海外デザインブログOnextraPixelで、現在すでに流行しているデザイントレンドを中心に、2015年特に注目しておきたいポイントをまとめたエントリー「Current Web Design Trends That Have The Strength to Survive Through 2015」が公開されていたので、今回は各ポイントを要約してご紹介します。
年明けにご紹介した2015年のデザイントレンド予想21個と重なる部分も多く、モバイルとタブレット端末ユーザーがさらに増加すると予想されている今年は、よりスマートフォンを意識したデザイントレンドが多くなっているようです。
詳細は以下から。
2015年流行中!積極的に取り入れたいデザイントレンド12個まとめ
トレンド 1
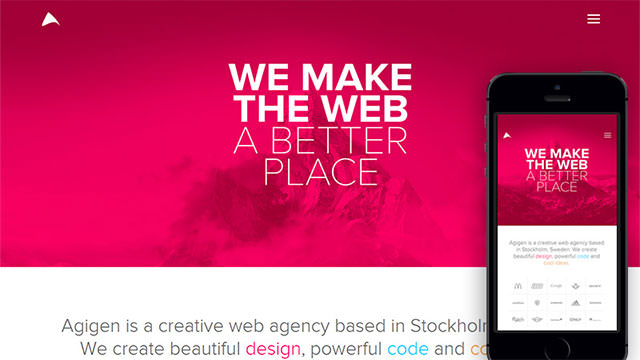
レスポンシブ・デザイン
多くの人が注目しているレスポンシブ・デザインは、モバイルやタブレット端末に対応したテクニックで、もうあまり説明の必要もないかもしれません。2015年はモバイル専用サイトを用意せず、端末ごとにレイアウトが切り替わるレスポンシブデザインを採用するWebサイトがより増えてくるでしょう。
トレンド 2
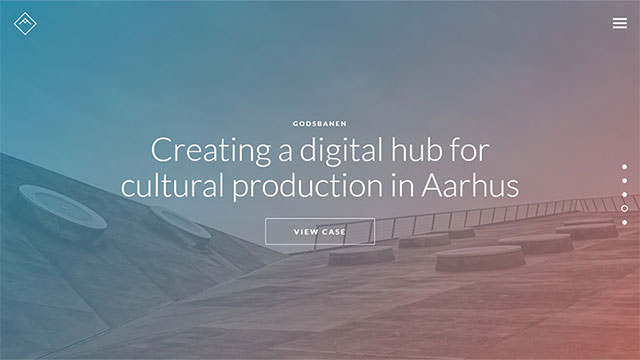
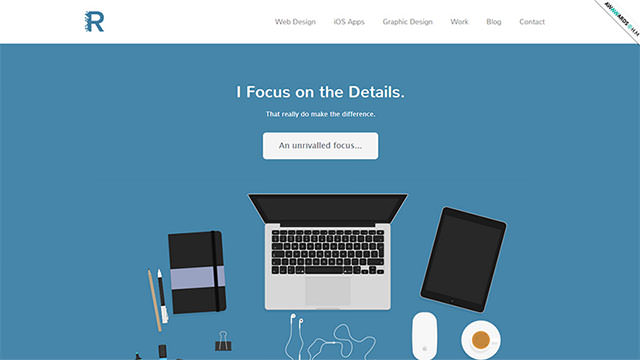
ゴーストボタン
少し前から見かけるようになったトレンドのひとつで、写真イメージを背景に利用したWebサイトとも合わせやすく、ミニマルな印象を表現してくれます。特にCTA(英: Call-to-Action)ボタンなどで活用されているケースが多く、今年特に人気が集中しそうなデザイントレンド。
Portfolio of Anders Hede Jensen
トレンド 3
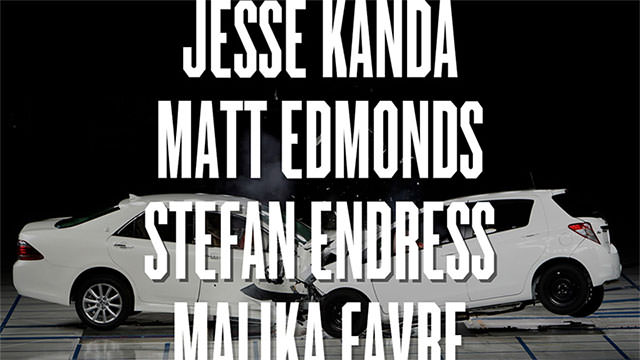
タイポグラフィー
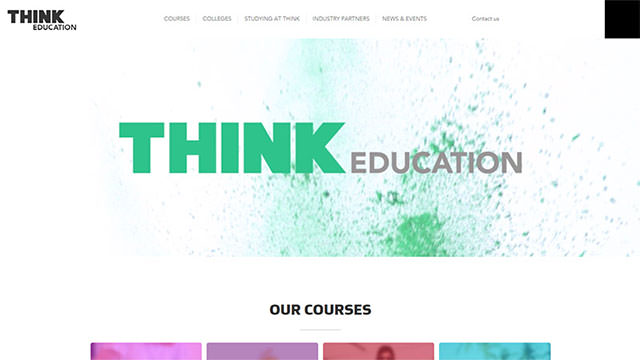
タイポグラフィーを使ったWebデザインは特に新しいものではなく、今までも使われてきたテクニックのひとつです。しかしタイポグラフィーのスタイルはすこしずつ変化しており、現在はより細字フォントを使った、巨大なレターリングが特徴です。
トレンド 4
フルスクリーンイメージ&ビデオ
上記トレンドでもすでに紹介していますが、特にビジュアル面でのインパクトのもっとも大きなトレンドテクニック。これまでにもイメージ写真やビデオ動画を背景に利用したWebサイトはありましたが、より多くのサイトが採用するテクニックとなるでしょう。
トレンド 5
ヒーローヘッダー
ランディングページのトップ部分に配置され、画面全体を覆うフルスクリーンのバナースタイルは、よりビジュアル的にインパクトのあるデザインに仕上がります。ときにイメージスライダーとして活用され、2〜3枚の写真を用意して、サイトのより詳しい情報や説明が記載するレイアウトが増えるでしょう。
トレンド 6
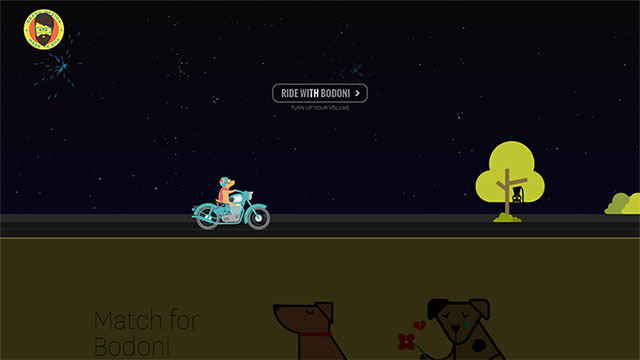
パララックスエフェクト・スクロールエフェクト
一時は人気にかげりが見えたパララックス・エフェクトですが、スクロールに応じて変化するアニメーションエフェクトを使い、よりインタラクティブな表現が可能となっています。より個性のあるスクロールアニメーションを実装することで、よりユーザーがサイトを訪問したときに、楽しむきっかけとなるでしょう。
トレンド 7
固定/スライド式ナビゲーションメニュー
ナビゲーションメニューはこれまでも、Webサイトにとって重要なデザイン要素のひとつでした。すぐに使うことができ、直感的に理解しやすいことが重要となります。現在のトレンドは、ランディングページなどではスクロールに応じてナビゲーションメニューが表示されたり、左からスライド式で開閉するナビメニューに人気が集まっています。

トレンド 8
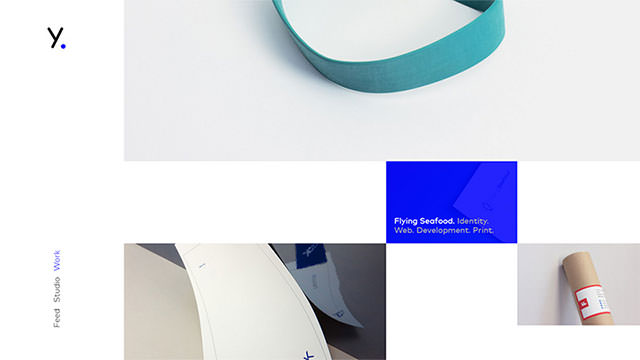
巨大なデザイン要素
特にシングルページ完結型のウェブサイトや、ポートフォリオサイトで見かけるデザイントレンドです。手持ちの情報が少なく、メッセージを強調したいときなどにも利用でき、一緒に大きなアイコンやイラストレーション、イメージ写真やテキストと一緒に配置されているケースが多いです。
トレンド 9
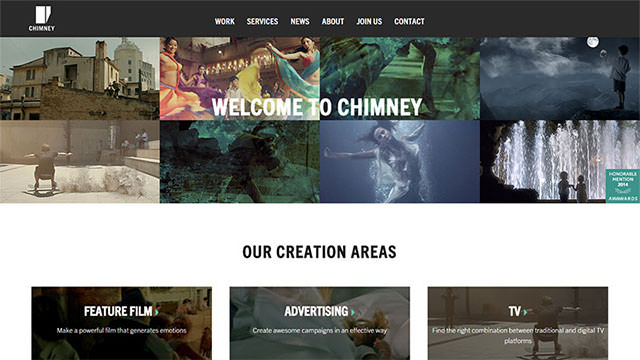
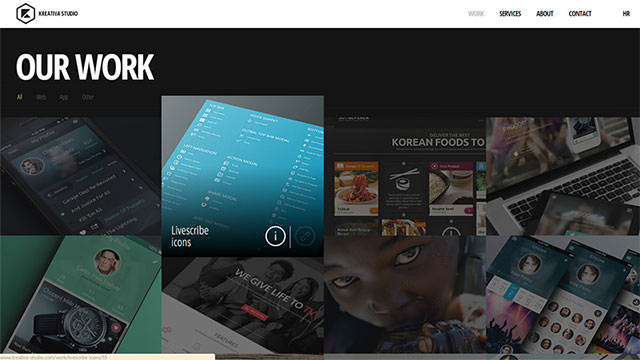
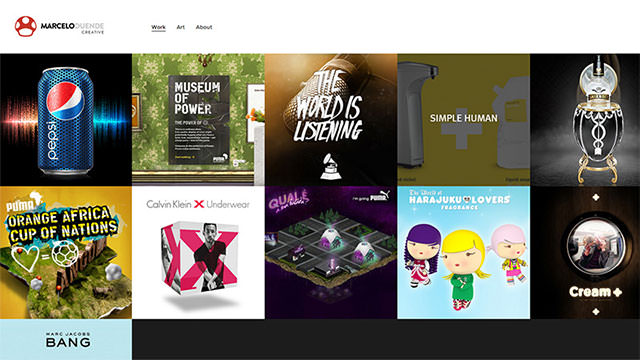
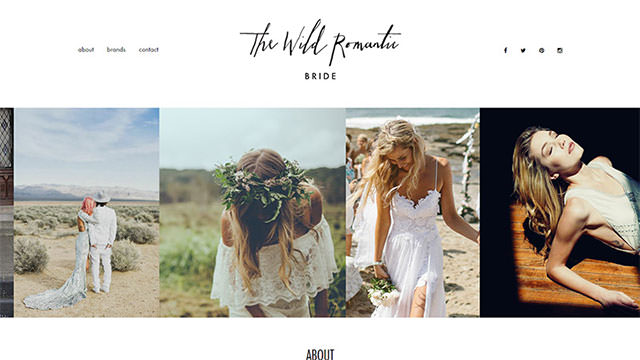
グリッドスタイルレイアウト
Pinterestが採用しているグリッドスタイルのレイアウトを指し、最近ではカードやタイル状デザインと呼ぶ場合もあります。特にイメージ写真を多用するサイトでは、レイアウトを美しく仕上げてくれます。写真家やアーティスト、オンラインショッピングサイトなど、幅広く活用することができるデザインテクニックのひとつです。
トレンド 10
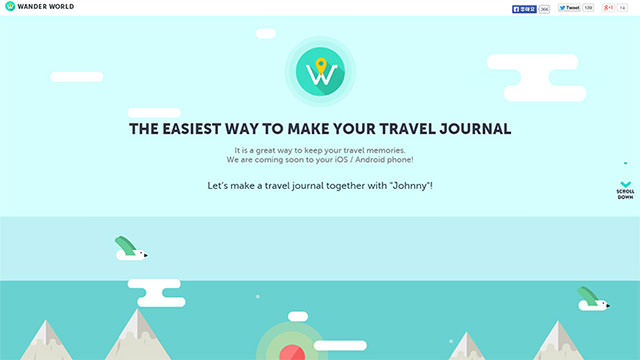
ミニマルスタイル
ここ数年、ミニマルスタイルはWebデザインで見かけ、2014年の間にかけて急速に人気が高まったデザインテクニックです。ユーザーが注目する場所を明確に示し、より簡単に見つけることができるメリットがあります。完成すると美しいミニマルスタイルですが、本当に必要なデザインパーツだけを残すという作業は、エラー&トライを繰り返す必要となってくるでしょう。
トレンド 11
シングルページ完結型Webサイト
上記のミニマルスタイルと一緒に利用されるケースが多いかもしれません。またこのデザイントレンドは、モバイル端末を利用するユーザーの増加が大きく関係しています。ユーザーはコンテンツごとにページを読み込むよりも、スクロールでコンテンツを表示することで操作性を向上し、よりユーザーフレンドリーなWebサイトを作成できます。
トレンド 12
フラットデザイン
最後のトレンドは、現在もっとも注目されているデザイントレンドといえ、もちろんこちらもモバイルユーザーの増加が関係しています。平面的なデザインをいかにユニークに、美しく、そして使いやすくするかが、デザイナーの腕の試しどころとなるでしょう。「モバイル・ファースト」の考えが広く浸透したいま、レスポンシブデザインがより普及する今年は、特に楽しみなトレンドとなるでしょう。
おわりに、。
現在流行中のデザイントレンドの中で、特に2015年注目しておきたい12個のテクニックはまとめていまみました、いかがでしたでしょう。2015年のデザイントレンド予想と一緒に、比較してみると良いかもしれません。
2015年に流行しそうな、注目Webデザイントレンド21個まとめ
参照元リンク : Current Web Design Trends That Have The Strength to Survice Through 2015 – OnextraPixel