![gorgeous-ui-top gorgeous-ui-top]()
このガイドラインはすべてのひとに向けたものではなく、特に以下の方にオススメしたいコンテンツとなっています。
- 見た目のよいUIデザインを自分で作成したいと思っているデベロッパー。
- 自分のポートフォリオの見た目を良くしたかったり、美しいUXがより価値が高くなることを知っているUXデザイナー。
まずこのガイドの内容を紹介します。ユーザーインターフェースについてのスキルが全く無かった著者は、UXをデザインするのは好きでしたが、長い間していませんでした。しかし見た目のよいインターフェースの作成方法を学ぶ理由が、たくさんあることに気がついたのです。
- 自分自身のポートフォリオがダサく、制作実績やプロセスが反映されていない。
- 自分が行っているUXコンサルティングの顧客の多くは、鉛筆でスケッチされたものより専門技術を盛り込んだものを好む。
- 私自身がこれから活躍するスタートアップで働きたいと思っていたから。
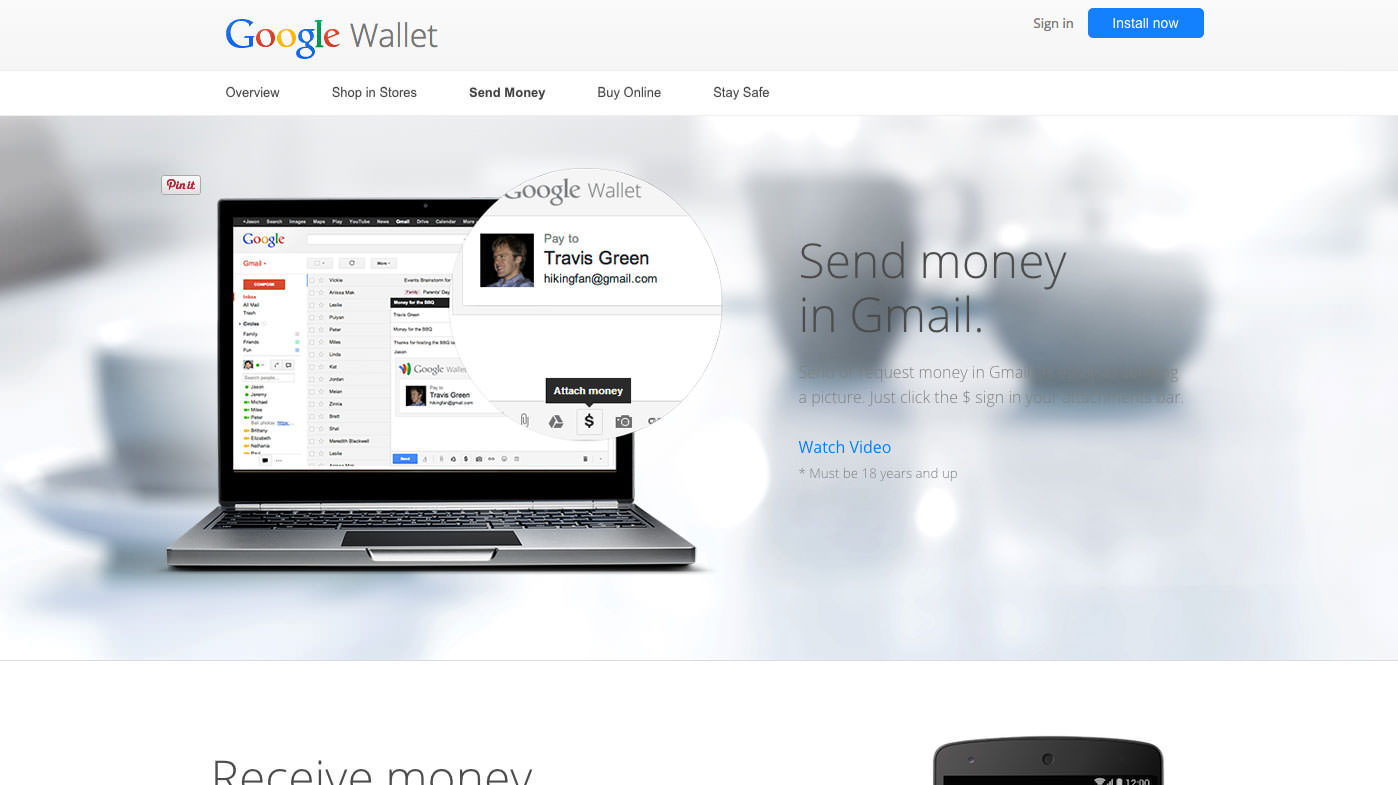
はじめる理由が揃いましたが、デザイン美学についてなど知るよしもありません。最終的にしたことは、恥も気にせずに他サイトのデザインをコピーし、徹底的に分析したのです。GoogleやPinterest、Dribbbleなどからコピーできるものを必死になって探しました。10時間のUIデザインプロジェクトを過ごせば、1時間ほどが請求書に記載できる作業で、残りの9時間はデザイン分析に費やしていたでしょう。
これらの時間から学んだレッスンが、今回のガイドのルールとなります。もし私が今うまくUIをデザインしているなら、それは分析をしているからです。直感的に美学やバランスなどを理解しているわけではないのです。
このガイドは理論(英: Theory)ではありません、アプリケーションのような扱いかも知れません。黄金比やカラー理論なども記載していません、なにも知らなかった著者が計画的に練習したことで学んだ、実践的なルールとなっています。
UIデザインをつくる7つのルール
- 光は上から当たります。
- 白黒ではじめよう。
- 余白スペースは倍取ろう。
- イメージの上にテキストを配置するテクニックを学ぼう。
- テキストをポップに、そして控えめに。
- 美しいフォントを使おう。
- アーティストらしく盗もう。
では、はじめましょう。
ルール1 光は上から当たります。
これはUIデザインを学ぶときに、あまり知られていないもっとも重要なポイントです。光が空から差し込むとき物の上部を明るく照らし、下部には暗く影ができます。
これと同様にUIデザインでも、気づかないほどのドロップシャドウ影が使われているのに気付くでしょう。スクリーン画面は平らですがよりデザインにこだわり、見えるものを立体的に魅せることができるようになっています。
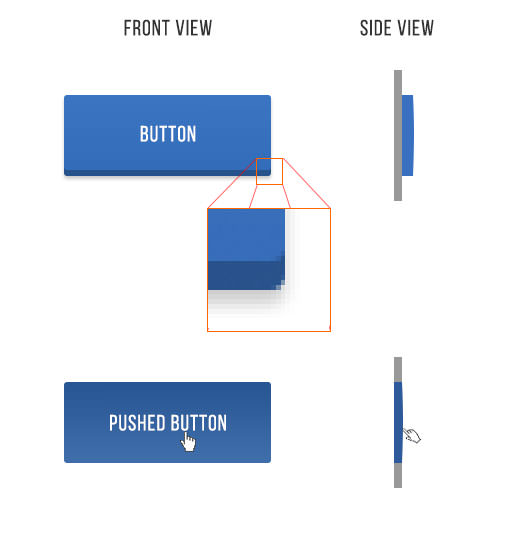
![1-1 1-1]()
たとえばボタンを考えてみましょう。「フラットデザイン」を採用したボタンでさえ、ほんのすこしだけ光の当り方を考慮しています。
- 押していない状態のボタンは、下部が暗くなっている。
- 押していない状態のボタンは、上部が少しだけ明るくなっている。これは表面の滑らかなカーブを表現しています。
- 押していない状態のボタンは、ほとんど気づかないほどのドロップシャドウが使われている。(拡大サンプルを参考に)
- 押した状態のボタンは、下部が上部に比べて暗いまま、全体的に暗くなっている。ボタンを押すことで光が当たりにくくなる様子を表現しています。
ボタンひとつを分析するだけで4つのライトエフェクトが適用されていました。うまくテクニックをデザインに反映させてみましょう。
![1-3 1-3]()
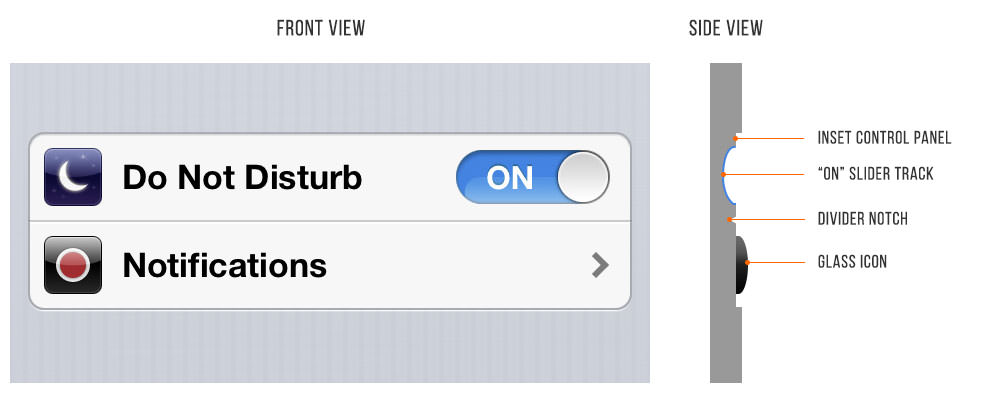
iOS 6の設定画面でも同じようにライトエフェクトが適用されています。
- コントロールパネルの上部に、ほんのわずかな内側シャドウ。
- ONスライダーボタンにも同様の内側シャドウ。
- ONスライダーボタンは凹んでいて、下部でより光が反射している。
- アイコンが少しだけ浮き上がっている。周りを囲む明るいラインに注目。より光が当たり、反射している様子を表現。
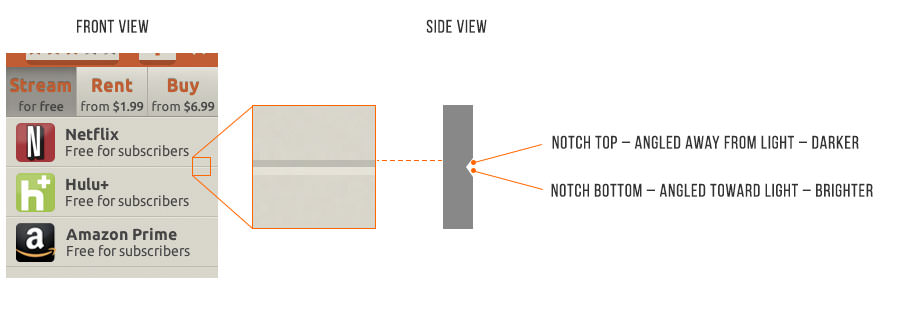
- 仕切り線は2本のラインを重ね、立体感を演出しています。
![1-2 1-2]()
内側に影ができるデザインパーツ
- テキストインプット欄
- ボタン(押した状態)
- スライダー本体
- ラジオボタン(未選択時)
- チェックボックス
外側に影ができるデザインパーツ
- ボタン(押してない状態)
- スライダーボタン
- ドロップダウン操作
- カード型レイアウト
- ラジオボタンを選択したときのチェックマーク
- ポップアップ
フラットデザインはどうなる?
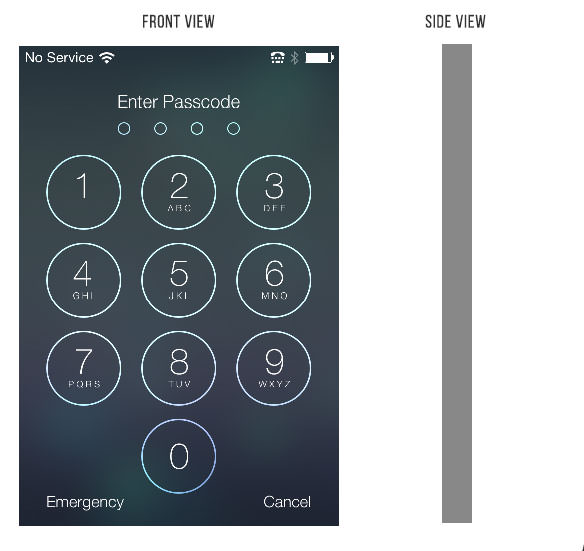
デザイントレンドをつくりだしたiOS 7では、フラットデザインが採用されています。これは文字通り文字通り「フラット」で突起やギザギザなどもなく、ただラインとシェイプ、色のみで構成されています。
![1-4 1-4]()
シンプルでクリーンなデザインは好きですが、このトレンドはあまり長く続かないように思います。3Dデザインに見せかける絶妙なテクニックは、より自然な印象を与えてくれ、これらすべてをあきらめることはできないでしょう。
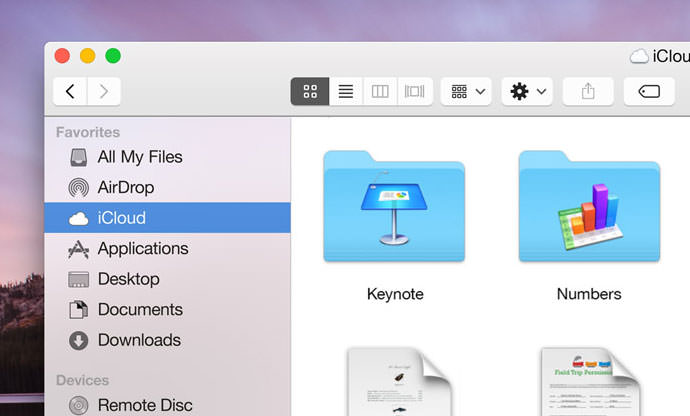
そして近いうちに「ほぼフラット」なUIデザインを見かけるようになるでしょう。(そしてこれが私のオススメしたい、マスターしたいデザインテクニックでもあります。)これはシンプルで、もちろん清潔感があり、ドロップシャドウやクリック時の色変化をつけることも可能です。
![1-5 1-5]()
OS X Yosemiteより – フラットではなくフラットではなく「ほぼフラット」を採用
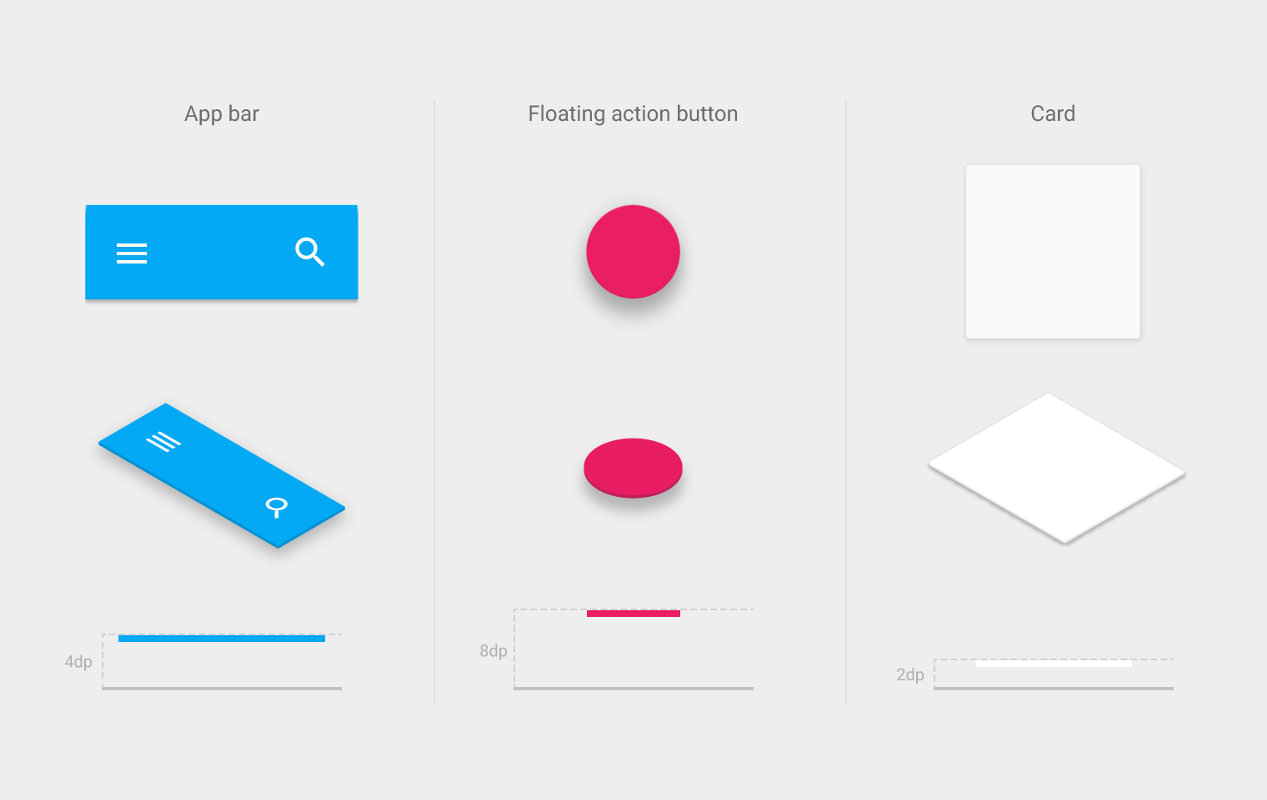
またGoogleの新しいデザインガイドライン「マテリアル・デザイン(Material Design)」を発表し、より現実社会での生活を手本につくられています。マテリアル・デザインのガイド用イラストレーションを見ると、異なるドロップシャドウ影が利用されているのを確認することができます。ほんのわずかな質感が決め手となるでしょう。
![1-6 1-6]()
ルール2 白黒ではじめよう。
色を加える前にグレイスケールでデザインすることは、ビジュアルデザインの複雑な構造をシンプルにしてくれます。また余白やレイアウトに集中することができます。
最近多くのUXデザイナーが、「モバイル・ファースト」で作成しています。まずスマートフォン端末での動作を確認したうえで、Retinaディスプレイに対応するデスクトップ画面をイメージします。このようにある程度、制作に制約があることは、考えを明確にしやすくします。まず最初にスクリーンサイズに制限のある難しい問題からはじめ、簡単な問題点を取り入れていくようにしましょう。
もうひとつ制約をつけ、はじめは白黒のモノクロでデザインしましょう。最初に難題である見た目の美しさと使いやすさを、色の力を借りずに行います。最後に色を加えることで、本当に重要なポイントが見えてくるでしょう。
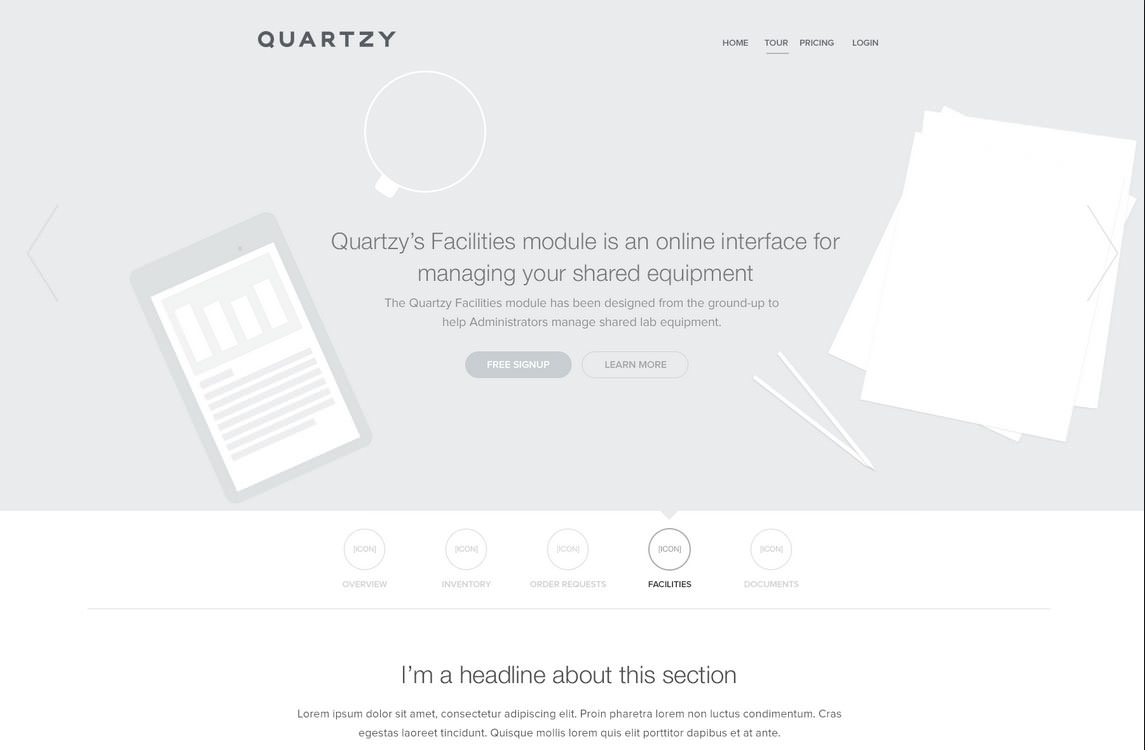
![2-1 2-1]()
こうすることでクリーンで、シンプルな印象を保つことができる簡単で、頼もしいテクニックです。多くの色を利用することで、シンプル性が台無しになってしまいます。モノクロデザインを取り入れることで、余白スペースやサイズ、レイアウトなどにまず着目できます。これがシンプルでミニマルなデザインで重要にしたい考えです。
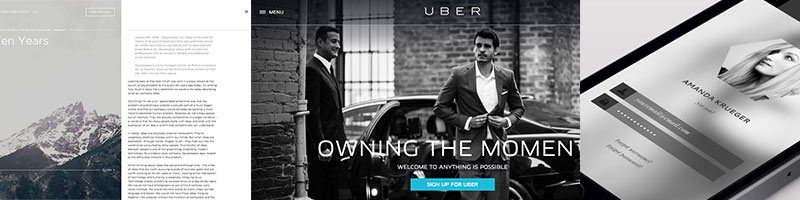
![2-2 2-2]()
ときとしてモノクロデザインが役に立たないケースもあります。それは「スポーティー(英: Sporty)」や「派手(英: Flashy)」、「漫画っぽい(英: Cartoony)」など、デザインに特定の強い考えや意見があり、色を自由に操ることができるデザイナーが必要な場合です。しかし多くの場合、シンプルでミニマルであること以外、特定の意見があるわけではありません。
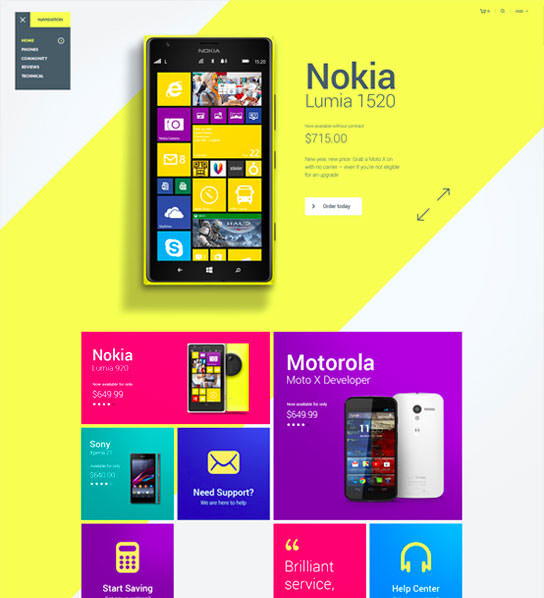
![2-3 2-3]()
ビビットなカラーリングが印象的 by Julien Renvoye
![2-4 2-4]()
見た目以上に配色、カラーリングはむずかしい by Cosmin Capitanu
色をうまく追加する方法
もっともシンプルな色を追加する方法は、一色だけを使う方法です。一色のみをグレイスケースデザインに利用することで、単純にそして効果的に視線を集めることができます。
![1-YxV7C-nHHir-PSbJ4-jqhQ(3)]()
![2-5 2-5]()
さらにもうワンステップ進めるには、グレイスケール+2色または、グレイスケール+ひとつの色調からなる複数カラーリングにも挑戦してみましょう。
色調とはなんでしょう?
Webサイトで広く使われているRBG HEXコードは、とても役立つアイテムで無視するわけにはいきません。しかしRGBは、フレームワーク用のカラー作成にはあまり向いていません。ここではより役に立つアイテム、HSB(HSVやHSLと「基本的に同意語」として考えられています。)を紹介します。
HSBはより自然に色を考えることができ、HSBの値によって見ている色がどのように作用するか予想することもできます。もしHSBについてはじめてのときは、HSLの入門用コンテンツをどうぞ。
![2-6 2-6]()
単色調のゴールデンテーマ from Smashing Magazine
![2-7 2-7]()
単色調の青色テーマ from Smashing Magazine
ひとつの色調の彩度と明るさを調整することで、複数のカラーパレットを生成することができます。やや暗い色合いから、明るい色合い、背景、アクセント、アイキャッチなどにどうぞ。ただし目が痛くなるくらいのやり過ぎにご注意を。
1つか2つのベースとなる色調を利用することは、デザインを汚さずにコンテンツを強調、無効化することができる、信用性の高いテクニックです。
![2-8 2-8]()
美しい配色のカウントダウンタイマー by Kerem Suer
色について補足しておきたい事項まとめ
ビジュアルデザインにおいて配色はもっとも複雑なエリアです、より実践的なデザイン制作に活用できるポイントは
以下を参考にどうぞ。。
- 「黒」を使わない : 生活しているリアルワールドに真っ黒は存在しないという話。特に影を加えることで、ヴィジュアル力がアップします。
- Adobe Color CC : カラーパレットを見つけたり、編集したり、作成したりできるツール。
- Dribbbleカラー別サーチ : 実践的なカラーリングを見つけるのにぴったりなツール。もしベースカラーが決定しているなら、世界中のベスト・デザイナーがどのような配色を採用しているかチェックできます。
ルール3 余白スペースは倍とろう。
UIデザインをよりデザインらしくするには、たっぷりな余白スペースを取りましょう。ルール2では触れなかった、モノクロデザインを色を加える前に制作し、余白やレイアウトに着目するときのポイントを見ていきましょう。
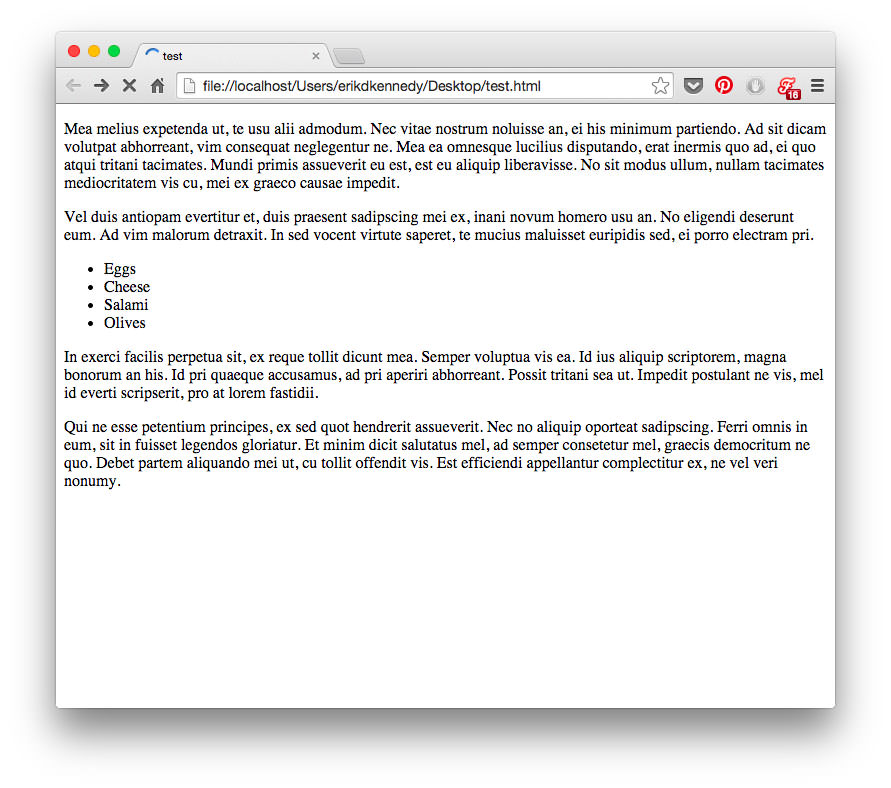
もしHTMLを真っ白の状態からコーディングしてひとなら、以下のHTML初期設定に見覚えがあるかと思います。
![3-1 3-1]()
基本的にすべてのパーツが、スクリーン上部に張りついています。フォントは小さく、ライン幅はほとんどありません。パラグラフ間にはほんの少しだけスペースがありますが、十分ではありません。そしてそれらの段落は、スクリーンいっぱいにストレッチ、表示されています。デザイン美学でいえば酷いレベルでしょう。UIデザインの見た目を良くデザインしたいときは、余白スペースを十分なほど採用しましょう。
空白ページからはじめるということは、余白スペース以外何もないと考えてみましょう。marginやpaddingを最初から考慮しておきます。こうすることで意図的に、余白スペースを削除するかどうかを決める作業を行うことになるでしょう。スタイルされていないHTMLファイルから始めることは、コンテンツからはじめるのと同じです。余白スペースはあとからの思いつきとなってしまいます。どれもはっきりと明確な目的、意図を持つことが重要です。
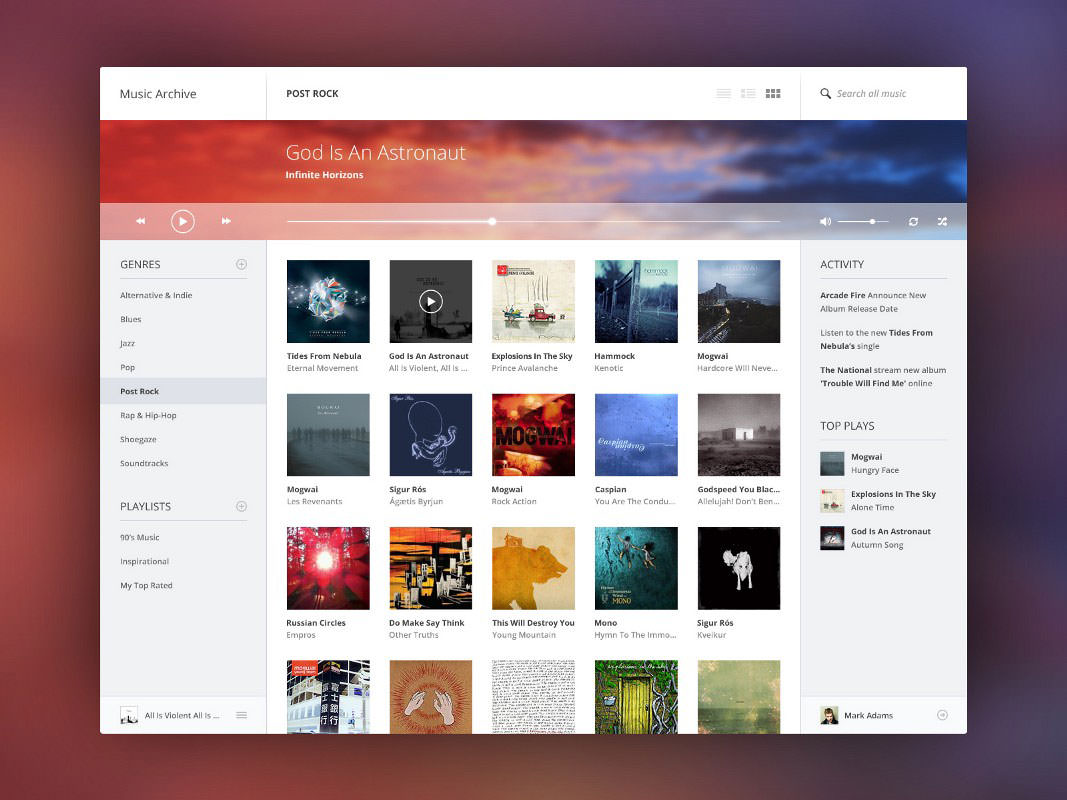
![3-2 3-2]()
音楽プレイヤー・コンセプトデザイン by Piotr Kwiatkowski
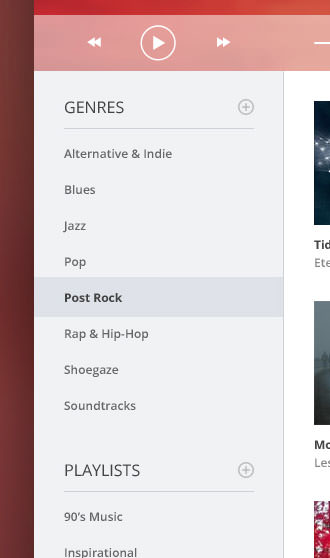
より詳しく左側のメニューを見てみましょう。垂直方向の余白スペースは、メニューに使われているテキストのほぼ2倍取られています。12pxのフォントサイズと同等のpaddingが適用されています。
![3-3 3-3]()
またメニューリスト用タイトル部分を見てみると、テキスト文字を挟んで15pxずつの余白スペースがあり、各リスト間にも25pxが適用されています。
トップナビゲーションメニューに関しては、”Search All Music”のlin-heightはナビメニューの20%ほどです。同様にアイコンとの釣り合いも取れています。
![3-4 3-4]()
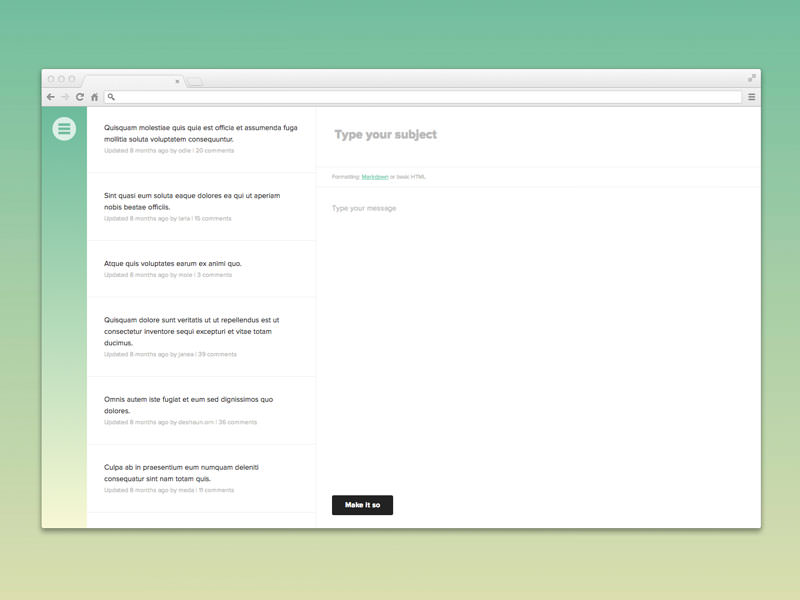
余白スペースをたっぷりとることで、インターフェース画面をより親しみやすく、シンプルにしてくれ、Wikipediaやフォーラムサイトなどにも最適です。
![3-5 3-5]()
フォーラムデザインコンセプト by Matt Sisto
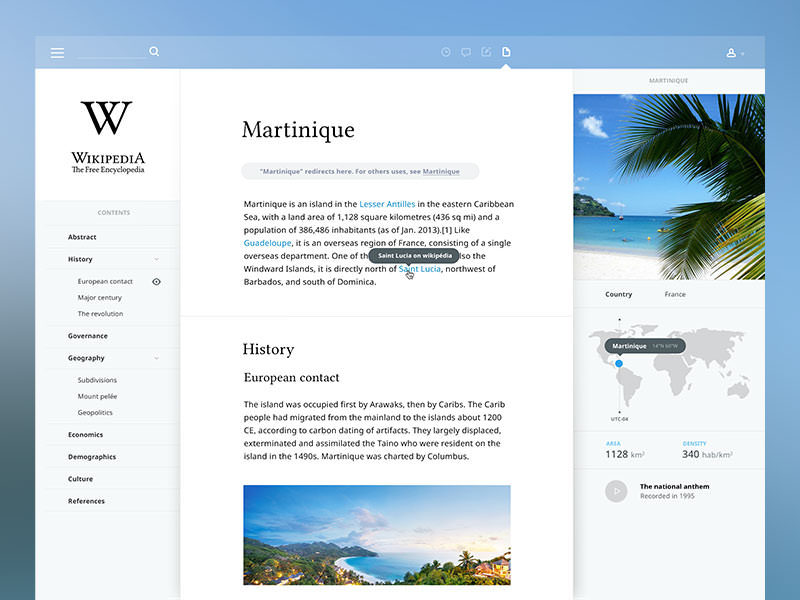
![3-6 3-6]()
Wikipediaコンセプトデザイン by Aurelien Salomon
ルール4 イメージの上にテキストを配置するテクニックを学ぼう。
イメージ画像の上にテキストをうまく表示する方法を5つ、そしてボーナステクニックをまとめてご紹介します。
もしあなたがUIデザインマスターになりたいのなら、イメージの上にテキストを効果的に配置する方法を学ぶべきかもしれません。特に良いUIデザイナーほどうまく扱っており、今回は有効的なテクニックをまとめています。
メソッド0: イメージ画像に直接適用する
リストに加える必要はないかもしれませんが、イメージ画像の上にテキストを表示する、技術的に可能なテクニックのひとつです。
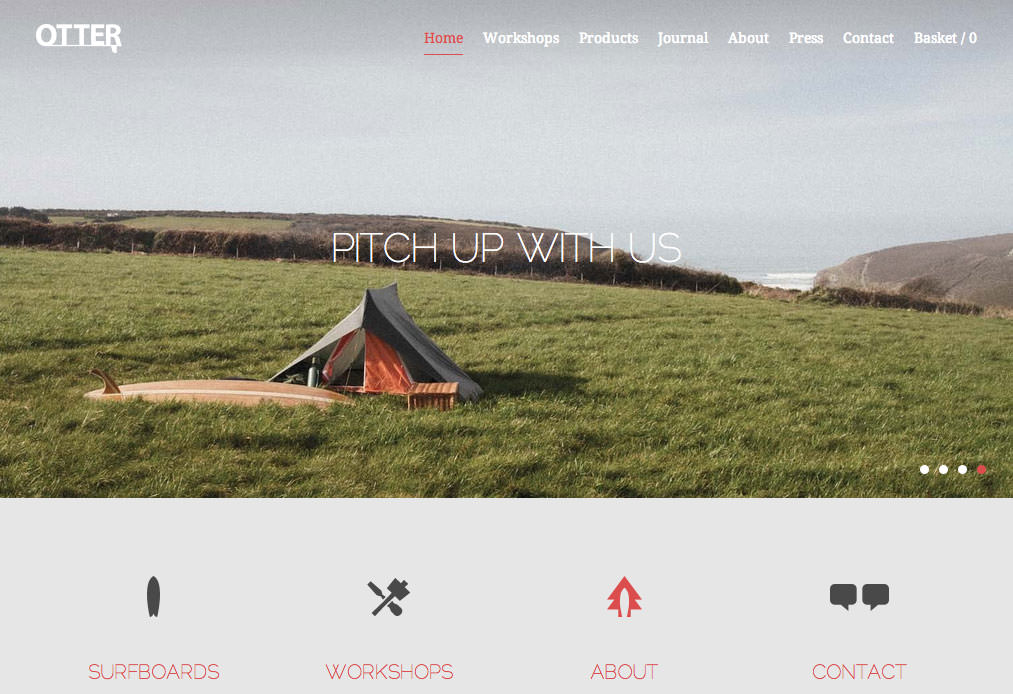
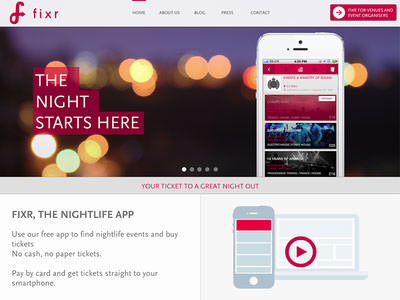
![4-1]()
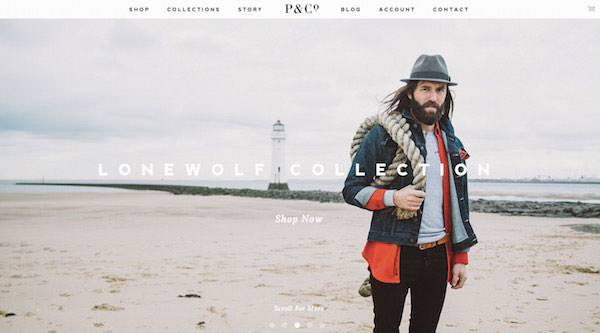
Otter Surfboards – 今どきでInstagramのようなデザインが素敵。テキストの可読性がやや難。
このテクニックにはいくつか使用上の注意があります。
- イメージ画像はより暗く。コントストがあまり強いイメージは向いていません。
- 文字テキストは「白」であるべき。クリーンでシンプルなサイト制作には特に。
- すべてのスクリーン/画面サイズをチェックして、可読性を確認しましょう。
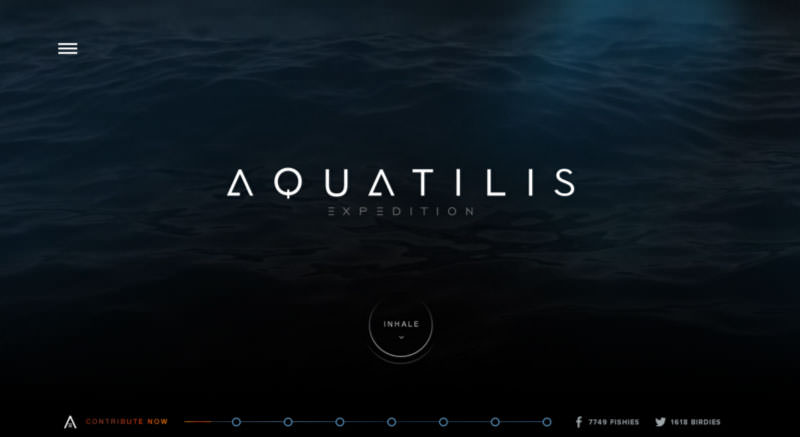
![4-2]()
Aquatilis Expedition : ダーク系アニメーション背景を利用
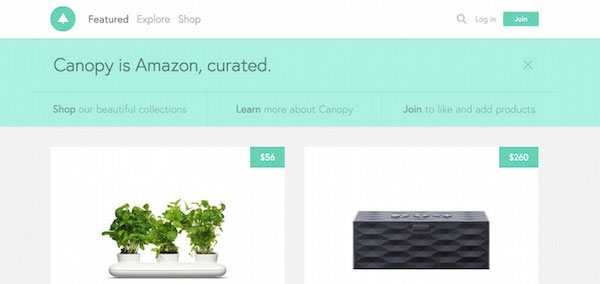
メソッド1: イメージ画像全体に重ねる
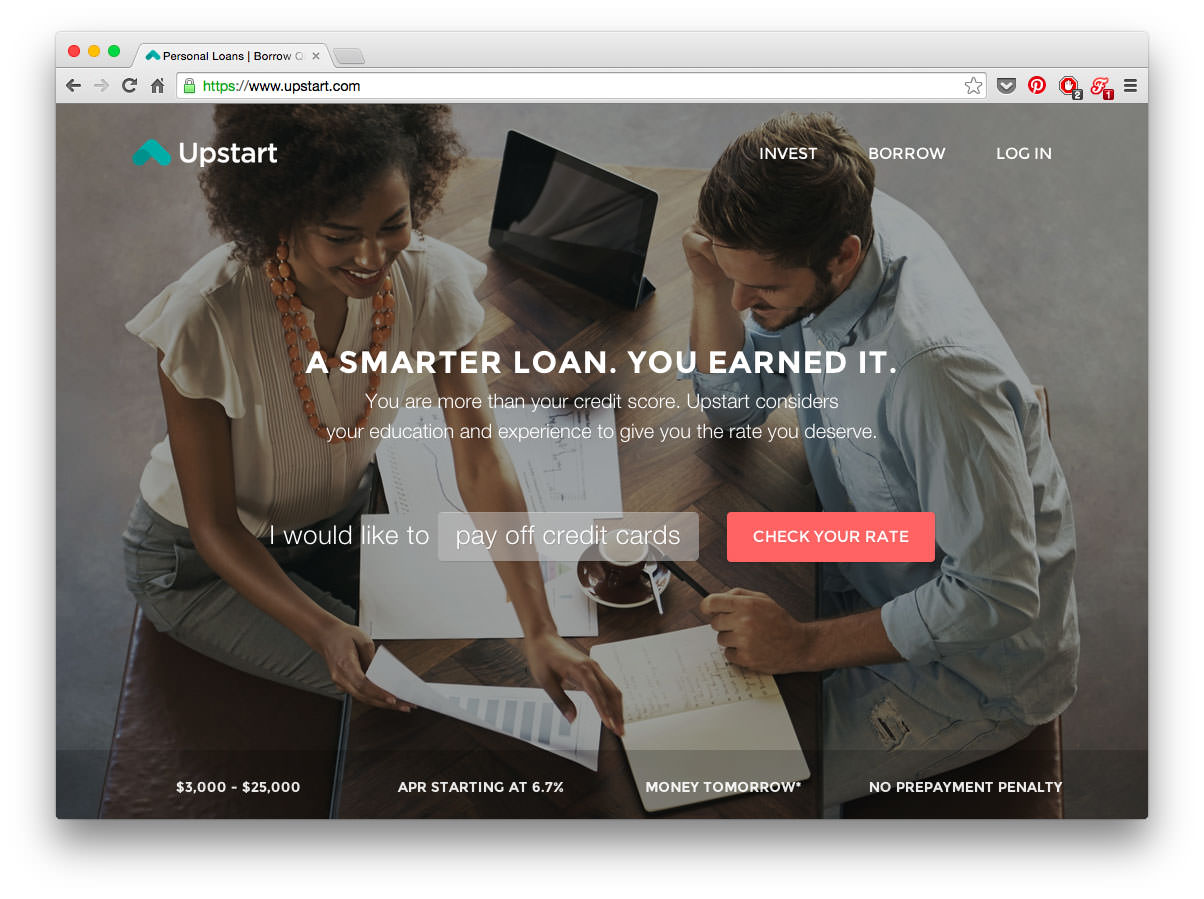
イメージ画像の上にテキストを配置する簡単なテクニックのひとつに、オーバーレイカラーパネルをかさねる方法があります。もしオリジナル画像の暗さが足りない場合は、半透明の黒テクスチャを重ねることができます。以下はダーク系オーバーレイカラーパネルを採用した、トレンドのスプラッシュページ。
![4-3]()
Upstart : 35%の半透明黒レイヤーを重ねて表示。
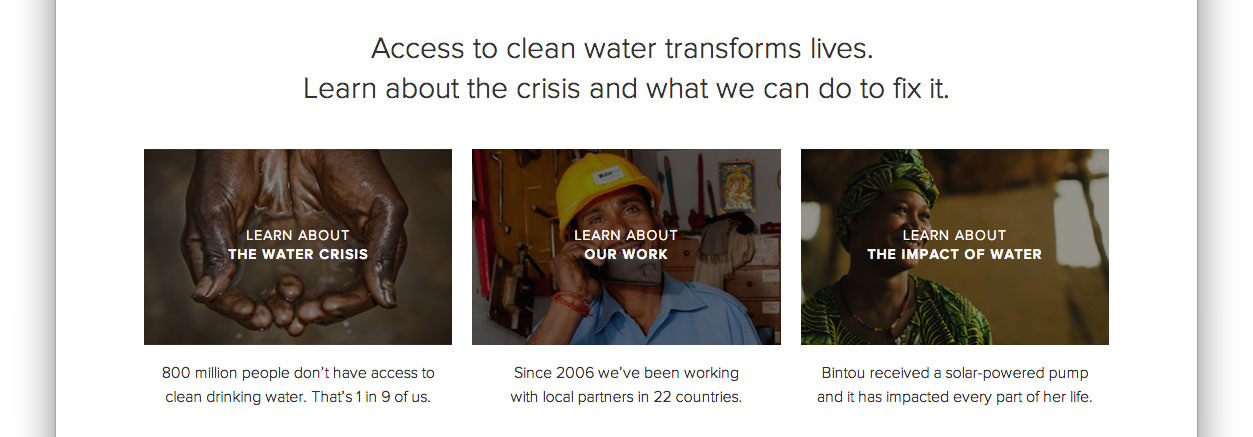
このテクニックは小さなサムネイルイメージにもうまく適用することができます。
![4-4]()
Charity: Water : 使用されているサムネイルリスト
黒がもっともシンプルで使いやすいですが、カラーオーバーレイパネルも採用されています。
![4-6]()
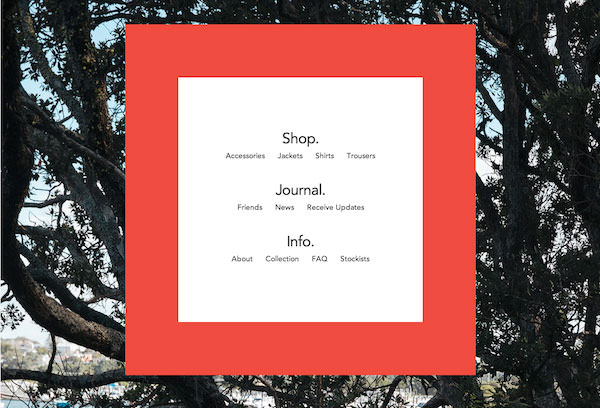
メソッド2: テキストをボックスで囲む
こちらも効果的なテクニックで、マイルドな半透明黒レイヤーを下にして白テキストを表示しましょう。もし文字がはっきりしないときに有効で、可読性の良いデザインを保つことができます。
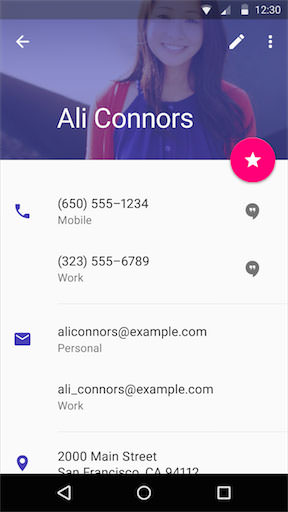
![4-7]()
iPhone用モバイルアプリのコンセプトデザイン by ” target=”_blank”>Miguel Oliva Mrquez
またカラーを利用することもでき、こちらもプロジェクトに応じて賢明なアイデアです。
![4-5]()
ピンク色を利用した参考サイト from ” target=”_blank”>Mark Conlan
メソッド3: イメージ画像をぼかす
読みやすくテキストをイメージ画像の配置する方法のひとつに、画像をぼかすテクニックがあります。
![4-8]()
テキスト文字が重ねる部分のみイメージ画像にぼかしを適用。同時にやや暗くしています。
iOS 7では背景デザインにぼかしエフェクトが実装されており、これまでにはWindows Vistaでも採用されていました。
![4-9]()
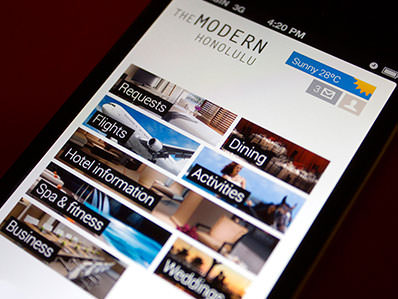
また一眼レフカメラで撮影したような、部分的にぼかしを加えたイメージ写真を活用することもできます。このメソッドでは、どうしてもテキスト文字がぼやけてしまう点に注意が必要です。
![4-10]()
Teehan + Lax – モバイルアプリに特化している様子が伝わります。
メソッド4: イメージ下部をフェードアウト
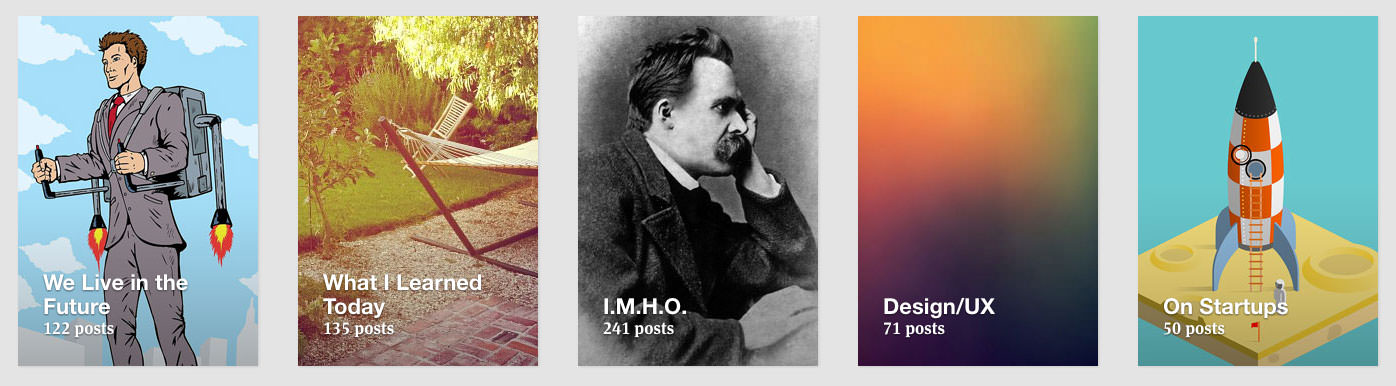
このテクニックは、イメージ画像の下に淡い黒グラデーションレイヤーを重ねることで、テキストを目立たせることができます。Mediumで紹介されている各記事では、このテクニックが採用されています。ほとんど気づかないレベルですが、これによってテキストの可読性があがっています。また同時に文字テキストにtext-shadowを加えることで、読みやすさをより向上しています。
![4-12]()
イメージ写真の下部を暗くする理由は、ルール1で述べた「光は上から当たる」ので、自然と下に影ができます。より高度なテクニックとして、ぼかしエフェクトとイメージ下部のフェードアウトを組み合わせたテクニック。
![4-13]()
ボーナス・メソッド: スクリムを活用する
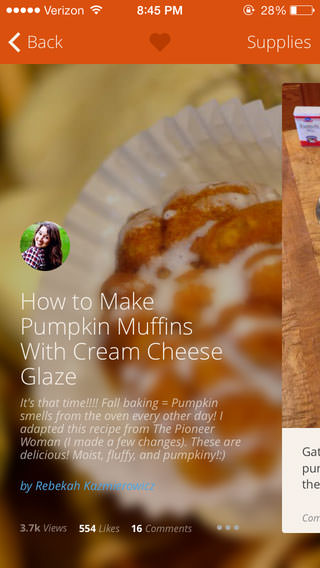
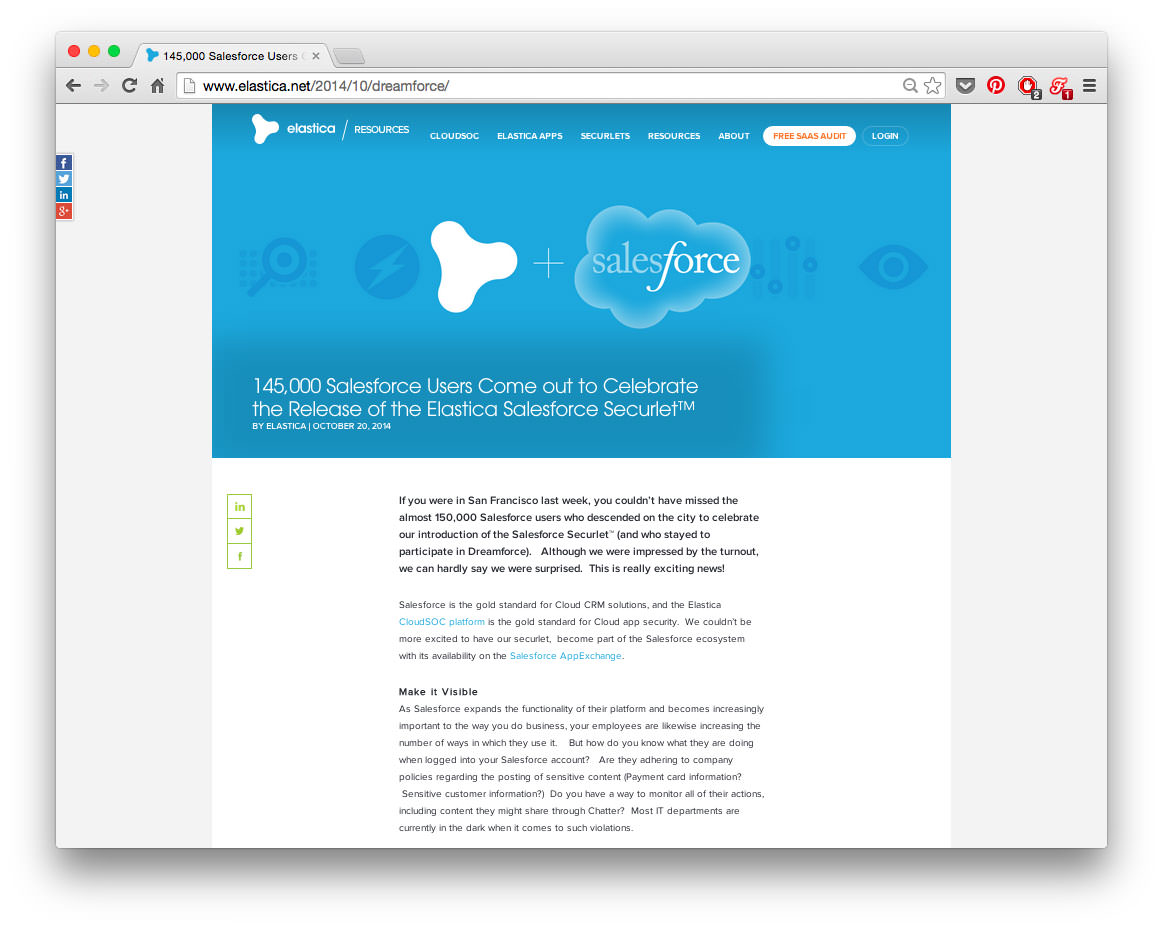
Elastica Blogはどのようにして、記事ごとにダイナミックなイメージ写真をヘッドラインに利用しているのでしょう。以下2点の問題点がありますが、テキスト文字ははっきり読みやすく表示されています。
- イメージ写真は特に暗くない
- 白色コントラストが強めのイメージ写真を使用している。
![4-14]()
Elastica Blog : 記事ごとにフルスクリーンイメージ画像を表示しています。
答えは「スクリム(英: Scrim)」を使用しています。「スクリム」は写真撮影用機材のひとつで、反射する光を和らげる効果があります。これはビジュアルデザインにおいて、イメージ画像上のテキスト文字を読みやすくしてくれるテクニックと同じです。よりWebサイトをズームアウトすると、文字の下にだけ影が表現されているのが分かります。
![4-15]()
あまり他のサイトでは見かけないテクニックですが、覚えておくと良いかもしれません。
ルール5 テキストをポップに、そして控えめに。
テキストをより美しく、間違いなくスタイリングするにはしばしばコントラストが肝心です。たとえば、大きくしたり、明るくしたりということです。
テキスト文字のスタイリングは、素敵なUIデザインに仕上げるためにもっとも難しい課題のひとつです。多くのひとがスタイリングに必要な基本的要素を知っているかもしれません。
- サイズ(英: Size) : 大きく/小さく
- 色合い(英: Color) : コントラストを強く/弱く
- 文字ウエイト(英: Font Weight) : 太く/細く
- 大文字(英: Capitalization) : アルファベット小文字/大文字
- イタリック化(英: Italicization)
- 文字間(英: Letter Spacing)
- マージン幅(英: Margin) : 機能的には文字本来のプロパティではありませんが、一緒に考えることが多いので。
さらにいくつかオプションがありますが、実践的なプロジェクトにはオススメしません。これまでの体験を元にすると、これが正解というスタイリングがないように思います。テキストに関する要素を組み合わせることで、もっとも読みやすいデザインを作成するよう心がけましょう。
- アンダーライン(英: Underline) : 特にURLリンクに効果的
- 文字テキスト背景色(英: Text Background Color)
- 打ち消し線(英: Strikethrough) : やや古典的なテクニックかも
よりポップに、そして控えめに。
テキストをスタイリングするときに、すべての要素を2つのグループに分けることができます。「アップ・ポップ(英: Up-pop)」と「ダウン・ポップ(英: Down-pop)」と名付けています。
- テキストの可読性をアップさせるスタイリング : 大きく、太く、大文字で。
- テキストの可読性をダウンさせるスタイリング : 小さく、コントラスト弱く、マージン少なく。
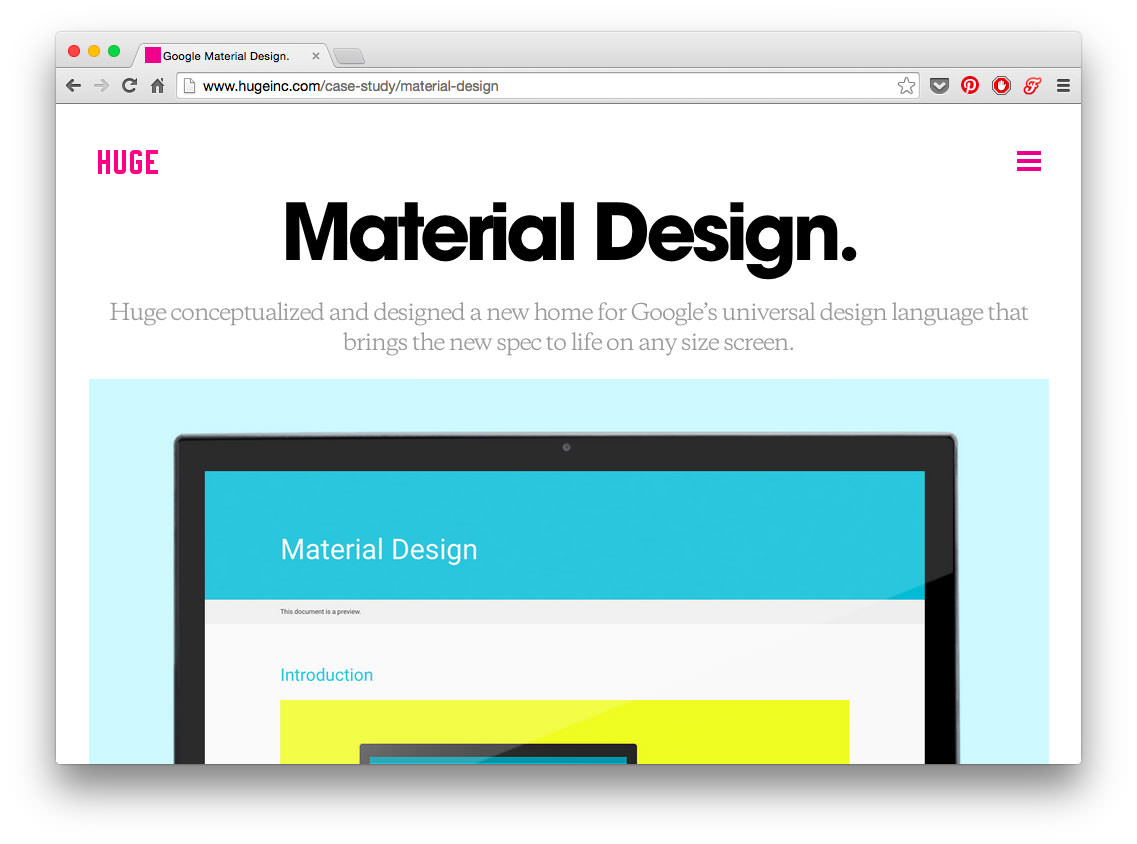
![5-1]()
ケーススタディ from Huge Inc.
「Material Design」とかかれたタイトルをアップ・ポップに仕上げています。大きくて、コントラストが強く、極太スタイルが見事。
![5-2]()
その逆にフッターはダウン・ポップに仕上げています。より文字も小さく、コントラスト弱め、そして細いラインが特徴です。
重要なのは、ページ見出しタイトルはアップ・ポップにする唯一のアイテム。その他の要素は、アップ、ダウン・ポップを組み合わせが必要です。もしサイトのある要素を強調したい場合は、アップ/ダウン・ポップをどちらも適用しましょう。やり過ぎを防ぐだけでなく、ビジュアルデザインとうまくマッチします。
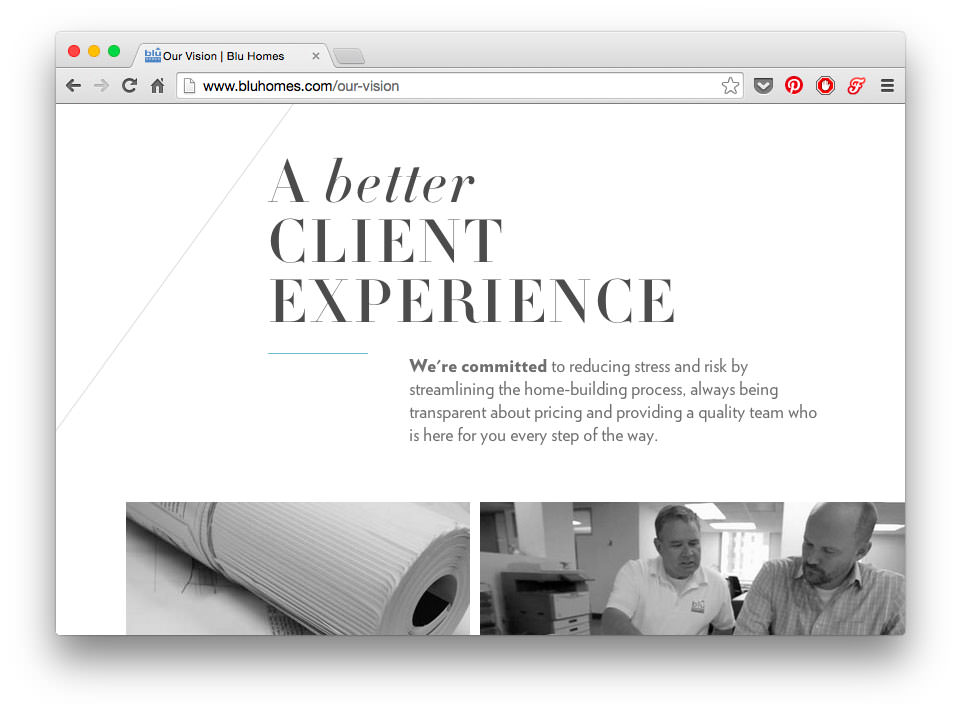
![5-3]()
ビジュアルデザインのバランスが肝心。
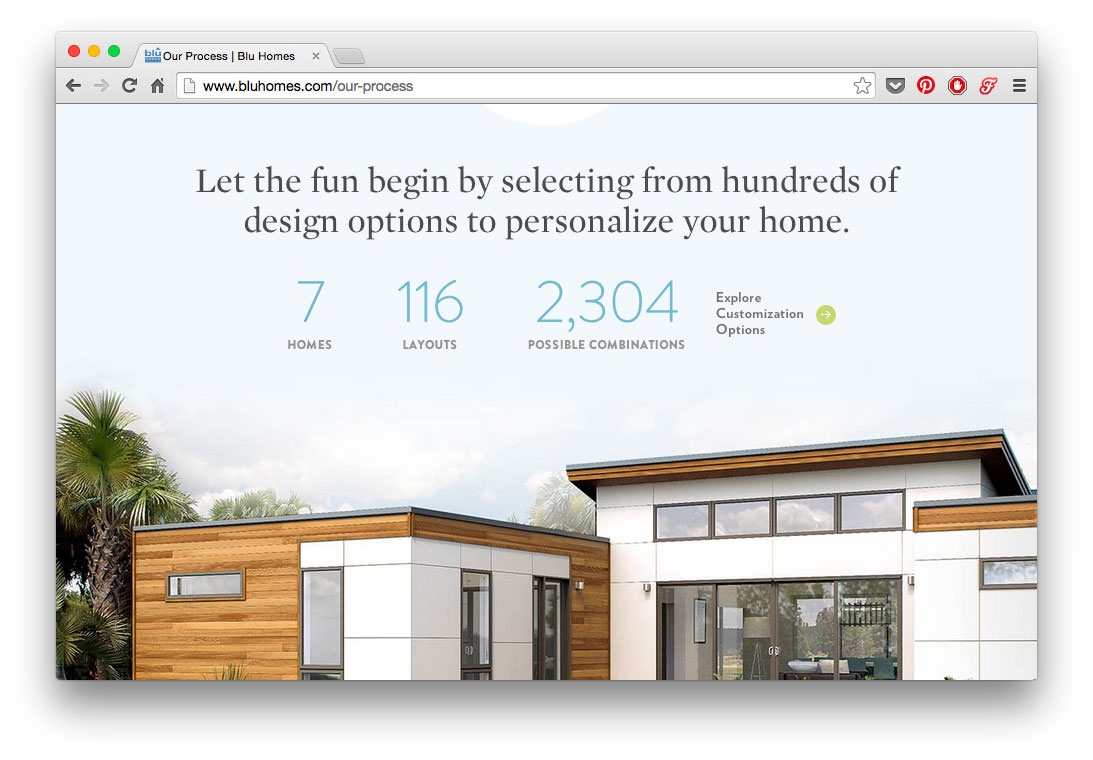
Blu Homesのウェブサイトでは大きな見出しタイトルを使っていますが、小文字アルファベットが並びます。やり過ぎもほどほどが大事です。また一緒に表示されている数字も、サイズや色合いによって目を惹きます。細いラインフォントを使用し、コントラストを弱くする「ダウン・ポップ」テクニックが効いています。
![5-4]()
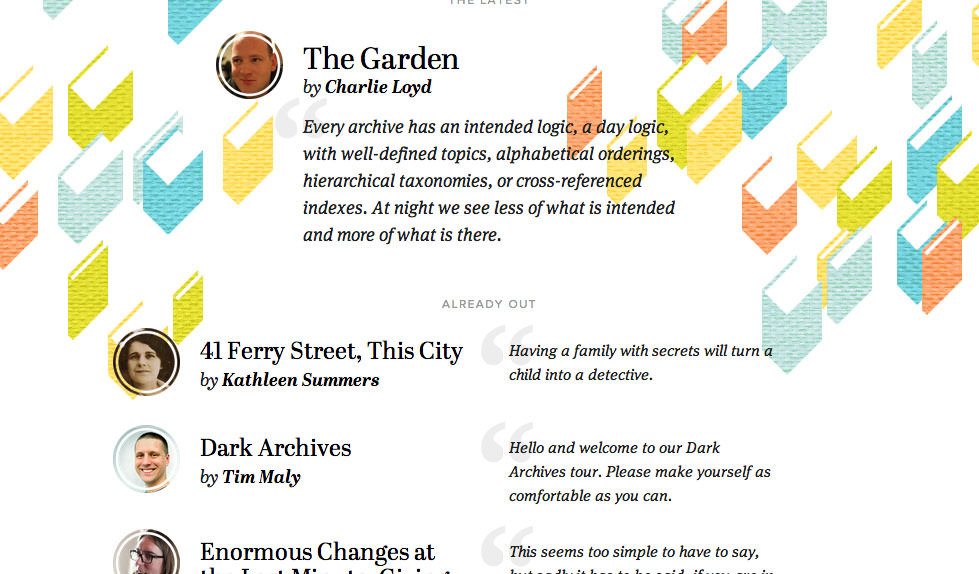
Contents Magazineは、アップ/ダウン・ポップのケーススタディに活用できます。
- 見出しタイトル以外は、基本的にイタリック書体ではなく目を惹き、特に太字テキストウエイトとのコンビネーション。
- 著者名は太字で表示し、通常テキスト「by」と差別化。
- 小さく、コントラストが弱いテキスト「ALREADY OUT」ですが、大文字アルファベットを用いて、文字間を整え、マージン幅を加えることで、いま何を見ているかを伝えます。
![5-6]()
ケーススタディ from Contents Magazine
リンク選択時のアクションとホバースタイルについて。
リンクをクリックした時に必要なアクションや、ホバーエフェクトもやっかいな問題のひとつです。通常フォントサイズやウエイトを変更することで、テキスト表示エリアを調整し、ホバーエフェクトを適用できるようにしましょう。では実際にどのような方法、オプションがあるでしょう。
- テキスト色
- 背景色
- シャドウ影
- アンダーライン線
- 滑らかなアニメーション
効果的な方法のひとつに、白い要素に色付けするか、色付けされた要素を白くしてみましょう。ただし他に比べて背景は暗くするのがポイントです。なんども調整しながら、より効果的な魅せ方を探ってみましょう。
![5-5]()
選択されたアイコンの背景カラーは、他に比べてコントラストを強く、濃く表示。
ルール6 美しいフォントを使おう。
ここでは特に戦略などはなく、使いやすい無料フリーフォントをいくつかリストアップしています。ユニークなコンセプトにはユニークなフォントがはまりますが、多くのUIデザインではシンプルでクリーンなフォントが好まれます。
![6-1]()
押さえておきたいソーシャルメディアロゴは、アイコンフォントで用意されています。持っておくと便利なアイテムのひとつ。
![Entypo Icon Font]()
Entypo Social
この他にもフォントに関連する役立ちサイトをいくつかリストアップしています。
ルール7 アーティストらしく盗もう。
はじめてボタンやチャートなどのUIデザインを作成しようと机に向かったとき、どれほど自分が良いデザインの作り方を知らないのか自覚しました。
現在でも他のデザインからもっとも良いものを選び、デザイン制作に活用しています。以下はクライアントを想定したデザインプロジェクトで役立つ、サイトをいくつかピックアップしています。
Dribbble
招待制サイトで、デザイナー目線で届けられるアイテムは、どれもクオリティの高いものばかりです。特にフォローしておきたいアカウントは以下。
![7-1]()
Victor Erixon、Focus Lab.、Cosmin Capitanu各作品。
Flat UI Pinboard
美しいUIデザインをあつめたギャラリーサイトで、デザイン制作の参考に。
![7-2]()
Flat UI Pinboardより
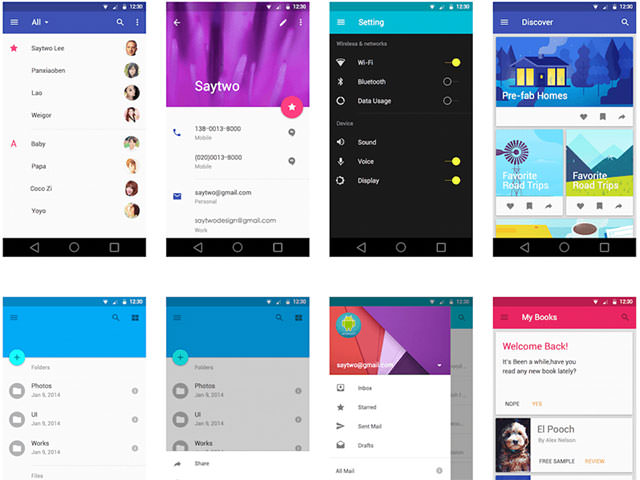
Pttrns
モバイル・アプリのスクリーンショットをあつめたサイトで、豊富なカテゴリー分けや検索のしやすさがポイント。ログインページやプロフィール画面など絞込みができます。
![7-3]()
Pttrns
どのデザイナーも完全にまねできるまでオウム返しのように、模倣することも大事です。そこからあなたのスタイルを見つけ、新しいデザイントレンドを切り拓きましょう。
最後に、、。
長くなりましたがこれが今までの体験から学んだルールです。いつでも観察
や分析を続け、デザインの真似をしながら、どんな制作をしているか伝えていきましょう、いつでも初心者のつもりで。
元Microsoftエンジニアの著者
Erik D. Kennedyが、これまでに実践の現場で学んできたテクニックや注意点がまとめられており、英語ベースですが日本語サイトでも十分活用できそうなポイントが揃っていました。
フリーランスUX/UIデザイナーをお探しの方、お仕事募集中のようです。
参照元リンク : 7 Rules for Creating Gorgeous UI (Part 1) – Medium
参照元リンク : 7 Rules for Creating Gorgeous UI (Part 2) – Medium