多くのデザイナーがプロジェクトに使える新しい機能はないかと探しています。今回は2014年Webデザイントレンドにもなっている「ヘッダーイメージ」についてまとめています。
ヘッダーはどんなWebサイトにとっても重要なエリアで、よりユーザーに興味を持ってもらうために、デザインにもこだわる必要があります。またこのセクションは、ユーザーが求めている情報と合っているかのか、瞬時に判断させることも可能です。
ヘッダーデザインの種類について
イメージを用いたヘッダーデザインは、幅広い使い方が考えられますが、大きく分けて以下の5つとなります。
スタイル1 ヘッダーイメージ
イメージ写真を用いたヘッダーデザインはシンプルですが、効果的なテクニックです。特にヘッダーは、ユーザーがまず最初に見る部分でもあり、この要素を変更することで、ユーザーエクスペリエンスに劇的な変化をもたらせます。何気ない一枚の写真があれば、十分素敵な第一印象をつくりあげることができます。
スタイル2 テキスト付ヘッダーイメージ
ヘッダー部分で利用するイメージ素材は、商品やWebサイトの情報や詳細などを表示した、背景としても有効的です。短い文章に、訴求力の高いCall-to-Actionボタンをレイアウトすることも良いでしょう。
スタイル3 イメージスライダー
ヘッダーデザインをイメージスライダーとして活用することは、特にファッション系Webサイトやオンラインストア、飲食やフード系デザインとの相性がパーフェクトです。扱っている商品のミニコレクションや、ユーザーがサイトに長居したくなるコンテンツを表示するとよいでしょう。
スタイル4 固定イメージ
固定イメージはトップページだけでなく、さまざまなコンテンツで利用されています。プロフェッショナルで、より学術的な内容を配置するのに良い特長のひとつです。
スタイル5 ランダム型イメージ
特に決まりはなく、たとえばページを読み込むたびにイメージ画像が切り替わるなどの仕掛けも、ユーザー・エクスペリエンスを向上させるポイントです。
参考にしたいヘッダーイメージを使ったWebサイトまとめ
モノクロイメージを採用したこちらのサイトは、巨大なヘッダーイメージを使っています。刺激的で効果的なアプローチテクニック。
イメージスライダーを利用した参考サイトのひとつ。一緒に文字テキストも表示しています。
こちらのサイトもイメージスライダーが実装されており、各イメージ写真をホバーすると、ズームエフェクトが採用されています。
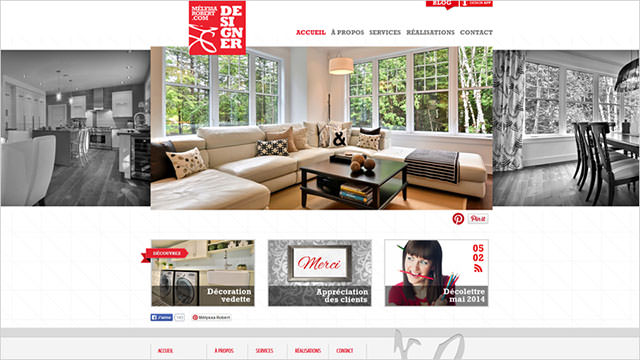
Melyssa Robert Interior Design
インテリアデザインを扱う会社で、素敵なイメージスライダーはまるでギャラリーのようです。アーティスト向けポートフォリオサイトなどにいかがでしょう。
採用されているオーガニックで、商品との相性もよいイメージ写真が魅力的です。
ナビゲーションメニューの上に常に配置されているタイプのヘッダーイメージ。
イメージスライダーをグリーティングカードのような使い方をしている、高級感たっぷりなリゾートホテルのWebサイト。
フルスクリーンイメージ写真を利用したサンプル例で、ロゴやナビメニューなども画像の上に配置しています。
こちらのヒーローエリアは、ホテルの外観や客室などをたのしむことができる、ギャラリースライダーとして活用しています。
トップページで有効的にイメージ写真を活用している参考例。ポートフォリオサイトなどに向いています。
フロントページで採用されている、巨大なイメージスライダーはキャッチーで、ユーザーを驚かせます。
プロジェクトに関わっているチームメンバーをならべています。
アート性の高いイメージ写真は、そのまま配置しても十分見栄えよく仕上がります。
Private Getaways Luxury Rentals
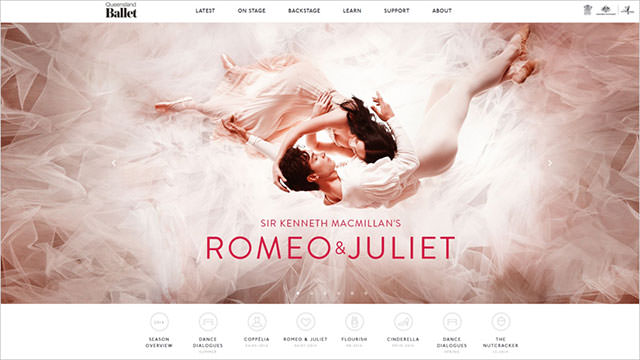
デザイントレンドをおさえた、ミニマルスタイルで表現されたイメージスライダー。
ナビゲーションメニュー上部に配置された巨大イメージ写真は、よりWebサイトのブランドイメージを伝えることに成功しています。
イメージスライダーを採用したクリエイティブなファッション系Webサイトで、完成度の高いイメージ素材は、サイト全体をより洗練された印象につくりあげます。
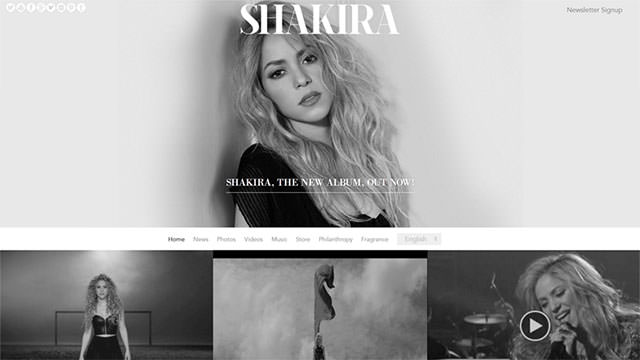
世界的に有名な歌姫の公式サイトで、美貌を生かしたヘッダーイメージは、モノクロデザインでよりスタイリッシュに演出されています。
さいごに、、
よりクリエイティブなアイデアを形にしやすい、ヘッダーにイメージ写真を利用したデザインは、プロジェクトに応じてぜひ使ってみたいテクニックです。サンプル例を参考に、幅広いデザイン制作に活用してみてはいかがでしょう。
参照元リンク : 25 Trendy Websites with Header Images – OneXtraPixel.com