![bestfont2014-top]()
2014年もそろそろ終わりを迎えようとしています。今年にかけて当サイトで紹介したフリーフォント素材のなかから特に印象に残ったアイテムを、カテゴリー別(セリフスタイル、サンセリフスタイル、筆記体&手書きスタイル、ディスプレイ&デコレーションスタイル、日本語フォント)に分けてそれぞれピックアップしてご紹介します。
個人だけに限らず商用利用も可能なフリーフォントを中心に選んでいるので、来年のデザインプロジェクトに活用してみてはいかがでしょう。2015年もきっと素晴らしいデザインフォントが、世界中で公開されるのを期待しています。
詳細は以下から。
2014年公開の素敵フリーフォント素材まとめ
スタイル セリフタイプフェイス(Serif Typefaces)16個
フォント文字のストロークの端にある小さな飾りをもつ書体。
Christel
![brooklynzoo brooklynzoo]()
※ 個人、商用利用可能
Luthier Font
フォント端に飾りをつけたデザインで、合計4種類のスタイルが収録されています。
![luthier-free-font-1-650x730 luthier-free-font-1-650x730]()
※ 個人、商用利用可能
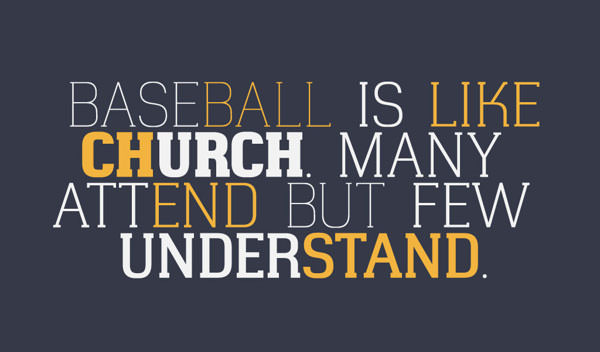
Hapna Typeface
太さに応じて6種類のフォントが収録されているので、デザインに統一感が欲しいときにも効果的です。
![baseball_stand baseball_stand]()
※ 個人、商用利用可能
Rabiola
読みやすさにこだわって作成されているので、使いやすさも抜群。
![rabiola]()
※ 個人、商用利用可能
NewSlab
RegularとItalicスタイルを無料ダウンロード可能となっています。
![newslab]()
※ 個人、商用利用可能
Source Serif Update
Adobe社が手掛けるフォントSource Serif Proに、よりラインの細いExtra Light、Light、Blackの3バージョンが追加されています。
![source-pro-new3 source-pro-new3]()
※ 個人、商用利用可能
Libre Calson
可読性の良いスラブスタイルのフリーフォントで、美しい数字デザインも素敵です。
![libre-caslon-free-font libre-caslon-free-font]()
※ 個人利用可能
Anglecia Pro
RegularとItalicスタイルを無料ダウンロードできます。
![serif-typefaces serif-typefaces]()
※ 個人、商用利用可能
Ahellya Font
![ahellya ahellya]()
※ 個人、商用利用可能
Basil
Regularスタイルを無料ダウンロードでき、シンプルなスタイルが魅力的なフォント。
![basilfont basilfont]()
※ 個人、商用利用可能
Modum
フォントスタイルRegularとItalicsの2タイプを無料ダウンロード可能。
![gaolded_font gaolded_font]()
※ 個人、商用利用可能
Ainslie Slab
スラブスタイルの可読性バッチリなフォントで、Regularスタイルを無料ダウンロードできます。
![sovereign-slab sovereign-slab]()
※ 個人、商用利用可能
Atletico Free Font
Regularスタイルを無料ダウンロードすることが可能となっています。
![atletico]()
※ 個人、商用利用可能
Vinta Typeface
1600年ごろの書物をベースに作成されたアンティークフォント素材。
![free-venetian-font free-venetian-font]()
※ 個人利用可能
Aisling Serif Free Font
フォントの太さをあえて揃えないことで、ぬくもりのある手書き感を演出するセリフ系フリーフォント。
![aisling-font aisling-font]()
※ 個人、商用利用可能
Enyo
フォントの太さに応じて3種類のスタイルが収録されています。
![enyo_free_font enyo_free_font]()
※ 個人、商用利用可能
スタイル サンセリフタイプフェイス(Sans-Serif Typefaces)24個
セリフ(フォント文字のストロークの端に飾り)のない書体。
Clear Sans
太さの異なる8種類のフォントスタイルに加え、Webフォントも一緒に収録されています、ダウンロードはこちらより。
![Clear-Sans Clear-Sans]()
※ 個人、商用利用可能
Octopus
16種類のフォントスタイルを収録した、使い勝手の良いフリー素材パック。
![octopus-free-font octopus-free-font]()
※ 個人、商用利用可能
Apple Watch Font
2015年春、発売予定のApple Watch用フォントが公開されています。2スタイルが用意されており、ダウンロードにはApple IDが必要で、ページ下部「Design Guides and Templates」よりどうぞ。
![apple-watch-font apple-watch-font]()
※ 個人、商用利用可能
Madras Free Font
7種類のフォントスタイルを収録した、可読性の良いサンセリフ調フォント。2スタイルを無料ダウンロードできます。
![madras01 madras01]()
※ 個人、商用利用可能
Berlin Typeface
4種類の異なるフォントスタイルが収録、ダウンロードリンクはこちら、こちら、こちら、こちらよりどうぞ。
![berlin_font berlin_font]()
※ 個人、商用利用可能
AXIS Typeface
ページ下部にあるリンクより無料ダウンロード可能となっています。
![axis-font axis-font]()
※ 個人、商用利用可能
Big John / Slim Joe
太字と細字スタイルの2種類が用意されており、テキストを入力するだけでも十分スタイリッシュ。ビッグ・ジョンとスリム・ジョーというネーミングも素敵。
![bigjohn bigjohn]()
※ 個人利用可能
Novel Sans Hair Pro
髪の毛のように極細ラインが特徴のサンセリフスタイルで、エレガントな印象に仕上げたいときにどうぞ。
![novel-hairline novel-hairline]()
※ 個人、商用利用可能
Monix Font
太字と細字の2スタイルが用意されたフリーフォント。
![monix-bold monix-bold]()
※ 個人、商用利用可能
Lulo Clean
テキスト入力するだけでモダンで、レトロなイメージを加えることができます。
![lulo-font lulo-font]()
※ 個人、商用利用可能
Fira 3.1
フォントの太さに応じて19種類、斜体イタリック調を含めると32個のフォントスタイルを収録。
![fira-snas fira-snas]()
※ 個人、商用利用可能
Bebas Neue
こちらのエントリーで詳しく紹介しています。
![Bebas-Neue-Free-Font Bebas-Neue-Free-Font]()
※ 個人、商用利用可能
The Medic Font
見出しタイトルやヘッドライン、ロゴなどにも良さそうなスタイル。
![The-Medic-Font The-Medic-Font]()
※ 個人、商用利用可能
Estandar
![awesomestylish awesomestylish]()
※ 個人、商用利用可能
Civolis
クリーンでどんなデザインにも合わせやすい細字スタイルのフォント素材。
![menwanted menwanted]()
※ 個人、商用利用可能
Galano Grotesque
読みやすさを考慮したモダンな印象の素敵フリーフォントで、Boldスタイルを含む2種類を無料ダウンロードできます。
![galano01 galano01]()
※ 個人、商用利用可能
Loew
極太のHeavyスタイルを無料ダウンロードできます。
![oursuccess oursuccess]()
※ 個人、商用利用可能
Glober
![globerfree01 globerfree01]()
※ 個人、商用利用可能
Coco Puff Font
![coco_puff coco_puff]()
※ 個人、商用利用可能
Rleud
LightおよびSC LightのItalic版を含む合計4スタイルが、無料ダウンロード可能となっています。
![rleud rleud]()
※ 個人、商用利用可能
Ahamono Font
フォントの端を少しだけ丸くした、優しいイメージのフリーフォント素材。
![ahamono ahamono]()
※ 個人、商用利用可能
Odin Rounded
![typewriter typewriter]()
※ 個人、商用利用可能
Fabiolo
フォントウエイト3種類を収録した、丸みのあるデザインフォント。
![fabiolo-font fabiolo-font]()
※ 商用利用可能
Hanken Round
丸っこいフォルムに読みやすさを加えた、シンプルで使い勝手のよいフリーフォント。
![solitude-font solitude-font]()
※ 個人利用可能
スタイル 筆記体、手書きタイプフェイス(Script, Calligraphic & Hand-drawn)30個
手書きにこだわったアート性の高いスタイル。
Southpaw Font
![southpaw southpaw]()
※ 個人、商用利用可能
Buffet Script Font
筆記体スタイルが好きなひとにオススメしたいフリーフォント。個人的にも参考としてメモ。
![buffet_script buffet_script]()
※ 個人、商用利用可能
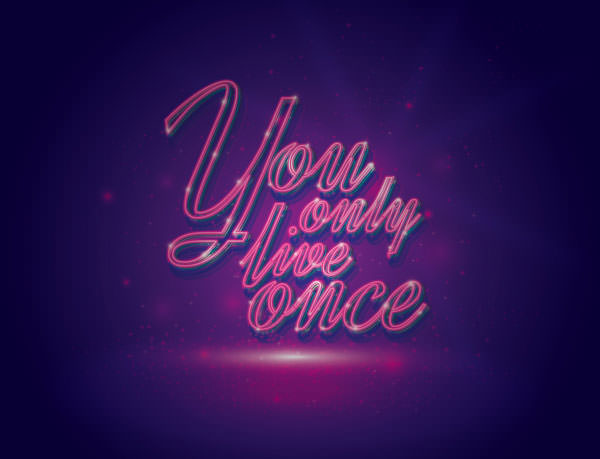
Tilda
豪華でエレガントな印象を与えたいときにオススメの筆記体フォンで、同時にWebフォントも用意されています。
![tilda tilda]()
※ 個人、商用利用可能
Brotherhood Script
ラインの細い流れるようなエレガントな筆記体フォントで、特に大文字アルファベットが好印象。
![brotherhood-free-font brotherhood-free-font]()
※ 個人利用可能
Resphekt Font
![featured25@wdd2x]()
※ 個人、商用利用可能
Coalhand Luke Font
チョークで書いたような質感を表現できるフリーフォント。
![coalhandluke coalhandluke]()
※ 個人、商用利用可能
Thirsty Rough
古いレタープレス印刷のような質感を加えたフリーフォントで、背景に重ねることでザラザラ感を演出できるテクスチャフォントを無料ダウンロード可能。
![thirsty-rough2]()
※ 個人、商用利用可能
Wolf in the City Font
タトゥーを意識した筆記体デザインフォント。
![Wolf in the City Font Wolf in the City Font]()
※ 個人利用可能
Yaquote Script Font
スタイリッシュなスタイルが印象的な、人気の筆記体フリーフォント。
![yaquote_script yaquote_script]()
※ 個人利用可能
Streetwear
こちらの記事でより詳しく触れています、ご参考にいかがでしょう。
![free-font-streetwear free-font-streetwear]()
※ 個人、商用利用可能
California Sans
![california-sans-free-font california-sans-free-font]()
※ 個人、商用利用可能
Skinny Bastard
スラスラと鉛筆で書いたような細字手書きスタイルが魅力的なフリーフォント。
![skinny-bastard skinny-bastard]()
※ 個人、商用利用可能
Antifont
走り書きしたようなスタイルが合わせやすい手書きフリーフォント。
![antifont antifont]()
※ 個人、商用利用可能
Dilem handwritten Display Typeface
縦長の手描きスタイルが、ゆるい印象を与えてくれます。
![creativity-hand creativity-hand]()
※ 個人利用可能
Jimmy
フラットスタイルとも相性の良い、細字手書きスタイルのフリーフォント。
![jimmy1 jimmy1]()
※ 個人、商用利用可能
Beeeer Free Font
こちらのリンクよりダウンロードが開始されます。
![beeeer_thin_font beeeer_thin_font]()
※ 個人利用可能
Bulky
![bulkyfont bulkyfont]()
※ 個人利用可能
Urban Decay Font
墨が飛び散ったような、グラフィティ系フリーフォント。
![urban-decay urban-decay]()
※ 個人、商用利用可能(寄付希望)
So Brush Font
筆ブラシで勢いよく描かれており、ヘッドラインや見出しタイトルにぴったり。
![so-brush-font so-brush-font]()
※ 個人、商用利用可能
Bushcraft
読みやすい太字スタイルにビンテージ感を演出するグランジテクスチャを重ねたデザインフォント。
![latestfont2014aug-top latestfont2014aug-top]()
※ 個人、商用利用可能
Eveleth
かすれ具合が絶妙なフリーフォントで、デコレーションタイプを無料ダウンロード可能です。
![eveleth]()
※ 個人利用可能
Lance Font Family
かすれたテクスチャを重ね、ビンテージ感を演出した手書きスタイルのフリーフォント。
![lanceserif lanceserif]()
※ 個人利用可能(フォント購入で商用利用可能。)
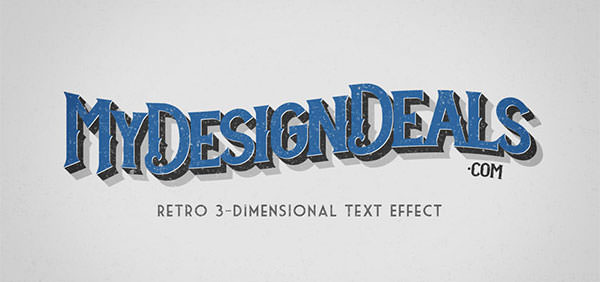
Nexa Rust Free Font
こちらのエントリーでもご紹介した、フォント入力するだけでオシャレに魅せるスタイル5種類パック。
![nexarust-top nexarust-top]()
※ 個人、商用利用可能
True North
ビンテージ系バッジを作成するときに活用できるフォントをまとめており、デコレーションフォントは無料配布されています。
![wilnernessfont wilnernessfont]()
※ 個人、商用利用可能
Bear & Loupe Font Family
手書きのやさしい質感が素敵なフォントで、Thin、Regular、Boldの3スタイルを収録。
![lesfeemes lesfeemes]()
※ 個人、商用利用可能
Sweet Pineapple
二重ラインでデコレーションされた、手書きスタイルのフリーフォント素材。見出しタイトルなどにいかがでしょう。
![sweet-pineapple sweet-pineapple]()
※ 個人、商用利用可能
Helv Children Font
描いたアウトラインをマーカーペンで塗りつぶした様な手書きスタイルのフリーフォント。
![helv-children helv-children]()
※ 個人、商用利用可能
Cigarettes & Coffee
![cigarettes_coffee_font cigarettes_coffee_font]()
※ 個人、商用利用可能
The Cat has a Hat Font
![this_hat_font this_hat_font]()
※ 個人、商用利用可能
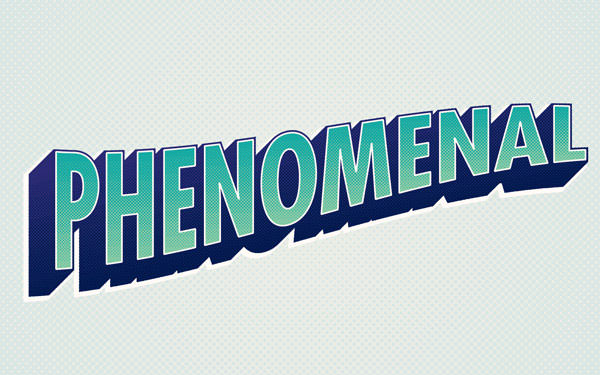
PH Free Font
手書き系フォントにはめずらしく、太さや横幅に応じて4種類のフォントウエイトが用意されています。
![ph-font ph-font]()
※ 個人、商用利用可能
スタイル ディスプレイ&デコレーションタイプフェイス(Display & Decorative typefaces)18個
アート性の高いクリエイティブで、遊びココロのある書体。
Dollar Bill Font
![dollarbillfont dollarbillfont]()
※ 個人利用可能
Salome Font
![glamorous glamorous]()
※ 個人、商用利用可能
Goku Font
![goku-font goku-font]()
※ 個人、商用利用可能
Cinzel
ダウンロードリンクが分かりにくかったので、こちらからどうぞ。
![conzel_font conzel_font]()
※ 個人、商用利用可能
Aroly Font
2014年大きなトレンドとなったポリゴンスタイルを、フォントデザインにも活用しています。
![aroly-font aroly-font]()
※ 個人、商用利用可能
Tesla
![tesla tesla]()
※ 個人利用可能
Mondrian Font
Illustrator用Aiファイルでダウンロードできるモダンスタイル&カラーが魅力的なフォントで、北欧モダンデザインを連想させる配色がオシャレ。
![mondrian2 mondrian2]()
※ 個人、商用利用可能
London Typeface
![hitmebaby hitmebaby]()
※ 個人、商用利用可能
Oslo 2
細字スタイルがエレガントなフリーフォント素材。
![osola-fakeblode osola-fakeblode]()
※ 個人利用可能
Budmo Font
![budmo budmo]()
※ 個人、商用利用可能
Turnt Font
Illustrator用.Aiファイルで編集可能なデザインフォント素材。
![Free-Turnt-Font Free-Turnt-Font]()
※ 個人、商用利用可能
Signyard
古いレストランやホテルの看板に使われていたスタイルを再現し、ビンテージ感たっぷり。ドットスタイルを無料ダウンロード可能。
![signyard signyard]()
※ 個人、商用利用可能
Christmas Time
クリスマス仕様のデザインフォントも公開されていました、ハッピーホリデー。
![christmas christmas]()
※ 個人、商用利用可能
Amsterdam Superstar Font
![amsterdam_superstar_font amsterdam_superstar_font]()
※ 個人、商用利用可能
Mad Squire
ラインを組み合わせた幾何学模様をベースに作成された、デザインフリーフォント。
![mad-squire mad-squire]()
※ 個人、商用利用可能
SuperBruut
Tweetすると無料ダウンロードできる仕組みとなっています。
![lesuper-serif-font lesuper-serif-font]()
※ 個人、商用利用可能
Elegant Typewriter
![elegant_typewriter elegant_typewriter]()
※ 個人利用可能
Hairvetica
髪の毛でアルファベットを再現し、定番ヘルベチカフォントを採用しています。
![hairvetica hairvetica]()
※ 個人、商用利用可能
スタイル 日本語フリーフォント 12個
漢字にも対応した高品質な日本語フリーフォント。
Noto Sans(Source Han Sans)
GoogleとAdobeが一緒にリリースしたフォントで、日本語で7種類のウエイトが収録されており、多言語化するときにもレイアウトを崩しません。Noto Sans Japaneseよりダウンロード可能です。
![multi-language-sample-v3 multi-language-sample-v3]()
※ 個人、商用利用可能
超極細ゴシック体
「超極細」を目的とした細いラインの日本語フォントで、無機質で清潔感・透明感があるモダンでさっぱりした印象。
![gokuboso gokuboso]()
※ 個人、商用利用可能
漫画用フォント 新コミック体
軟やかな仮名文字の特徴を残しつつ、ゴシック体の漢字との親和性を高めたアンチック書体です。
![font-mihon-comic_1 font-mihon-comic_1]()
※ 個人、商用利用可能
ほのか明朝
明朝系の漢字付き日本語フォントで、のどやかな雰囲気や涼しさ・艶やかさ・澄み切った感じを表現したときに使用すると、効果的なフォントです。
![mihon_1_min mihon_1_min]()
※ 個人、商用利用可能
ほのか丸ゴシック
落ち着いた雰囲気や懐かしさ・寂しさ・哀愁を演出したい場面で使用すると、効果的なフォントです。
![mihon_1_maru mihon_1_maru]()
※ 個人、商用利用可能
ピグモ00(ゼロゼロ)
第一水準(3045字)、第二水準漢字(3390字)までを収録。完全フリーフォントとして利用できます。
![pigmo_tatekumi]()
※ 個人、商用利用可能
けいふぉんと!
『けいおん!』のロゴタイプをヒントに作成された、ポップスタイルの日本語フリーフォント。
![k-font]()
※ 個人、商用利用可能
ロゴたいぷゴシック
ロゴ向けフォントのかっこいい感じと、少しやさしくてエレガントな柔らかいデザインが特徴です。
![logotypegothic-freefont]()
※ 個人、商用利用可能
Mgen+
フリーフォントM+ Outline Fontsに、源の角ゴシックの豊富な漢字をプラス。
![mgenplus mgenplus]()
※ 個人、商用利用可能
源真ゴシック
GoogleとAdobeが共同でデザインした源の角ゴシックフォントを TrueType 形式に変換し、普段使いにおける使い勝手を重視したフォント。
![genshin]()
※ 個人、商用利用可能
源柔ゴシック
源ノ角ゴシックを TrueType 形式に変換し、角を丸める加工を行い丸ゴシック風にしたフォントです。
![genjyuu genjyuu]()
※ 個人、商用利用可能
鉄瓶ゴシック
極太のゴツゴツとした質感の味わい深く、タイトルや見出し向けの漢字も含まれる日本語フリーフォント。
![tetsubin-gothic]()
※ 個人、商用利用可能
当サイトで2014年に紹介したフリーフォント関連エントリーは、以下は参考にどうぞ。