モバイルアプリをより分かりやすく伝えるために、アプリの動きやUIデザインの特長的なポイントを、GIFアニメーションを使ってプレゼンテーションする方法が増えています。デザインにアニメーション、動きが追加されることで、よりインタラクティブな魅せ方ができるようになりました。
海外デザインブログDesignWoopで、GIFアニメーションを有効的に利用し、GIFアニメーション付UIデザインまとめたエントリー「32 Animated User Experiecne Concepts for Mobile Applications」が公開されていたので、今回は参考になりそうなデザインをあつめています。
GIFアニメーション付UIデザインの作り方チュートリアルや、無料デザインPSD素材も公開されはじめています、いかがでしょう。
- ダイナミックな動きが魅力的!GIFアニメーション付モバイルUIデザインまとめ
- モバイルアプリの操作性をより良く伝える、GIFアニメーション付UIデザインまとめ
- GIFアニメーションが素敵!モバイルUIデザイン2013年まとめ
詳細は以下から。
GIFアニメーションがすごい!モバイルアプリのコンセプトUIデザイン32個まとめ
伝えることがなかなか難しいスワイプ機能も、アニメーションも使えばラクラクです。
よりアプリを使っている感覚を演出するエフェクトのひとつ。
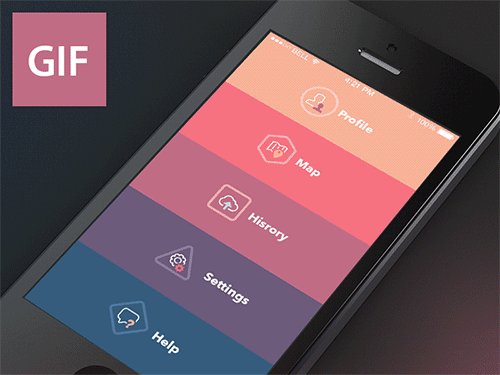
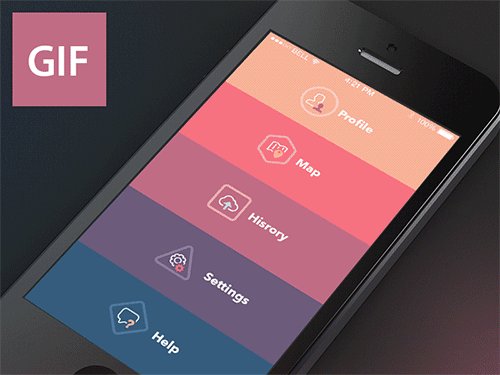
ナビゲーションメニューの展開に、ふんわりとしたアニメーションを追加しています。
ボタンをクリックすると、勢いよく別リンクが出現するエフェクトがユニーク。
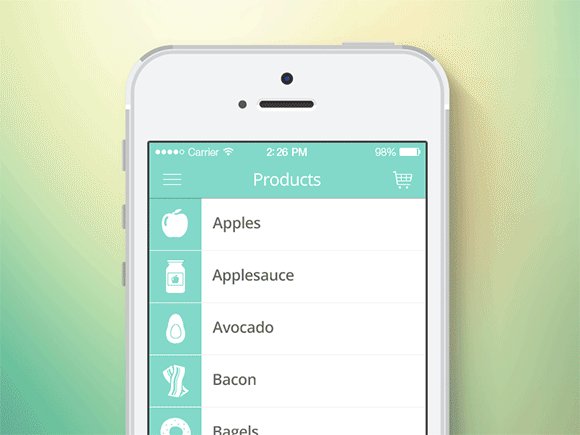
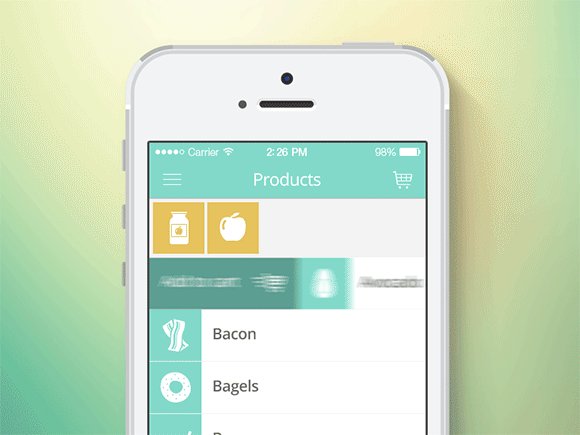
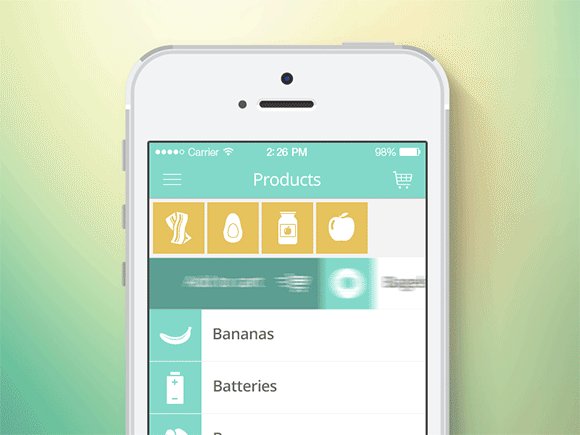
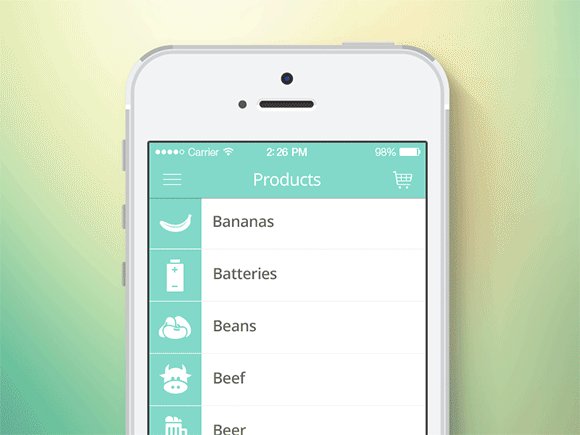
タップ操作のみで直感的に商品をショピングカートに入れることができます。
フェードインでゆっくり表示される、エレガントな動きに注目です。
単純になりがちなログインフォームも、アニメーションを加えることで新しいアイデアを発見できます。
背景グラデーションが少しずつ変化する様子もうまく表現されています。
飲み友達をあつめるユニークなアプリ、ビール柄アイコンが素敵です。
モバイルの使い方を解説、ツアーしたユーザーにも分かりやすいGIFアニメーション。
関心が高まっているヘルス系モバイルアプリのプレゼンテーション用GIFアニメーション。
コンテンツをスクロールした時のレイアウトの変化を表現しています。

ボタンクリックで流れるようにスムーズなリンク展開が行われます。
CityHour Calendar Animated Interaction
タイトルのままですがEメールを移動させる方法など、細かいパーツにも対応してくれます。
カメラロールの選択方法を伝えるGIFアニメーションエフェクト。
参考 モバイルアプリの操作性をより良く伝える、GIFアニメーション付UIデザインまとめ
これまでにも何度かGIFアニメーションをあつめています、こちらも参考にいかがでしょう。
サムネイル@ : GIF : Menu Animation by Platform – Dribbble
参照元リンク : 32 Animated User Experiecne Concepts for Mobile Applications – DesignWoop