
Googleのデザインガイドライン「マテリアル・デザイン(英:Material Design)」に目を通したひとは、どれだけ広範囲にわたって細部まで気を配って作成されているのか気付いたのではないでしょうか。
ガイドラインに目を通してみることで、たくさんのことを学ぶことができます。その中でも、複雑なビジュアル・スタイルガイドの作成が可能だということは大きい収穫でしょう。「簡単に」という意味ではありませんが、Googleのように複雑にサービスが入り組んでいる場合も、うまくスタイルガイドを作成できます。
もしビジュアルデザインの各ポイントを知りたいと思っているのなら、どのようにマテリアルデザインがそれぞれの独立するコンポーネントや、エレメント要素を扱っているのか詳しく分析ことをオススメします。ガイドラインはボタンからメニュー、タブなど18種類の異なるデザイン要素に細かく分けて、ひとつずつ詳しく解説しています。今回はガイドラインから学んだ、4つの重要ポイントをまとめています。
バリエーションをもたせよう。
たとえばボタンだけにしても、たくさんのルールが記載されています。マテリアルデザインには「フロート型(英: Floating)」、「持ち上げ型(英: Raised)」、「フラット型(英: Flat)」の3種類のボタンが用意されています。ひとつのボタンスタイルではあらゆるインターフェースデザインを実現するのは難しいでしょう。

またそれらのインターフェースデザインに一貫性を持たせることも難しくなるので、最高のデザインに仕上げることを目的にして、マテリアルデザインは3種類の異なるボタンスタイルを取り入れています。カスタマイズしてしまうとデザインがうまく仕上がらないケースが多いでしょう。
メインボタンの種類はそのボタンの優先順位、スクリーン上にあるコンテンツ用ボックスの数、そしてスクリーン全体のレイアウトによって決められます。 – ボタンの使い方

ボタンひとつにもはっきりとしたガイドラインが作成されており、どれもじっくりと考えたアイデアばかりです。ガイドラインを確認することで、制作中にどのようにボタンを使うか、そしてどのようにボタンを使ってはいけないのかすぐに確認できるので、デザイナーの一存だけでデザインを決めることもなくなるでしょう。

見落としがちな点に気を配ろう。
ウェブサイトやアプリのUIデザインを作成するときに、どのくらいポップアップ用モーダルウィンドウのことについてじっくり考えますか。デザインガイドでは、このダイアログ・ボックスに関しても詳しく解説してあります。あまり最初から利用する機会は少ないコンポーネントですが、いざ使うとなるとデザインの一部として本気で取り組まなくてはいけません。

ダイアログ・ボックスのガイドラインでは、どのようなボタンを利用するのか具体的な理由と一緒に記載されており、あらゆる情報を徹底的に分析しています。
ボタンを横に並べて利用するときは、テキストラベルの長さがボタンの横幅を超えない(OKや取り消しボタンなど)ようにしましょう。 – ダイアログ・ボックスについて
テキストラベルがボタンの横幅を超えてしまうときは、テキストの見た目を調整するためにボタンを重ねて配置しましょう。 – ダイアログ・ボックスについて

ガイドラインではダイアログ・ボックスの種類や、アクションなど普段見落としがちなデザイン要素についてもはっきり定義しているので、スタイルガイドを作成するときにもピッタリです。
アフォーダンスがすべて。
ガイドラインでは、ユーザーがどのように行動したらよいか手がかりとなるアフォーダンス(英: Affordance)がたくさん存在します。新しく統一されたデザイン言語は、もともとあらゆるブラウザやデバイスに対応する(アフォーダンスする)ことが目的です。
タブはグループ分けされたコンテンツを表示することができます。タブのラベルは、コンテンツ内容を手短に説明しています。 – タブの使い方
ガイドラインにおいてタブは、マテリアルデザインではタブをナビゲーション用フォームとして使わず、コンテンツを閲覧するもうひとつの方法として活用されます。マテリアルデザインは各デザイン要素の機能アイデアが考え抜かれているので、間違った使い方を防ぐこともできます。

各デザイン要素の機能についてはっきりと定義することで、正しい使い方でのみ使用されるようになります。ユーザーを混乱させるような間違った使用法には、注意する必要があります。
自分自身のデザインを作成しよう。
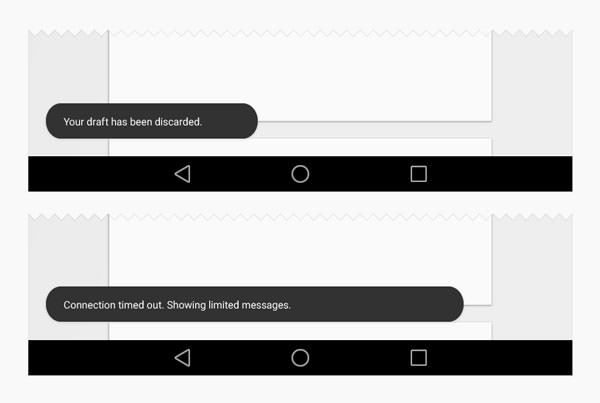
スナックバー(英: Snackbar)はユーザーの操作に対するフィードバックを、モバイル端末の下やデスクトップの左下にポップアップで表示する手法です。すべてのデザイン要素の上に配置され、フロート型アクションボタンも含まれます。 – スナックバー(英: Snackbar)とトースト(英: Toast)について
トースト(英: Toast)はスナックバーに似ていますが、アクションはなくスワイプ動作することはできません。 – スナックバー(英: Snackbar)とトースト(英: Toast)について
デザインガイドには「スナックバーとトースト(英: Snackbars and Toasts)」という、あまり日常のデザイン制作では聞かない面白い項目についても触れています。ポップアップ表示される、シンプルなダイアログ・ボックス通知(以下参照)を想像するとよいでしょう。

このガイドラインのすごい点はここからです。マテリアルデザインではポップアップの種類に応じて、デザインをあらかじめ計画的に割り当てています。スナックバーとトーストは似たようなダイアログ・ボックスですが、あらゆる機能に対応することを前提に、前もって作成されています。ほか項目と同様に、使い方からサイズ、カラーなど詳しい使い方が提供されています。

これらのダイアログ・ボックスが新しい方法や、あらゆるレイアウトに使用できないことは忘れがちです。マテリアルデザインには収録されていない、新しい革新的なデザイン要素を採用することも忘れないようにしましょう。そうすることで他のWebサイトとビジュアル面において差別化を図ることができます。

参考にしたいUIデザイン、Webサイトまとめ
すでにいくつかのWebサイトやアプリデザインにマテリアルデザインが採用されており、つい先日GoogleのiOS版アプリもマテリアルデザインにリニューアルされたばかりです。今後のデザイン制作の参考にしてみましょう。
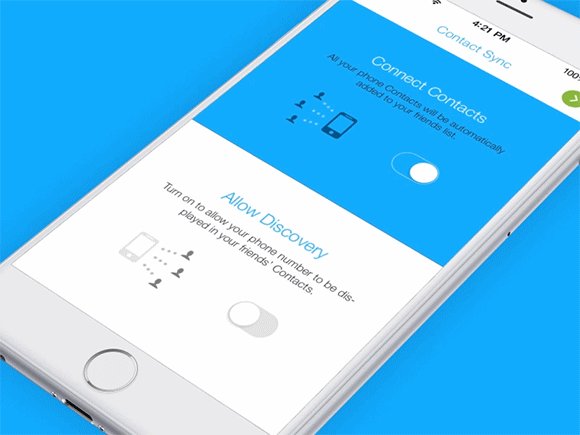
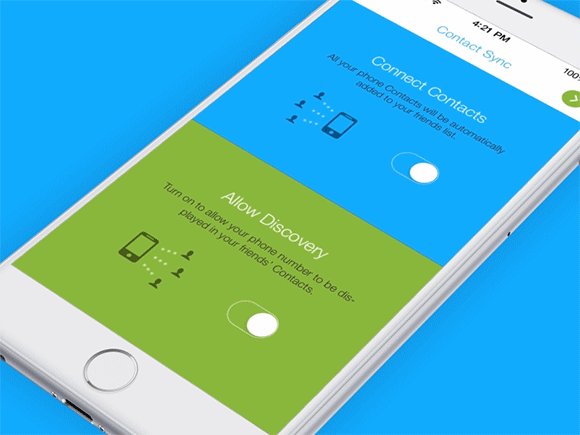
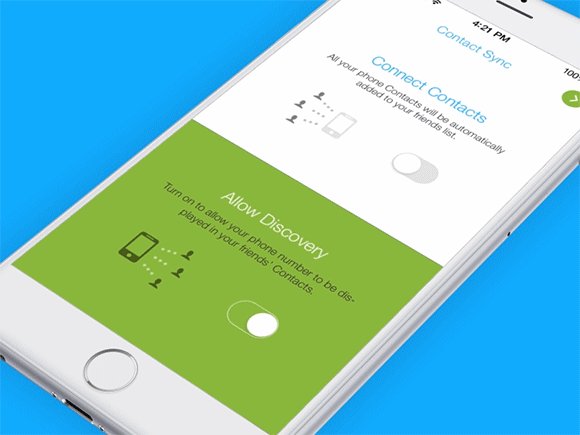
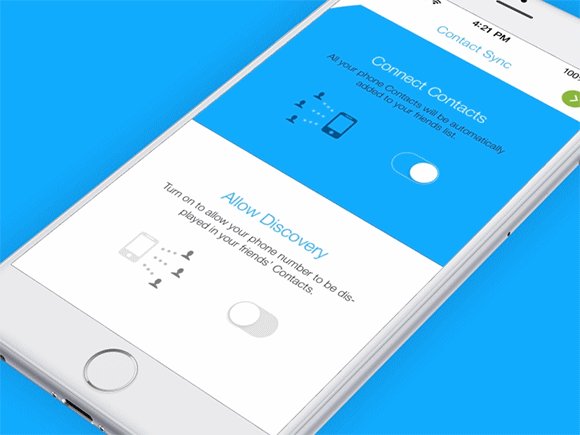
マテリアルデザイン最大の特徴でもあるアニメーションを表現した、モバイル向けUIデザイン。
スイッチOn/OFFを作動することで、アニメーション付きで背景が切り替わります。
ChromeブラウザをマテリアルデザインにしてみたUIデザイン。スッキリとしたデザインはあらゆる端末から表示しても一貫性あるコンテンツレイアウト。
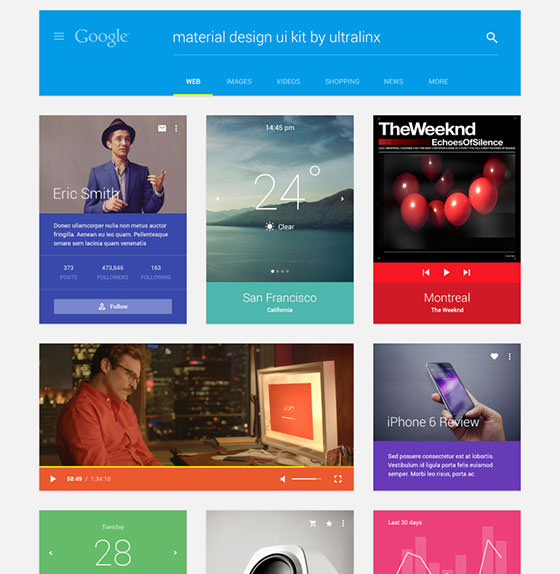
マテリアルデザインを使ってGoogleの検索ページをリデザインしたコンセプトUI。
既存サービスの機能とビジュアル面を徹底的に洗い出し、リデザインされたGoogleニュースのコンセプトUIデザイン。どのようなプロセスでプロジェクトを進めたのか知ることができるケーススタディ。
サイトを表示したときのスプラッシュページからレイアウトまで、マテリアルデザインの統一感がうまく表現されたサンプルWebサイト。
こちらもマテリアルデザインを採用し、スクロールするとコンテンツがカーテン状スライドで切り替わり、サービス内容やスクリーンショットもアニメーション付きで表示。
マテリアルデザインのアニメーションがどのように反応するか説明したプロジェクトページ。各コンテンツをクリックするとアクションが作動し、どのようなスタイルがあるのか確認するときにも◎。
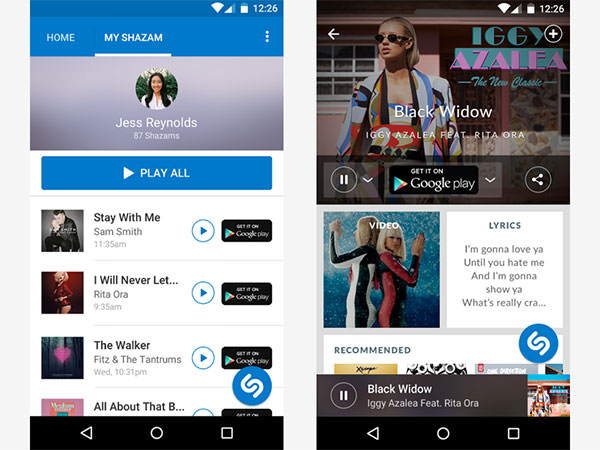
音楽検索アプリとして有名なShazamでは、すでにマテリアルデザインをベースにしたアプリインターフェースを採用しています。
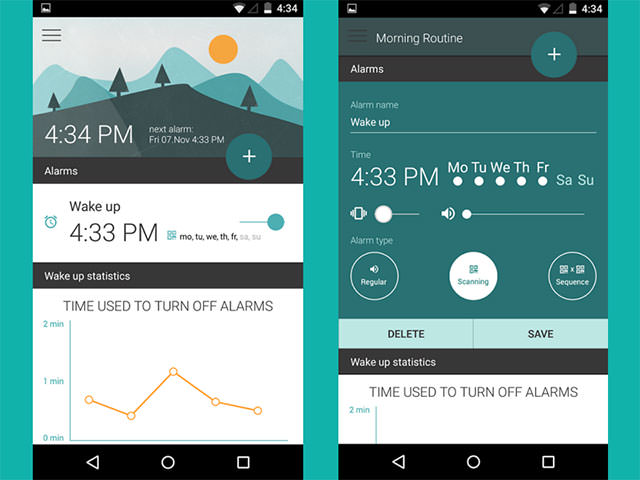
目覚まし時計アプリのインターフェースで、直感的な操作ができる素敵なUIデザイン。
マテリアルデザインのガイドラインを元に、グリッド上にレイアウトされたモバイル端末用UIデザイン。
活用したい無料デザイン素材、関連リソースまとめ
マテリアルデザインを取り入れたサイトやアプリを作成するときは、あらかじめデザイン作成されたPSDテンプレートやCSSフレームワークなどを利用することで、より手軽にデザイン開発をすすめることができます。
7つのカテゴリー用UIデザインを、カラー別に分けて作成した無料PSDデモファイル。Retinaディスプレイにも対応しています。
Android Lollipop Material Design UI Kit for Sketch
最近海外を中心に人気の高いMac用デザインアプリSketchに対応した、マテリアルデザイン用UIデザインキット。
マテリアルデザインで作成された各種コンテンツ用ボックスレイアウトを、PSDファイルで無料ダウンロード可能。
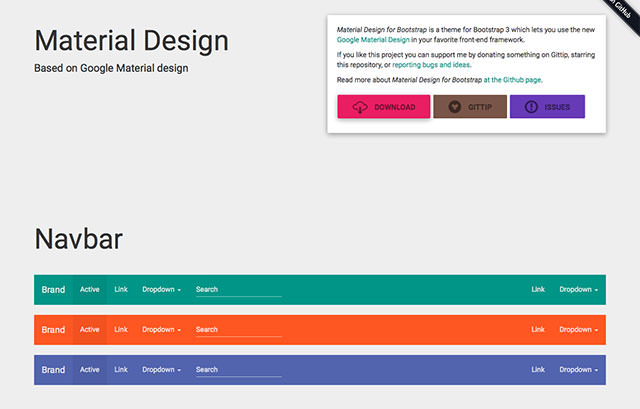
マテリアルデザインを手軽にはじめることができるフレームワークで、CSSとSCSSの2種類から選択可能。
美しいUIデザインを作成す、JavaScriptライブラリ、React用コンポーネントを揃えたCSSフレームワーク。
人気フレームワークBootstrapを採用しているので、拡張性もバッチリで、モバイル・ファーストなプロジェクトにどうぞ。
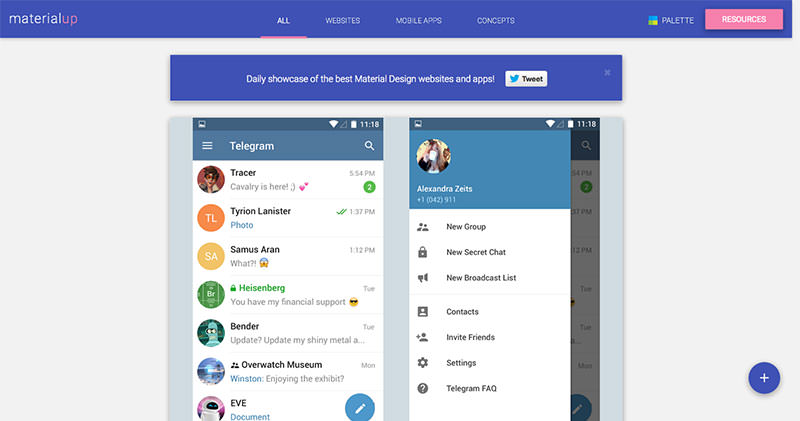
マテリアルデザインを採用したWebサイトやアプリ、コンセプト・デザインのほか、関連リソースもまとめたサイト。RSSフィードに追加しておくと良いかもしれません。
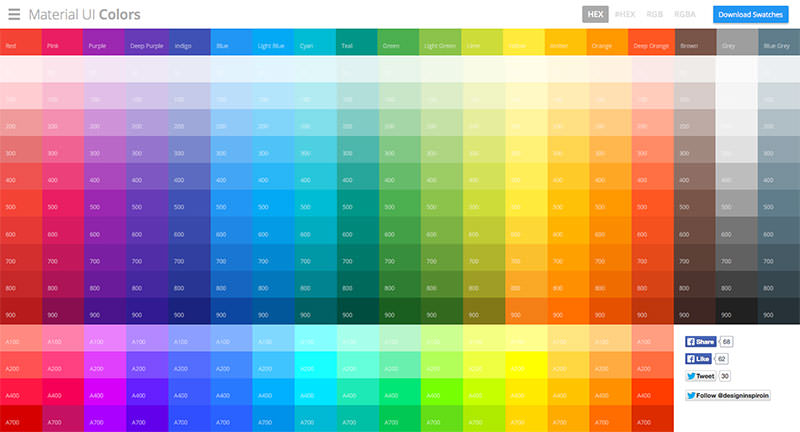
マテリアルデザインのカラーリングを全部網羅し、カラーパレットをクリックするとHEX、RGB、RGBAでコピー&ペーストできる配色ツール。
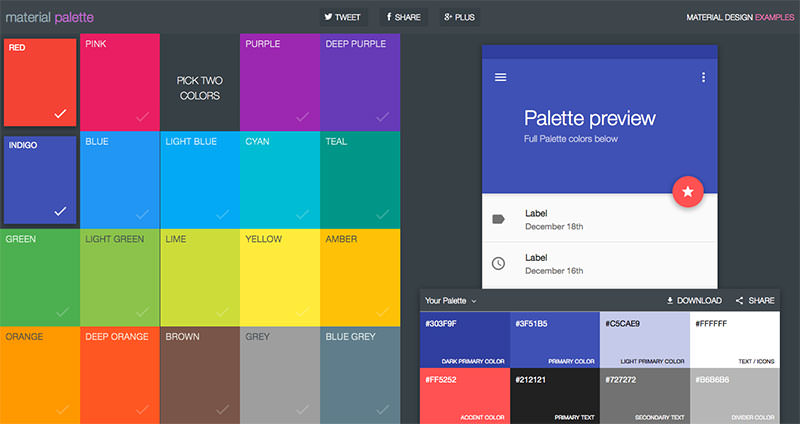
お好みの2色のカラーリングを選択することで、自動的にカラーパレットを作成してくれるサービス。作成したパレットはCSS、SASS、SVG、XML、PNGファイル形式でダウンロードでき、配色が苦手なひとにもオススメ。
マテリアル・デザインをはじめよう!参考にしたい無料素材やアイデアまとめ
以前まとめてエントリーで、より詳しくマテリアル・デザインについて触れています。デザイン制作に便利な無料デザイン素材が揃っています。
参照元リンク : Lessons Learned From Analyzing Material Design Components – DesignModo