不定期となりますが、これからのデザイン制作に活用したいIllustratorの作り方、チュートリアルをまとめています。今回は2ヶ月ぶりとなる、2015年7月度まとめです。
ブレンドツールやワープ、ペンツール、グラデーションメッシュなど基本的で、分かりやすい機能をうまく駆使することができる、有益なデザインテクニックを中心に、新作チュートリアルをまとめています。これを機会に、Illustratorのデザインの幅を広げてみてはいかがでしょう。
詳細は以下から。
Illustratorをマスターする!すごいチュートリアル、使い方まとめ
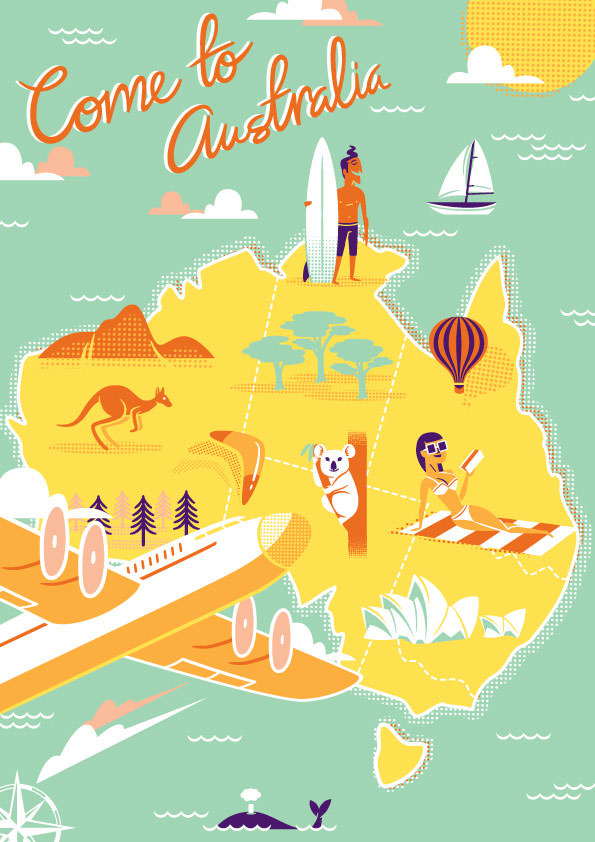
オーストラリアを舞台にした、暑い夏を連想させる配色カラーパレットを使い、手描きスケッチを元にデザインを進めていきます。
有料だったチュートリアルが、無料で公開されています。本物そっくりな髪の毛の質感や、肌の質感など多才なテクニックばかり。
キリンやトラなどの動物たちを、かわいいフラットデザインで描き、シームレスに活用できるパターンテクスチャを作成します。
弓矢デザインを用いた、ヒップスター系デザインパターンを作成する方法
スタイリッシュな配色に、ペンツールで描いたシンプルな弓矢デザインを使って、継ぎ目のないパターンテクスチャを作成します。
Photoshopではよく見かけるテクニックも、Illustratorのグラデーションメッシュ機能を利用して、再現することができます。
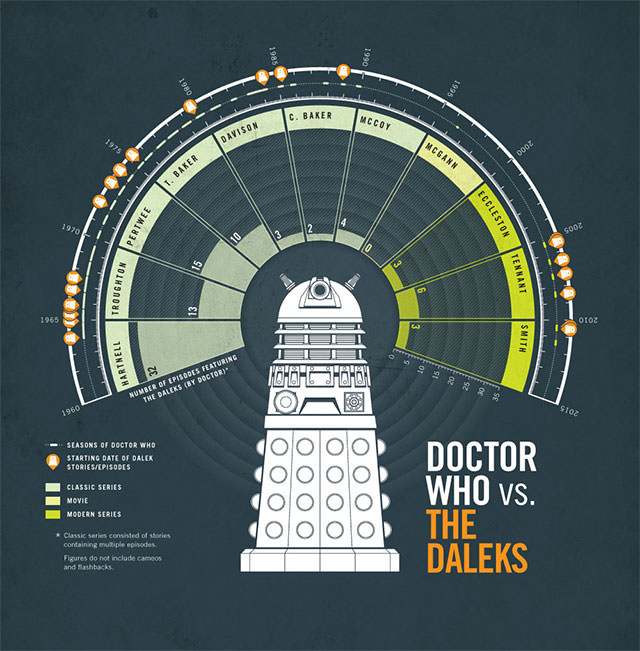
トピックテーマに合わせた、高品質なインフォグラフィックを作成する方法
デザインレイアウトや配色の決め方など、細かい部分まで詳しく解説された、Illustratorデザインガイド。
部分的に夕日を浴びているようなエフェクトは、丁寧にペンツールでパスを引くことからはじまります。
Photoshopでよく見かけるエフェクトを、ブレンドツールを駆使することで、淡い質感を表現することができます。
デザイン用に無料テンプレートファイルも用意されており、本格的なベクターイラストレーションを学ぶことができます。
秋を感じる配色パレットに、手描きスケッチを参考に、立体感を演出できる素敵ベクター作品を完成させます。
キャラクターのような個性のあるイラストの描き方から、パスで区切ったパーツごとの塗り方や、海水の透明感の演出テクニックなどをくわしく紹介しています。
スケッチしたアートワークを参考に、どのようなブラシで描くべきかなど、基本的なデザインテクニックから紹介しています。
水面の反射や泡立ちまで、限りなく本物そっくりにデザインする高品質チュートリアル。
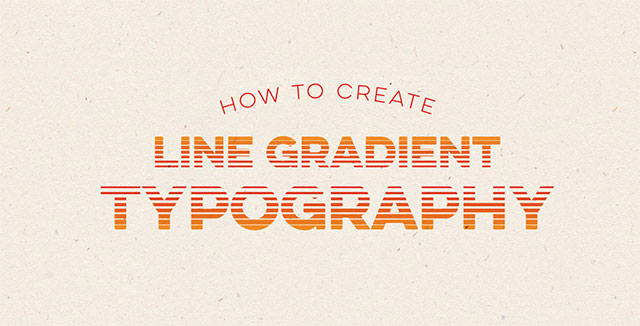
タイポグラフィーだけでなく、ベクターイラストに活用できる、ストライプ・ラインをつかったグラデーションを描く動画チュートリアル。
立体的な影を描いて、背景が透けて見える文字テキストエフェクト。
ブレンドツールやオフセットパス機能を利用することで、立体的でレトロなデザインを再現します。
筆記体で描いたチームロゴを、立体的に魅せることでより強調して魅せることができます。
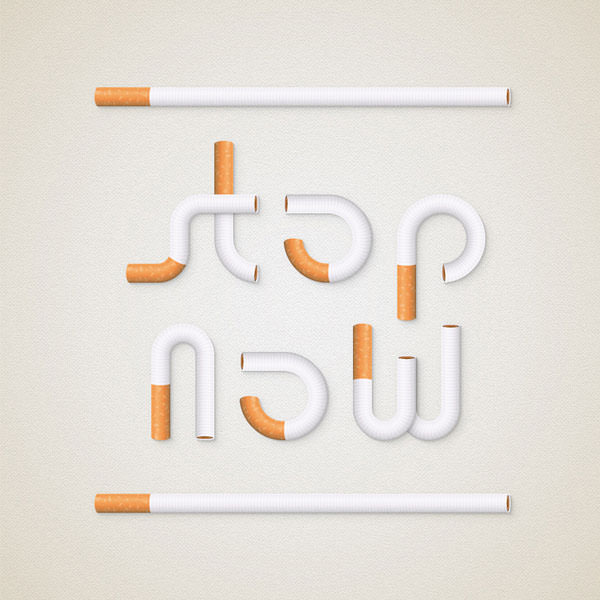
禁煙を呼びかける、立体的なタバコのシェイプを活用したデザインチュートリアル。
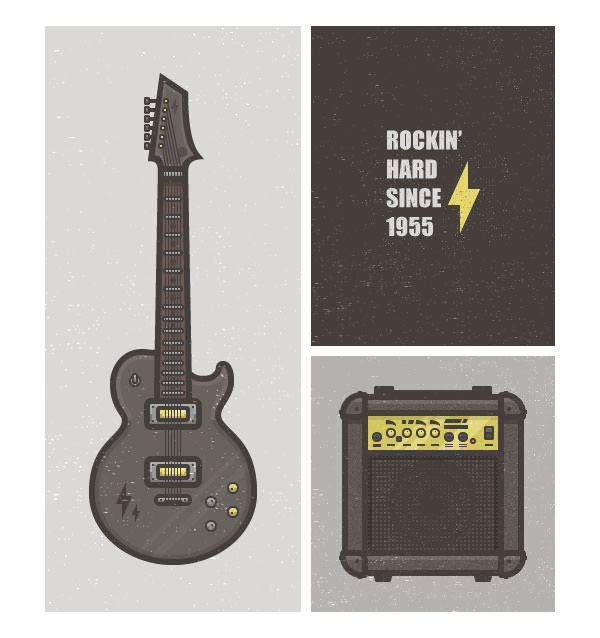
ザラッとしたノイズエフェクトを加えた、細部まで手の込んだデザインアイコンを作成します。
グラフィティーアートに影響されたデザインアイコンを、ラインのみで描いていきます。
音楽をテーマに、フラットスタイルのベクターイラストを、基本的なツールのみで作成します。
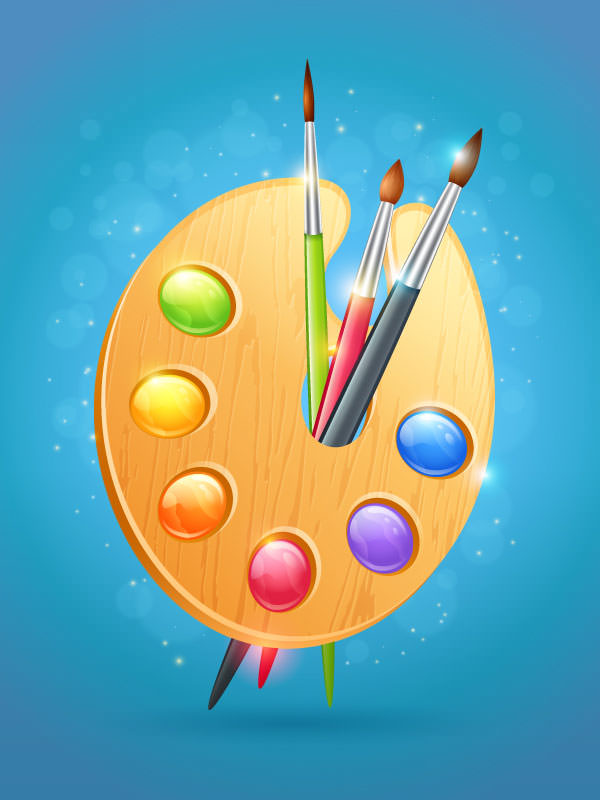
メタリックな光沢感や、本物そっくりの立体感を演出した、本格デザインチュートリアル。
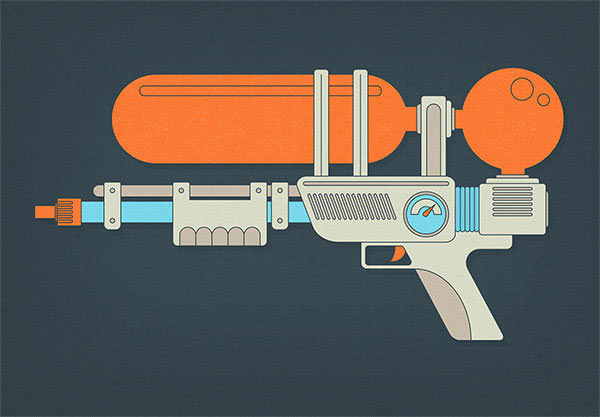
夏の定番アイテム、水鉄砲をIllutratorの基本的なツールのみで作成します。
ワープ機能をうまく利用することで、手軽に花びらを描くことができるテクニックが紹介されています。
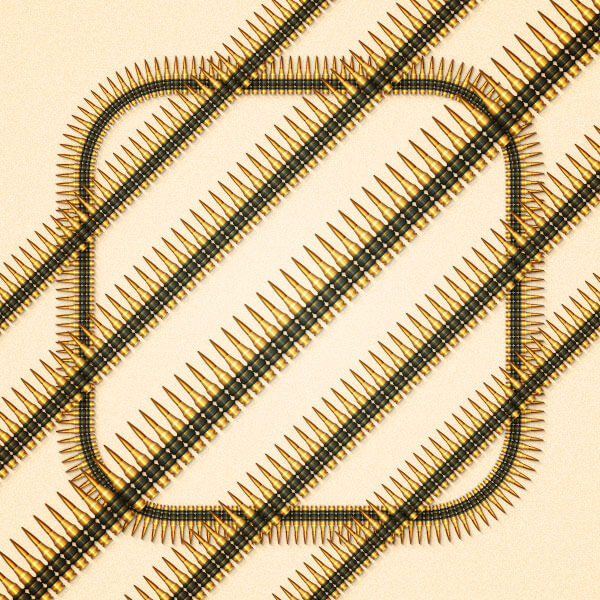
黄金に輝く銃弾をブラシツールに設定することで、連続パターンも簡単に描くことができます。
ブレンドツールを使うことで、複雑なパスを自由に描くことができる、応用が効きそうなテクニック。
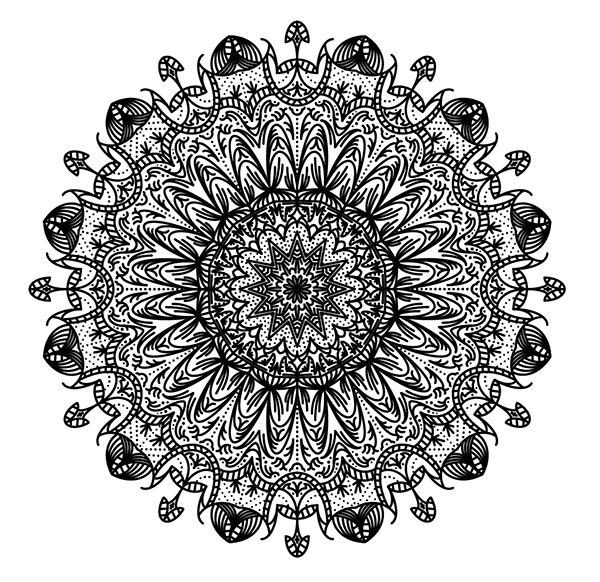
アートワークの中心部分から12分割した、パーツにデザインを施しコピーすることで、複雑な手描きスケッチ模様も手軽に再現することができます。
広告バナーやデザイン素材などにも活用できる、5つ星の黄金バッジをつくります。
サムネイル@ : Lion Image Designed in Adobe Illustrator – Photoshop Lady
投稿Illustratorをマスターする!すごいチュートリアル、使い方まとめ 2015年7月度はPhotoshopVIPの最初に登場しました。