
ウェブサイトはこれまで以上に手軽に制作できるようになってきています。ゼロからすべて作成せずに、完成したデザインテンプレートを活用することで、制作スピードを格段にアップさせることができます。
流行中のデザイントレンドを取り入れ、モダンで今どきのWebサイトを楽に制作できる、新作HTMLテンプレート素材をまとめています。もちろんどれも無料ダウンロード可能となっています。
多くのテンプレートでは人気フレームワークBootstrapが採用されており、カスタマイズ性にも優れています。またどのテンプレートもスクロールに応じたアニメーションエフェクトが注目ポイントとなっているので、デモページを確認すると分かりやすいかと思います。
詳細は以下から。
今どきのWebサイト制作が楽になる!すごい無料HTMLテンプレート素材まとめ
左サイドバーにパララックスエフェクトを採用したHTML5テンプレートで、シンプルな個人ブログにも向いています。

イメージ写真をフルスクリーン背景で指定し、半透明のボックスレイアウトが、コンテンツごとにレスポンシブに切り替わります。

各コンテンツごとに用意されたイメージ写真は、滑らかなアニメーションが素敵なパララックスエフェクトで表現された、ダーク系HTML5/CSS3テンプレート

テキストをタイプ入力しているようなユニークなエフェクトがいい感じの、ゴールドをキーカラーに使ったモダンでスタイリッシュなHTMLテンプレート。

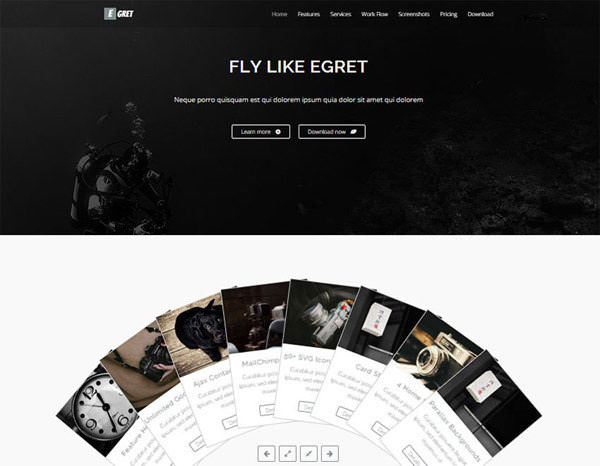
ゴーストボタンやヒーローイメージなどを採用した、今どきのランディングページ用HTMLテンプレート。スクロールでアニメーション展開する、ユニークなカード状イメージスライダー機能もオススメ。

先日紹介した多彩なアニメーションや、フレキシブルなレイアウトが魅力的な高品質Bootstrap製HTMLテンプレート素材。

マウスカーソルをホバーすることで多彩なアニメーションを実現した、今っぽいシングルページ完結型のWebデザインを作成したいときに。Bootstrapフレームワーク対応。

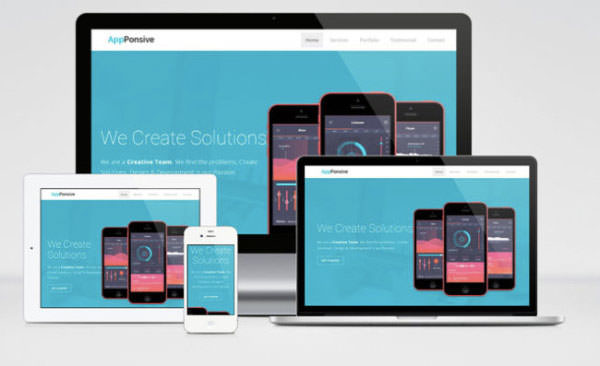
モバイルアプリ向けランディングページを手軽に作成でき、CSSアニメーションを使った有効的なコンテンツの魅せ方は参考になりそうです。

5色のスキンカラーが用意された、フルスクリーンいっぱいに展開されたコンテンツは、見やすく要点をまとめやすいレイアウトで、カスタマイズも自由自在。

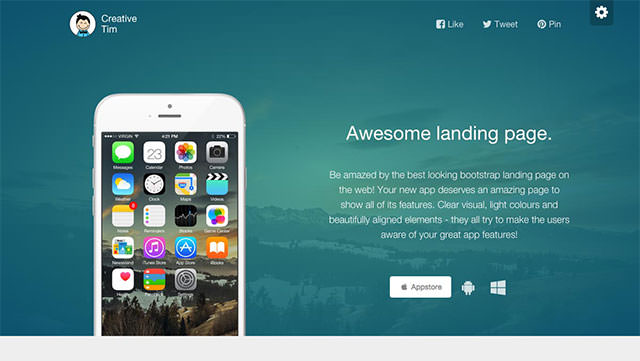
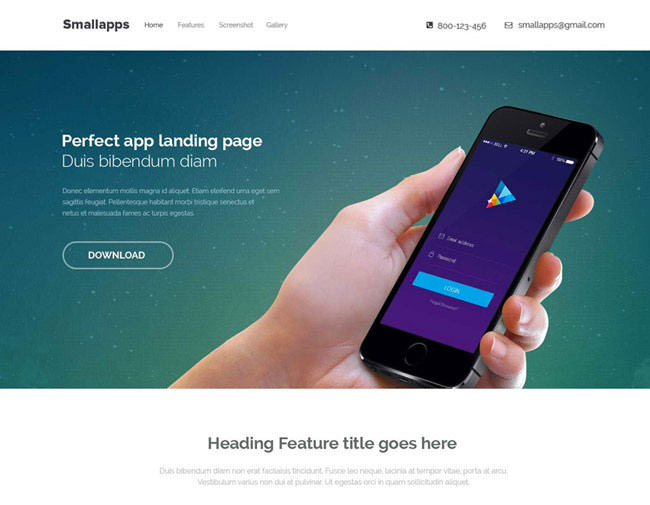
こちらもモバイルアプリ用紹介、ランディングページを想定したテンプレートで、余白スペースを十分にとったミニマル&フラットスタイルが魅力的。

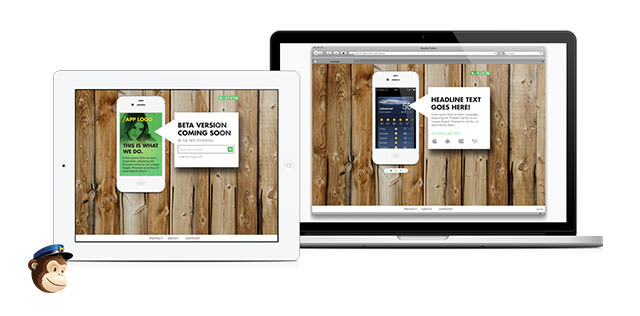
モバイルアプリをよりうまく紹介することができる、スクリーンショット用スライダーやカスタムイメージ背景などカスタマイズ自由なComing Soonページ。

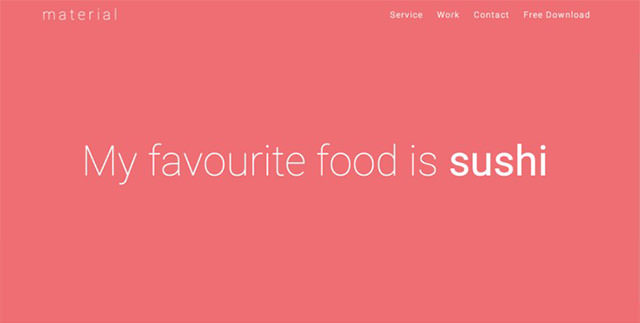
Googleのマテリアル・デザインにインスパイアされた、フリーランスやデザイナー向けポートフォリオサイト用HTMLテンプレート素材。

モバイル端末ユーザーが増えることでますます重要になってきた、Eメール用HTMLテンプレート。もちろんレスポンシブデザインにも対応しています。

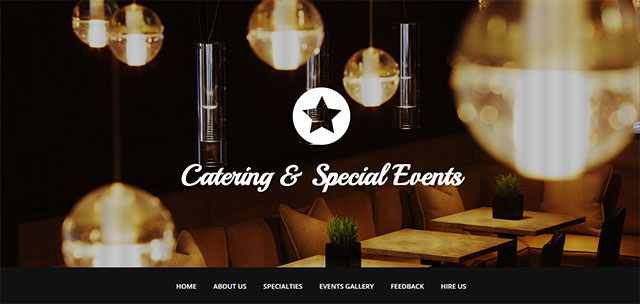
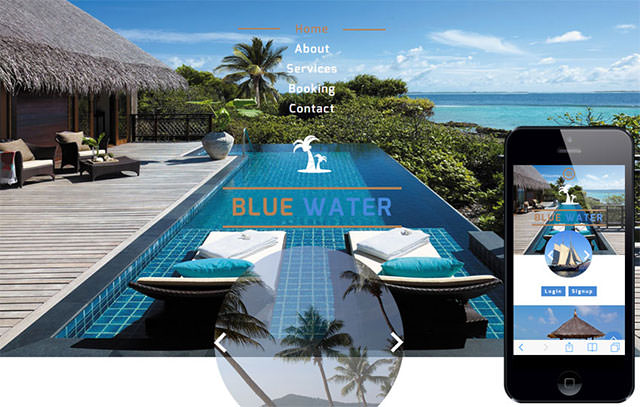
フルスクリーンのイメージ写真を背景に使用し、ギャラリーやお問い合わせフォーム、Googleマップ埋め込みなど充実した機能を詰め込んだHTMLテンプレート。

ページ読み込みエフェクトやヒーローイメージ、美しいアニメーションなどデザイントレンドを盛り込んだ、シングルページ完結の無料HTMLテンプレート。

ページ下に配置されたナビメニューは、スクロールすることで変化し、トップのヒーローイメージにより着目する工夫がされています。Bootstrapフレームワーク採用。

住宅情報などを記載する不動産向けHTMLテンプレートで、人気の高いBootsrtapフレームワークを採用した、カスタマイズ性にも優れたテーマ。

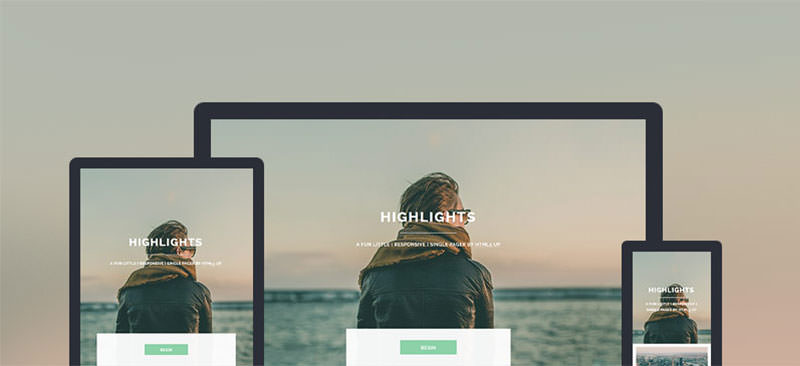
ハイキングやスポーツをテーマにしたフレッシュな色使いが素敵で、テキストとヒーローイメージの組み合わせはより効果的にビジュアルを引き立てます。Bootstrapフレームワーク採用。

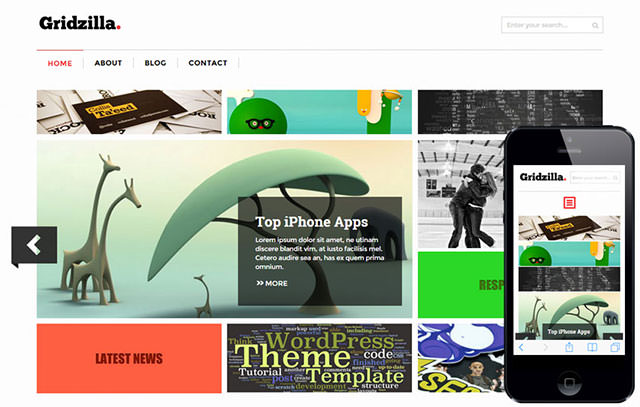
Piterestのようなカード状レイアウトに、グリッドにこだわったレスポンシブ対応のBootstrapフレームワーク採用のテンプレート。

モノクロカラーをメインに使った、フラットスタイルでどんなデザインにも合わせやすい万能HTMLテンプレート。Bootstrapフレームワークは、お好みでカスタマイズできる点も人気の理由です。

サークル状イメージスライダーや、ユニークなホバーエフェクトなどデザインにこだわりを魅せるBootstrapテンプレート素材。

農業をモチーフにみどり色をキーカラーに採用し、モダンなアニメーションも実装した合計5ページのHTMLテンプレートを無料ダウンロードできます。

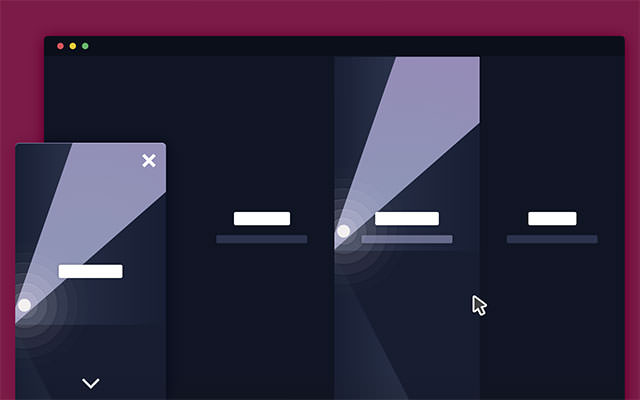
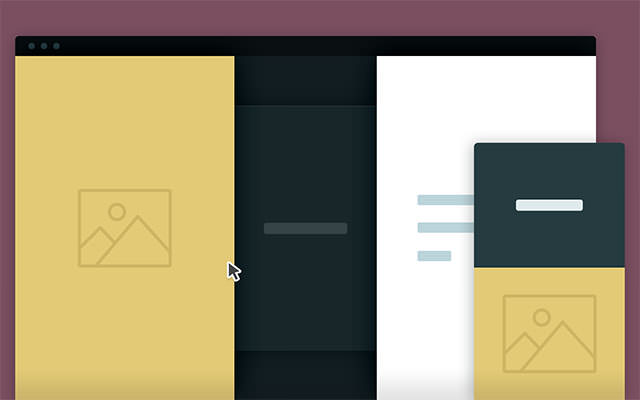
Expandable Project Presentation
イメージ写真をタイル状に重ねたレイアウトをクリックすると、各セクションごとにアニメーション付きで展開するテンプレートで、ストーリー性を重視したいときにもオススメ。

デスクトップで確認するとそれぞれのコンテンツが切り替わるたびに、奥から飛び出してくるようなアニメーションエフェクトが印象的。

そして最後は、HTMLとCSSのみで作成されたフラットスタイルのiPhone 6は、黒と白の2バージョンおよび5種類のテンプレートでフリー配布されています。

サムネイル@ : ShapeBootstrap – AppPonsive – Portfolio Landing Page