Image may be NSFW.
Clik here to view.
活気のあるWebデザイン業界は、とても速いサイクルで変化を続けています。ウェブサイト・デザインでは商品を紹介したり、人のつながりを生んだり、ユーザーに機能やサービスを提供したりとあらゆることが可能となりました。
デザインブログDespreneurで毎週公開しているシリーズ「Inspiring Site of the Week」を通じて、500を超えるWebデザインをレビューしたことで、現在のデザイントレンドや次にどんなモノが流行するのかなどが見えてきました。今回は、2015年に注目したいWebデザイントレンド22個を予想しています。
今年もどんなデザインが登場するのか今からたのしみですね。
詳細は以下から。
2015年に注目したい、Webデザイントレンド20個まとめ
トレンド 1
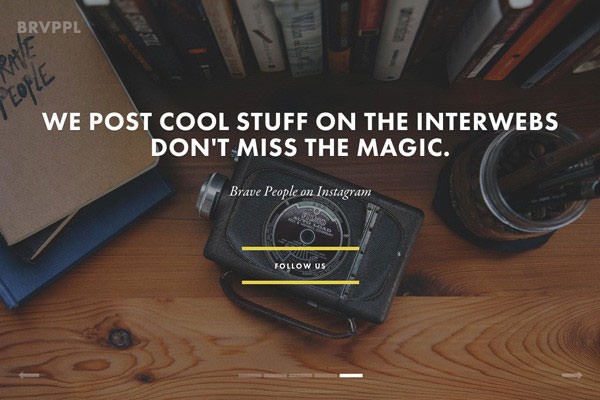
自然イメージ写真利用の増加
高画質な写真素材をロイヤリティーフリーで公開する、フォトストックサイトが2014年にかけて爆発的に増えたことで、2015年もフルスクリーンイメージ写真やイメージスライダーなどに採用されたデザイントレンドが続くでしょう。
以下では、写真素材を無料ダウンロードできるサイトを一緒にまとめています。
- まだあまり知られていない!無料写真をダウンロードできるWebサイト9個まとめ
- 写真素材を無料ダウンロードできる国内、海外フォトストックサイトまとめ一覧
- あまり知られていない、商用OKな無料写真をダウンロードできるサイト7個まとめ
- 完全無料!ロイヤリティーフリーの写真素材をダウンロードできるサイト12個まとめ
- 超ハイクオリティな無料写真素材をダウンロードできるサイト9個まとめ
Image may be NSFW.
Clik here to view.
トレンド 2
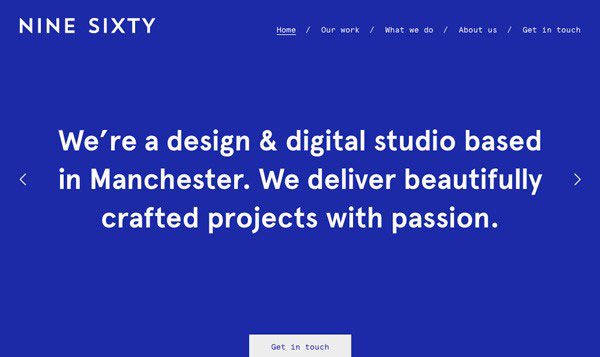
単色カラーが主流に
これからはシンプルで単色を利用したWebサイトを、より見かけるようになるでしょう。たとえば背景やテキスト、イメージ・オーバーレイ、ボタンなどが挙げられるでしょう。単色のみを利用することで、よりアクセントを強調することができ魅力的で、ブランドイメージとも合わせやすくなります。
Image may be NSFW.
Clik here to view.
トレンド 3
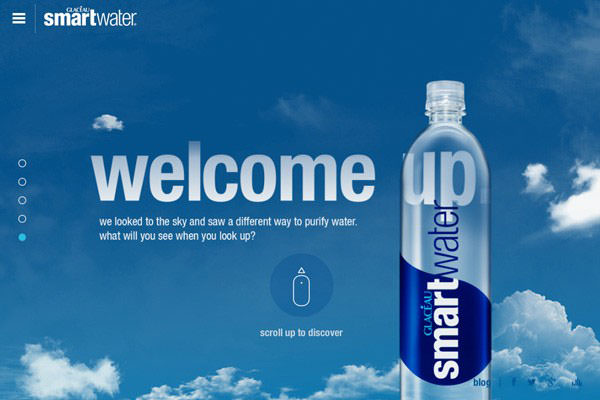
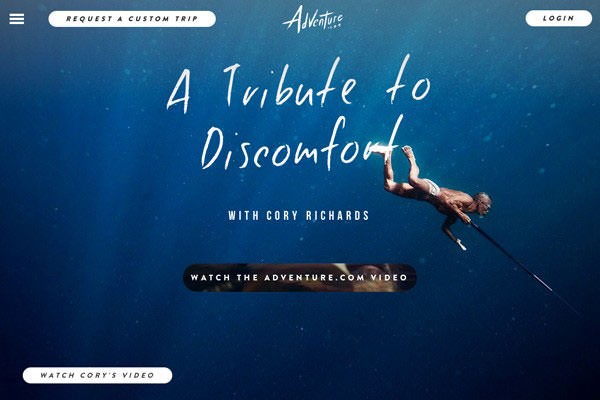
ビデオ動画背景の利用
ビデオ動画をWebサイトの背景に利用することで、ビジュアル面における訴求力がぐっと高まり、イメージ写真では出来ない表現が可能となります。2014年ごろから登場したこのトレンドは、今年ピークを迎えるユニークなテクニックとなるでしょう。
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
トレンド 4
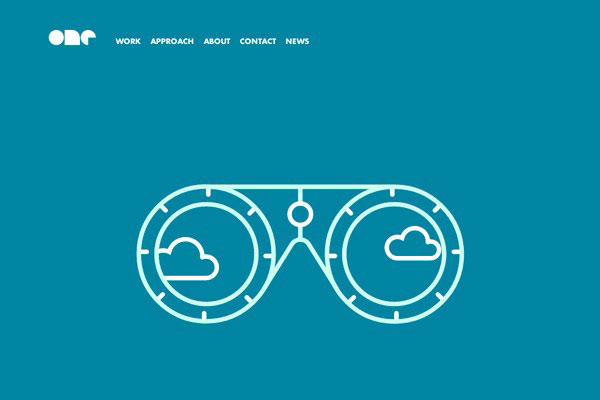
ユニークなナビメニューの増加
基本的な固定ナビゲーションメニューを利用したWebサイトに加え、よりクリエイティブな解決法を見つけたサイトを見かけるようになるでしょう。左右や上下からスライドしたり、ポップアップで表示されたり、イメージ写真を使ったりとさまざまです。サブテキストとアニメーションを一緒に利用することで、よりユニークなブラウザ体験を表現できます。
Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
トレンド 5
カード、タイル状レイアウト
カードやタイトル状にコンテンツを並べたデザインは、2015年にかけて人気になるでしょう。Pinterestを中心に見かけるこのデザイントレンドは、ブログやeコマース系Webサイトなどで見かけるテクニックとなります。
Image may be NSFW.
Clik here to view.
トレンド 6
固定されたコンテンツブロック要素
コレまでにもナビゲーションメニューやソーシャルメディア用アイコンなどには使われていたテクニックですが、2014年にかけてWebデザイナーは、サイドバーや他のデザイン要素を組み合わせた新しいテクニックを見せています。今年はよりオリジナル性の高い固定コンテンツブロックが活用されるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 7
繊細な動きのパララックスエフェクト
好き嫌いがはっきりと分かれるデザイントレンドで、最近特によく見かけるようになっています。しかしユーザーエクスペリエンスの観点から、過剰なパララックスエフェクトはデザイン、ブラウザ体験のすべてを台無しにしてしまいます。2015年はより繊細なスクロール効果やアニメーションの採用が増え、ユーザーにハイエンドな感覚を味わってもらうことができるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 8
縦方向へのスクロール
2014年に引き続き、今年もさらにスクロール機会は増えるでしょう。Everybody Scrolls(著: Rebecca Gordon of Huge)などいくつかのリサーチでは、ユーザーがスクロールを好み、また楽しんでいることが分かってきています。
さまざまな機能やアニメーションを加えた、縦に長いシングルページ完結型のWebサイトは、よりストーリー性のあるコンテンツとして幅広く利用されるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 9
イラストレーションの増加
世界的に有名なクラウド・ストレージDropboxでは、イラストレーションを使ったランディングページが印象的です。もちろんこれまでにもイラストレーションはいつもWebデザインに使われてきましたが、2015年はディテールにこだわった美しいイラストを利用が増え、ブランド紹介やストーリを伝えたり、ユーザーとつながるきっかけなどにもなるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 10
ビッグデータ、統計の利用
テクノロジー業界で騒がれているビッグデータは、Webデザインにおいても同じく重要となってきています。2015年は、グラフやチャートを用いたインタラクティブなデータの魅せ方が増えてくるでしょう。洗練されていて、複雑で分かりにくいですが、美しさでユーザーを惹き込みます。
Image may be NSFW.
Clik here to view.
トレンド 11
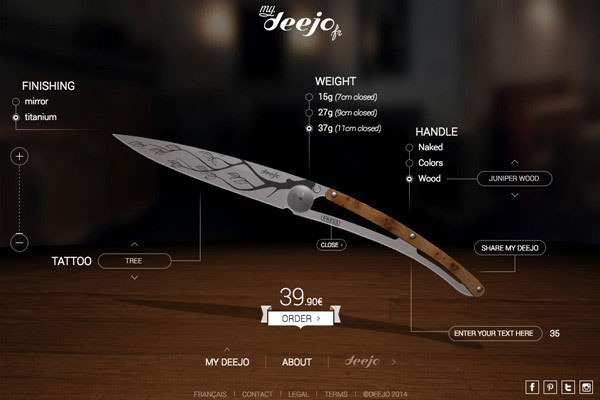
インタラクティブな商品紹介
多くのスタートアップ企業が商品を販売していますが、実際に触れて利用する商品をウェブでうまく伝えることはなかなか難しいかもしれません。しかしながら3Dを駆使したテクニックを利用することで、ユーザーはマウス操作で実際に商品を動かすことができ、より細かいディテールまで確認できるようになるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 12
フラットデザインの継続
2013年ごろ登場したフラットデザインは、瞬く間に世界的なIT系会社に採用され、多くのデザイナーはすでにデフォルトとして利用しています。2015年もフラットスタイルから派生した、新しいトレンドが生まれるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 13
モバイル・ファースト
モバイル端末からウェブサイトを閲覧するユーザーの数が劇的に増えていおり、モバイル・ファーストの考えはより強固なものとなるでしょう。レスポンシブデザインは当たり前の機能となり、モバイルユーザーがどうしたらベストなブラウザ体験を送ることができるか、考えなおすときが来ているのかもしれません。
Image may be NSFW.
Clik here to view.
トレンド 14
より人間らしさを
手書きイラストレーションはこれまでにも活用されてきましたが、基本的にどんなフォントでもサイトに利用できるようになった今、Webデザイナーは手書き風フォントを利用して、より人間らしい印象を与えるよう工夫しています。味気ないWebサイトでは味わうことのできなかった体験を、ユーザーはたのしむことができるようになるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 15
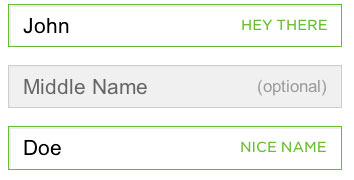
細かいユーザー・エクスペリエンス
ユーザーが敬遠しがちなフォーム入力などに、工夫を加えることでよりユーザー・エクスペリエンスを向上させることができます。たとえば以下のサイトでは、苗字を入力すると「Hey There(こんにちは)」と表示され、名前を入力すると「Nice Name(いい名前ですね)」と表示されます。ちょっとしたアイデアを含めることで、ユーザーは驚きとたのしい体験を送ることができるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 16
幾何学デザイン
もともと幾何学(英: Geometry)は数学から来ていますが、うまく利用することで退屈になることはありません。美しい幾何学模様やパターンは、2015年により人気が出そうなトレンドのひとつでしょう。
Image may be NSFW.
Clik here to view.
トレンド 17
巨大&太字タイポグラフィー
昨年にかけてオーバーサイズで巨大な見出しタイトルを見かけるようになり、2015年もトレンドは続くでしょう。可読性もよくユーザーにインパクトを与えることもでき、とても目立ちます。シンプルですがパワフルで、効果的なテクニックです。
Image may be NSFW.
Clik here to view.
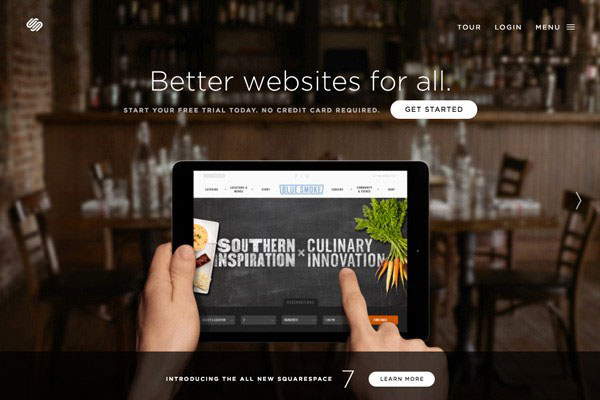
トレンド 18
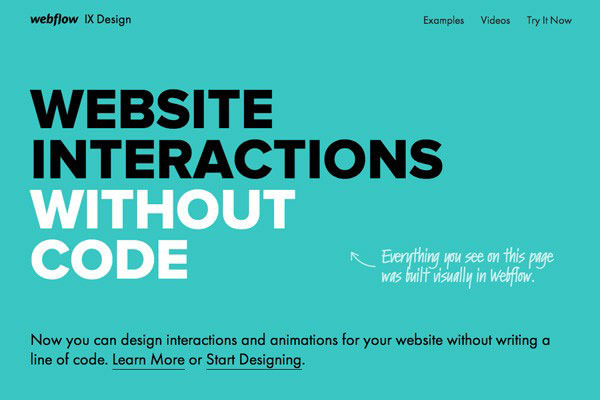
コーディング不要のWebサイト制作ツールの増加
コーディングを知らなくても直感的にWebサイトを作成できるジェネレーターは、デザイナーやコーダーの仕事を奪いそうなほどの勢いで増えています。2015年はよりGeneratorやSquarespace、Macaw、Webflow、Froontなどのツールを利用したハイクオリティなWebサイトを見かけるようになるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 19
パーソナル・ブランディング
パーソナル・ブランディングは今日より重要になっており、デザイナーやエンジニア、ブロガーや起業家起業家などが個人をブランド化することで、より信頼できるWebサイトを構築できます。2015年は、より個人にフォーカスを当てたサイトが増えるでしょう。
Image may be NSFW.
Clik here to view.
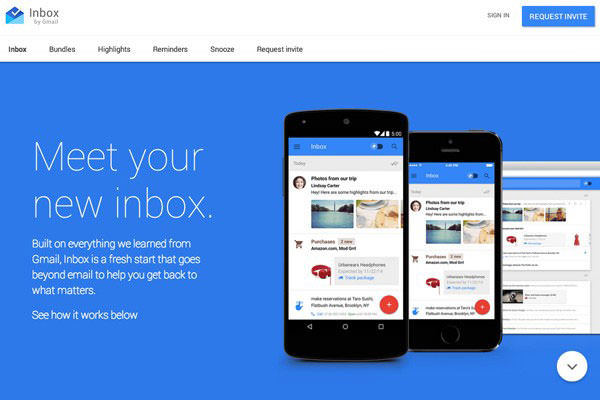
トレンド 20
マテリアル・デザインの増加
Googleによって開発されたデザインガイド「マテリアル・デザイン(英: Material Design)」は、フラットデザインから派生したスタイルで、より洗練され、あらゆるデバイスでの統一感を演出することができます。マテリアル・デザインを採用したサイトはサイトは、今年間違いなく増えるでしょう。
Image may be NSFW.
Clik here to view.
トレンド 21
より未来なデジタル体験
これからますますテクノロジーを駆使した、インタラクティブなWebサイトが増えてくるでしょう。音を出したり、カメラやマイクにつなげることで、ユーザーの操作に応じてストーリーが変わってくるなど可能性を感じる分野でもあります。
Image may be NSFW.
Clik here to view.
さいごに、、。
今回ご紹介したデザイントレンドはこれからもますます大きく、人気になっていくでしょう。フラットデザインに巨大な見出しテキスト、高品質なイメージ写真の利用をベースに、2015年もどんな新しいデザインスタイルが登場するのか楽しみです。