デザインの現場で使われているPhotoshopは、自分にあったプラグインや拡張機能をインストールすることで、より快適な作業スペースを構築することができます。
海外デザインブログCSSAuthorで、ぜひ使ってみたい無料Photoshopプラグイン、拡張機能を60個まとめたエントリー「60+ Best Photoshop Plugins for Web Designers」が公開されていたので、今回はご紹介します。
これまでにご紹介したプラグイン、拡張機能も参考にしてみてはいかがでしょう。
- 快適Photoshopデザインライフを実現!無料プラグイン、拡張機能18個まとめ
- Webサイト制作をスピード化!Photohsop拡張機能プラグインまとめ
- Webサイト制作を効率化!無料Photoshop拡張機能、スクリプトまとめ
詳細は以下から。
Photoshopを快適にカスタマイズ!作業がはかどる無料プラグイン、拡張機能15個まとめ
ドラッグ&ドロップで作成したPSDファイルをPNGファイルに変換してくれます。ただしMac専用アプリとなっています。
異なる間隔にガイドラインを引くことができ、縦横両方向に対応してくれます。特にWebデザイン制作作業、スピードアップしますよ。 使い方に関しては、参照元のビデオ動画が分かりやすいです。
選択範囲やオブジェクトに1Clickでガイドが追加してくれる拡張機能で、日本人の方が開発されています。
選択したエリアをぼかしたり、ジオラマ風ミニチュアエフェクト「Tilt-Shiftエフェクト」 などぼかしにこだわったプラグイン。
よりペインティングを自然におこなうことができるカスタム専用ブラシツールなどをまとめたセット。絵を描くひとにオススメしたいアイテム。
デザイン制作の途中で、各種ソーシャルメディアを通じてインスタントに共有ができるプラグイン。
選択したテキスト文字を、各国の言葉に自動翻訳してくれる拡張機能。
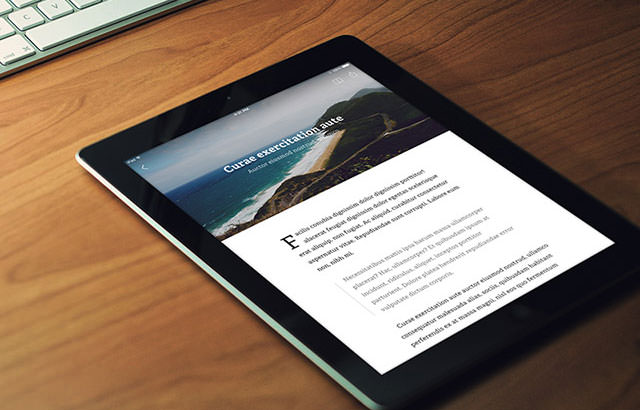
Webデザイン制作を行うときに必要になるダミー用サムネイル画像を、セクシーなイメージ写真のみで提供してくれるユニークなプラグイン。
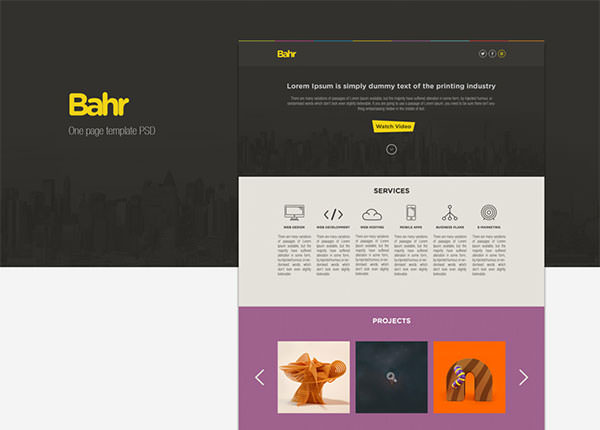
Free Behance Presentation Builder
オンラインデザイン共有コミュニティーBehanceで、作品を公開するときに便利な、プレゼンテーション用テンプレート素材をボタンクリック一発で完成させます。
アイコン作成に必要なツールを揃えたプラグインで、ボタン一発でサイズ変更や、PSDファイルをベクターに変換したり、複数のアイコンを整列させたりしてくれます。
Get Localization for Photoshop
PSDファイルに使われているテキストレイヤーを、自動的に翻訳してくれるプラグイン。
これまでに作成、利用したカラーパレットを自動同期、アップデートしてくれるツール。配色にお困りの方にオススメ。
Fonts.com Web Fonts Extension for Adobe Photoshop
高品質な有料フォントを販売する、fonts.comのWebフォントコレクションを確認できるプラグイン。無料フォント検索にはこちらがオススメですよ。
Creative market Adobe Extension
最近人気のあるデザイン素材販売サイトの拡張機能で、すべてのデザイン素材をPhotoshop上から検索可能となっています。
快適Photoshopデザインライフを実現!無料プラグイン、拡張機能18個まとめ
前回まとめたプラグイン、拡張機能エントリーも参考にしてみてはいかがでしょう。
もっとPhotoshopをカスタマイズしよう!
もっとPhotoshopプラグインでカスタマイズしたい!そんな方は以下のWebサイトをオススメします。世界中で公開されたPhotoshopプラグイン、拡張機能を定期的に公開しています。RSS登録しておくと良いかもしれませんね。
参照元リンク : 60+ Best Photoshop Plugins for Web Designers – CSS Authors