Illustratorのデザインテクニックを学ぶ、2015年に公開されたチュートリアルを50個厳選でまとめています。
これからはじめるひとが覚えておくことで、デザインの幅がグッと広がる基本テクニックから、より思い通りのエフェクトを実現できる高度なテクニックまで、来年のスタートダッシュにいかがでしょう。
詳細は以下から。
2015年総まとめ!すごいIllustratorチュートリアル、作り方厳選50個
ハーフトーン・エフェクトをIllustratorで作成する方法
漫画などで見かけるテクニックのひとつで、モノクロ・グラデーションでペイントした範囲を、自由な大きさのドットで継ぎ目なく表現します。
もともと有料チュートリアルでしたが、無料公開された高品質な作品。実践でも利用できるテクニックばかり。
まるで写真を見ているようなリアル感で、ガラスコップや氷のクリアさも見事に表現できるチュートリアル。
ノートに手書きしたイラストをPhotoshopで取り込み、Illustatorで再度ラインをスケッチしていきます。
キラキラでゴージャスな雰囲気を演出できる、ライティングエフェクトに欠かせないテクニック。
Photoshopではよく見かけるテクニックも、Illustratorのグラデーションメッシュ機能を利用して、再現することができます。
シンプルなベクターシェイプのみを利用し、グラデーションの効果的な使い方を学ぶことができるチュートリアル。
トレンドデザインのひとつで、ブログやウェブサイトのヘッダーから、雑誌やパンフレットなど、さまざまな活用方法があるテクニック。シンプルなシェイプやパスファインダーのみで完成です。
さまざまなシェイプを組み合わせ、奥行き感たっぷりな建物を作成します。
デザイン用に無料テンプレートファイルも用意されており、本格的なベクターイラストレーションを学ぶことができます。
Illustratorを使って光や影をイラスト風で再現する方法
繊細なスタイルに不可欠な光と影を、質感たっぷりなグランジテイストで追加できます。
Photoshopでよく見かけるエフェクトを、ブレンドツールを駆使することで、淡い質感を表現することができます。
影の付け方や、光の当たり方も考慮することで、本物そっくりのディテールを演出します。
チョコレートのとろけ方や、粉砂糖のかかり方まで本物を再現した、4種類のドーナツを作成します。
まるで本物そっくりな質感のサンドイッチで、真上から見た様子を作成します。
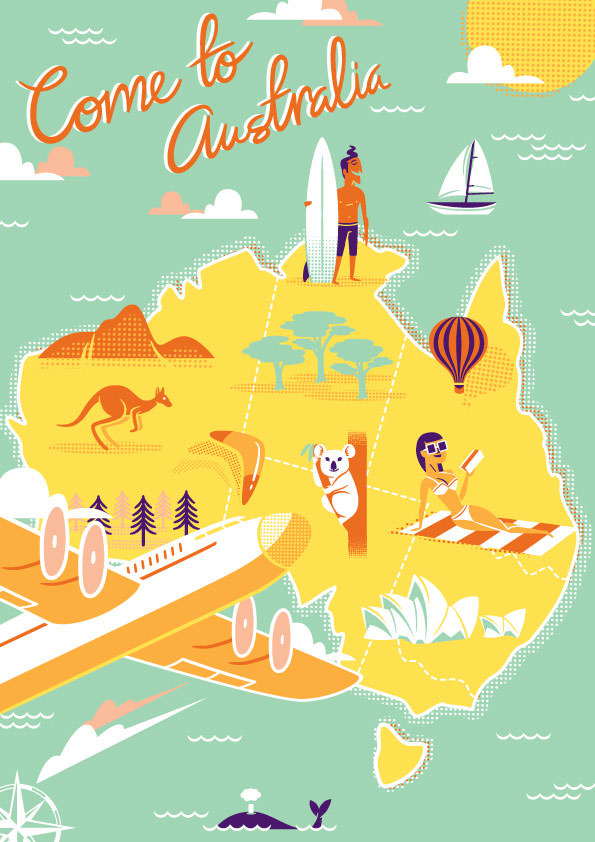
オーストラリアを舞台にした、暑い夏を連想させる配色カラーパレットを使い、手描きスケッチを元にデザインを進めていきます。
キャラクターのような個性のあるイラストの描き方から、パスで区切ったパーツごとの塗り方や、海水の透明感の演出テクニックなどをくわしく紹介しています。
キラキラ感たっぷりなIllustartor用ブラシを作成する方法
PhotoshopだけでなくIllustratorを利用した、シンプルなブラシファイルの作り方を解説しています。
パターンブラシ機能を利用することで、作成したパスに沿って自由な形でデコレーションラインを引くことができます。
パスに沿ってシェイプを並べる方法をはじめから学ぶことができる、初心者にもやさしい動画チュートリアル。
どんなデザインにも応用できるシームレスパターンテクスチャの作り方を、動画でじっくり詳しく解説しています。
オプションバーに直接、数値を+-付きで入力することで、デザイン要素を希望しただけ移動することができる、簡単だけど覚えておきたいテクニック。
ボタン一つでスタイルを完成させることができる、基本的で実用的なテクニックを学びましょう。
Illustrator用グラフィックスタイルの基本的な使い方
Photoshopにおけるスタイル機能同様に、ボタンひとつでエフェクトを完成させる、初心者が覚えておきたい基礎テクニック。
ストロークパネルのより実践的で、現場でも使えるテクニックは、ペンツールを利用するとよりベター。
ペンキが垂れているような様子を表現できる、ロゴ作成などに活用したいチュートリアル。
レトロスタイルのドロップシャドウ付テキストエフェクトの作り方
お好みで入力した文字にストライプ柄の厚みを加えることで、人気のビンテージスタイルを作成できます。
ロープをIllustatorブラシで自由にカスタマイズする方法
カスタムブラシを作成することで、自由に描いたパスに沿って本物そっくりなロープをデザインすることができます。
グリッドの設定や基本的なベクター用テクニックを学びながら、アクションファイルの保存と編集方法なども同時に知ることができます。
タイポグラフィーだけでなく、ベクターイラストに活用できる、ストライプ・ラインをつかったグラデーションを描く動画チュートリアル。
ケチャップやビール、スイカ、アイスキャンディーなどを、基本的なツールのみで描いていきます。
アメーバピグを連想させるイラストを、基本ツールを学ぶことで描くことができます。
水彩絵の具でペイントした、ナチュラルな色使いが特長で、基本ツールのみでデザインする動画チュートリアル。
Photoshopのフィルタ機能で作成したグラフィックをシェイプ化し、Illustratorで詳細を加えていきます。
弓矢デザインを用いた、ヒップスター系デザインパターンを作成する方法
スタイリッシュな配色に、ペンツールで描いたシンプルな弓矢デザインを使って、継ぎ目のないパターンテクスチャを作成します。
キッチンやリビングスペースが描かれた見取り図をもとに、立体モックアップ化するデザインチュートリアル。
フラットスタイルを基調に、目印の建物は立体的にデザインされた、ひと目で分かりやすいカスタム地図を作成します。
パスツールで描かれたグラフに、ほんのわずかなドロップシャドウを加えた、デザイン性の高いグラフを作成します。
ヨーロッパの美しい街並みをフラットスタイルのイラストで描くチュートリアル。ペンツールやパスファインダーなど基本ツールのみを使った作り方は参考にできそう。
テクスチャ素材を効果的につかった、イラストデザインの作成テクニック
異なるテクスチャの質感をイラストに反映させることで、ユニークなエフェクトを実現します。
ペンツールを基本に、本物そっくりな水彩ペイントを作成するテクニックが紹介されています。
Illustrator と After Effects の基本ツールを学ぶことで、面白いラインの動きがポイントの、シンプルなアニメーションを表現できます。
何本ものラインが交わり作成される、複雑な幾何学模様パターンの作り方が紹介されています。
手描きのスケッチ画を元に、効果的なパスの引き方から、部分ごとに行うペイントテクニック、背景の奥行きの出し方など、さまざまなスキルを学びます。
ブラシ機能の設定にはじまり、パスファインダー・パネルの使い方など、Illustratorデザインに必要なベーシックを学びます。
光沢感のあるメタリックな質感を表現するチュートリアルで、黄金グラデーションは利用機会の多いテクニック。
六角形のテクノロジー系背景デザインの上に、お好みの色でカスタマイズできる、リアルなライティングエフェクトを再現できます。
キラキラ感満点で表現されたデザインで、覚えておきたいライティングエフェクトの基本テクニックを紹介しています。
水面の反射や泡立ちまで、限りなく本物そっくりにデザインする高品質チュートリアル。
本物そっくりにデザインされた缶詰は、ペンやパスツールなど基本的な操作を覚えながら作成することができます。
文字盤や秒針などはもちろん、まるで写真のようなハイクオリティなベクターデザインを完成させます。
2015年にかけて当サイトで定期的にまとめている、Illustratorチュートリアルも参考にいかがでしょう。
過去記事 Illustratorを使い倒そう!参考にしたいすごいチュートリアル24個まとめ
過去記事 テクニックを学ぶデザインチュートリアル、作り方まとめ 2015年10月度
過去記事 ここまでできるIllustrator!すごいデザインチュートリアルまとめ 2015年8月度
過去記事 Illustratorをマスター!すごいチュートリアル、使い方まとめ 2015年7月度
過去記事 Illustratorってすごい!参考にしたいチュートリアルまとめ 2015年5月度
過去記事 Illustratorの最新テクを学ぶ!すごいデザインチュートリアル26個まとめ
過去記事 Illustratorはじめませんか?参考にしたいすごいチュートリアル27個まとめ
投稿【総まとめ】2015年すごいIllustratorチュートリアル、作り方厳選50個はPhotoshopVIPの最初に登場しました。