Presentation Hero Header
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
The Creativity Bundle by Oliver
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
有料プレミアムデザイン素材まとめ
無料デザイン素材がたくさんある中、ヒーロイメージ作成に活用したい高品質なプレミアム素材もあります。ほとんどのアイテムにはいくつかのオプションが用意されています。
16 Hero/Header Images vol.1 ($20 およそ2,100円)
Image may be NSFW.
Clik here to view.
Food Hero Image Mock-up Set #3 ($20 およそ2,100円)
Image may be NSFW.
Clik here to view.
Mega Bundle – 87 Hero/Header Images ($35 およそ3,700円)
Image may be NSFW.
Clik here to view.
Flat Creative Workspace Tools ($11 およそ1,200円)
Image may be NSFW.
Clik here to view.
Rustic Images + FilterGrade Bonus ($20 およそ2,100円)
Image may be NSFW.
Clik here to view.
Art Equipments Scene Generator ($12 およそ1,300円)
水彩絵の具や鉛筆を使ったアート空間を作成することができるデザインキット。
Image may be NSFW.
Clik here to view.
水彩絵の具パレットなどさまざまなアイテムが揃い、どれもスマートオブジェクト機能でカスタマイズ自由。
Image may be NSFW.
Clik here to view.
さいごに、、
ヒーローヘッダーは、現在のWebデザイントレンドにおいてもっともビジュアル的にアピールする要素が多く含まれています。このテクニックの良い点は、どんなプロジェクトにも対応してくれることでしょう。フラットスタイルやミニマルスタイル、レトロスタイルと万能です。
&bnsp;
参照元リンク : Make the Most of Your Design with a Hero Header – DesignModo