新デザインテクニックを学ぶPhotoshopチュートリアルを、定期的に毎月まとめています。今回は、2015年のあいだに公開された中でも、ぜひこれから活用したいベスト・オブ・PSチュートリアル50個を、カテゴリ別にご紹介します。
ぜひ覚えておきたいデザインの時短テクニックから、撮影した写真を自由にレタッチ小技や、レイヤースタイル設定のみで完成する文字エフェクトの他、2015年に新登場したアートボード機能など使いこなしたいチュートリアルが満載です。見逃したアイテムがないか、年末年始に確認してみてはいかがでしょう。
詳細は以下から。
目次コンテンツ
デザインの用途、種類に応じてカテゴリー分けしています、目次として活用してください。
01. デザイン系チュートリアル
あらかじめ用意しておいた風景画と女性モデルを、見事に写真合成するテクニックを学ぶ、本格的なデザインチュートリアル。
真っ白な雪化粧が素敵な山の頂上からたれる、一本のヒモをサンタクロースが一生懸命に登っていきます。
大雪原をバックに、キラキラの星が輝く空をサンタクロースとトナカイが通り過ぎていきます。
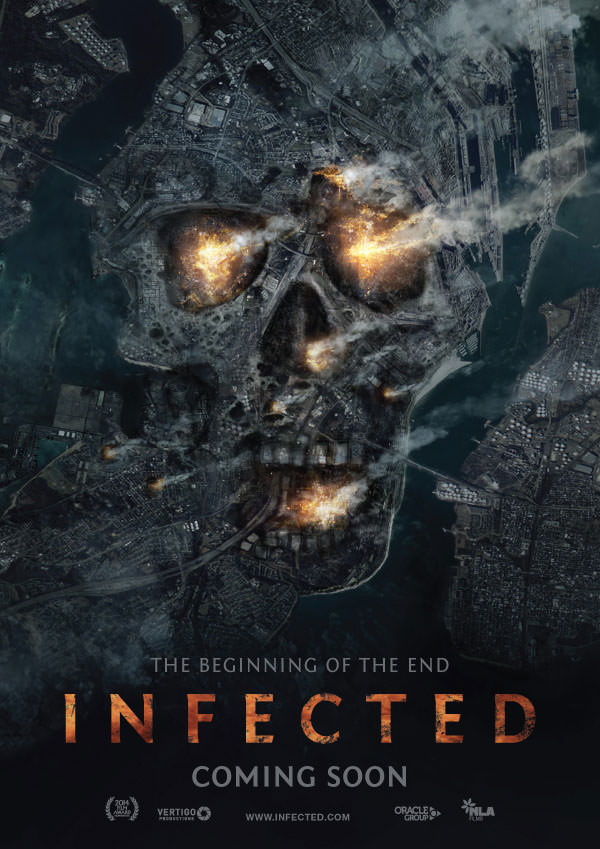
映画「ターミネーター(英: the Terminator)」をモチーフに、空撮した町並みにガイコツが浮かび上がる本格デザインチュートリアル。
ブラシツールでペイントした部分にのみ、レイヤースタイルを適用し、描画モードの異なるレイヤーを複数重ねることで、淡い光エフェクトを表現します。
テクスチャ素材を利用することで、どんな色のオーロラデザインでも好きな部分に反映させることができます。
炎テクスチャにワープ機能を利用することで、自由に形を変化させ、色相を調整することで自由に色を変更できる動画チュートリアル。
まるでプリント印刷したような、ザラザラとしたグランジ感を表現できるデザインチュートリアル。
02. 写真加工系チュートリアル
2枚の異なるイメージ写真を重ねることで、つくりだす幻想的なエフェクトは、レイヤーマスク機能を利用したデザインテクニック。
水のように飛び散るスプラッターエフェクト付きダンサーを描く方法
あらかじめ用意しておいたテクスチャを利用し、不要な部分をマスクしていく、シンプルなテクニック。
炎テクスチャをイメージ写真に違和感なく合成し、他のデザインにも応用できるテクニックのひとつ。
実践的に応用できるデザインテクニックを詳しく解説した動画チュートリアルで、ライティングエフェクトを自由に操ることができます。
リアルな木漏れ日をPhotoshopブラシでデザインする方法
お好みのイメージ写真に、ブラシツールを利用して、手軽に木漏れ日を追加することができます。
物そっくりな霧をデザインする、Photoshopブラシの作り方
フィルタを適用するだけ作成できる霧を、カスタムブラシとして利用できるようにします。
レイヤーの描画モードを「オーバーレイ」にすることで、幻想的な写真の重なり方を表現することができます。
切り抜かれた人物モデルを、複数のテクスチャを重ねることで独特な質感を表現した、背景バックグラウンドとマッチさせます。
お札に印刷されたような質感をPhotoshopで再現することができるチュートリアルが、より分かりやすい動画チュートリアルとしてアップデートされていました。
あらかじめ撮影しておいた人物モデルを写真に重ね、ドロップシャドウを加えることで、リアリティーのある仕上がりに。
実際に真っ白のシーツの上で撮影した写真を利用することで、まるでガムテープで体を留められている様子を表現します。
三脚に固定したカメラで撮影した複数の写真を重ね、表示したい部分以外をマスキングするテクニック。
まるでアクリル絵の具でペイントしたような、風合いに仕上げるチュートリアル。レイヤーマスクの有効的な使い方から、ブラシツールをつかったペイントテクニックなどが披露されています。
レイヤーを簡単に、そしてきれいに重ねることができるコツを学びます。
お好みの色に輝くライトセーバーと、光が顔や体に反射している様子まで再現できる、お手軽チュートリアル。
フォトショップを使い、まるで本当に化粧をしているような、自然でリアルな仕上がりを実現します。
カスタムブラシを設定し、遠近感を利用することで、まるで雪が本当に降っているようなエフェクトを完成します。
コントラストや色バランスを整えることで、レトロでゴージャスな質感に仕上げます。
白黒にするだけでなく、引っかき傷などよりリアルに再現し、スタイリッシュな印象を演出します。
ペイントしたレイヤーの描画モードを「覆い焼き」に設定するのが、最大のポイント。あとは、選択範囲のうまい選択方法も一緒に学びます。
現在Spotifyの公式サイトで採用されている、カラフルな2色のフィルタを使ったシンプルなテクニック。
トーンカーブ、レベル補正、明るさ/コントラストを調整するだけで、イメージ写真が見違えるほどのクオリティに。
03. テキストエフェクト系チュートリアル
Illustratorで作成したパスファイルを、Photoshopのレイヤースタイルのみで、本物そっくりなネオンライトで描きます。さらにタイムライン機能を利用し、GIFアニメーションに仕上げます。
無料配布されているクリスタルパターンを利用することで、レイヤースタイルのみで作成できるお手軽チュートリアル。
手書きトレースしたイラストスケッチを用意し、黒板テクスチャに重ねて、描画モードを「比較(明)」に設定するだけのお手軽テクニック。
ライティングエフェクトを駆使したチュートリアルで、ペンツールの実践的な使い方を学びながら、インパクトんあるデザインを作成します。
話題のロゴデザインもレイヤースタイルを利用することで、手軽に実現できます。
本物の炎を撮影したテクスチャを利用することで、リアル感がアップするテクニック。炎ノミを切り抜くコツも一緒に学びます。
パターンテクスチャを利用した質感たっぷりな背景から、3つのテキストレイヤーに個別のレイヤースタイルを設定することで、立体感たっぷりで、重厚なデザインを完成させます。
光沢感たっぷりで、本物そっくりの金属の輝くを、レイヤースタイルのみで完成させることができます。
入力した文字テキストに、レイヤースタイルを適用するだけで完成する、初心者向けチュートリアル。
光沢感たっぷりに表現された文字は、レイヤースタイルを細かく設定するだけでデザイン可能です。
3D機能を利用することで立体感たっぷりな表現を可能にし、電球を撮影した写真から切り抜き、合成することで、よりリアルな質感に仕上げることができます。
文字レイヤーひとつに、スタイルを適用するだけで完成する、見た目以上に簡単なテクニック。
カラフルな砂糖でコーティングされた、レイヤースタイル設定のみでデザインを完成させます。
04. 写真加工系チュートリアル
アルファチャンネルを利用した選択方法に、レイヤーマスクを追加することで、お好みのカラーリングで配色できる、お手軽テクニック。
編集しやすい、手描きスケッチのPhotoshopへの取り込み方法
描画モードも自由にいじることができる、アルファチャンネルを使った手描きスケッチのスキャン方法。上記チュートリアルと合わせていかがでしょう。
水彩絵の具で手描きしたイラスト画をPhotoshopに取り込む方法
クイックマスクモードを利用することで、手描きデザインをPhotoshopに応用する、実践的なデザインテクニック。
ブラシツールオプションより設定を行うことだけで、自然な髪の毛の質感を表現することができ、覚えておくと便利なテクニックのひとつ。
暗闇にぼんやりと輝く七色の光や、真っ赤に燃えるマグマや大爆発など合計8種類のテクニックが披露されています。
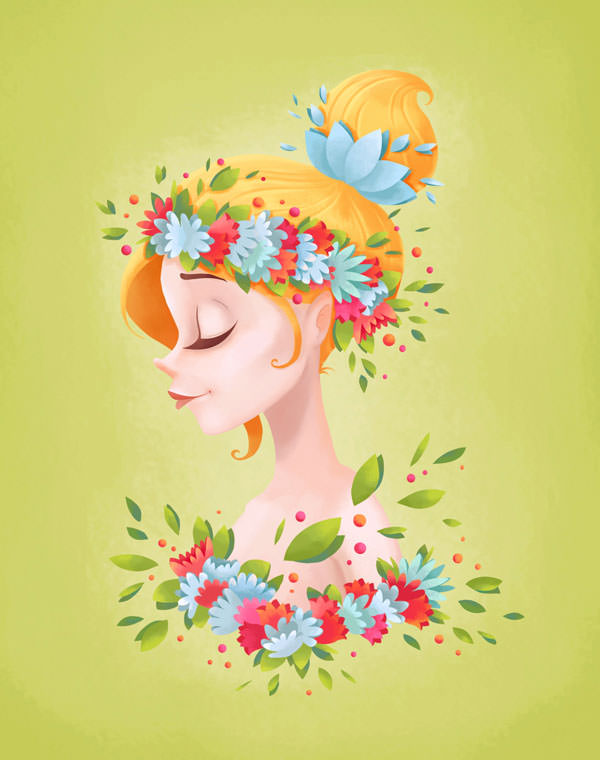
ある程度のデッサン力が必要ですが、花がらの王冠に淡いレトロなグラデーションをつかい質感を加えたり、選択ツールを用いたアイラインの引き方など、ユニークで有効的なテクニックが多め。
05. その他チュートリアル
名刺の表裏だけでなく、作成したデザインをモックアップで魅せ、まとめて作成できるデザインの現場でも使える、実践的なチュートリアル。
ベテランほど知らずに損してるPhotoshopの新常識(6)
繰り返し作業には欠かせないアクション、ドロップレットや条件分岐、一時停止機能でさらに効率アップ。いつも使っているツールだからこそ、アクションを効率的に活用できます。
Photoshopをつかった、ストップモーション動画の作り方
カメラの配置方法から、どのようにPhotoshopに写真を取り込み、合成するまでの工程を詳しく紹介しています。
通常はAfterEffectsでしか表現できないような動きも、Photoshopに設定を加えることで、さまざまなアニメーションを実現可能になります。
各レイヤーの透明度を少しずつ変えることで、ロウソクの光のような雰囲気を実現します。
用意されたモックアップ素材のイメージ素材の基本的な変更方法を学びます。
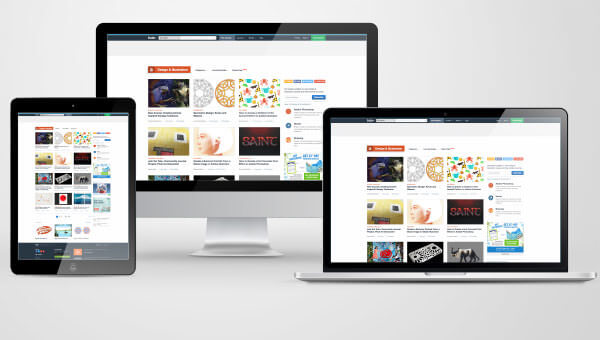
スマートオブジェクト機能を使った、レスポンシブ用スクリーンモックアップの作り方
スクリーン画面だけ異なるファイルで編集できる、スマートオブジェクト機能は、ボタンひとつでデザイン編集も自由。ぜひ覚えておきたいテクニックのひとつ。
最近バージョンアップが発表された、もうひとつのデザインアプリAffinity Designerを利用した、アイコンの作成方法が紹介されていました。
ドットやハーフトーンなどのパターン素材を重ねることで、平面的なデザインの質感をアップさせます。
投稿歳末総まとめ!2015年すごいPhotoshopチュートリアル年間ベスト50はPhotoshopVIPの最初に登場しました。