Image may be NSFW.
Clik here to view.
ダウンロードしてすぐに使える、無料デザインテクスチャ素材を不定期でまとめています。今回は2015年3月版まとめです。
デザイントレンドにもなっているミニマルスタイルや、ビンテージスタイルとの相性が良いグランジ系や紙、ウッド系などの使いやすい素材が中心に揃っています。そのまま背景としても使えるのはもちろん、Photoshopデザイン制作の質感づくりにも最適です。デザインが煮詰まったときなどに眺めてみてはいかがでしょう。
詳細は以下から。
デザインのお助けアイテム!すごいフリーテクスチャまとめ
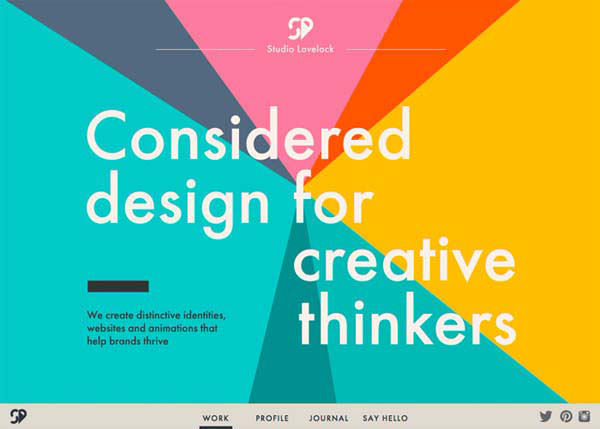
ペンキやスプレー缶でペイントされた、カラフルな配色が美しいテクスチャ素材セット。
Image may be NSFW.
Clik here to view.
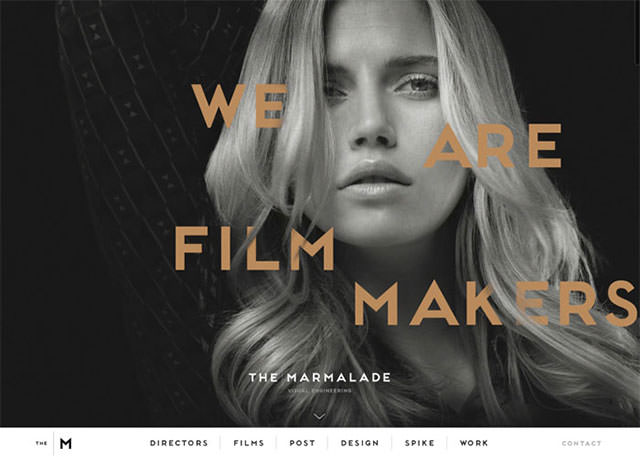
ザラッとしたビンテージエフェクトを表現したいときに便利な、アートワークに重ねて使うテクスチャ6枚セット。
Image may be NSFW.
Clik here to view.
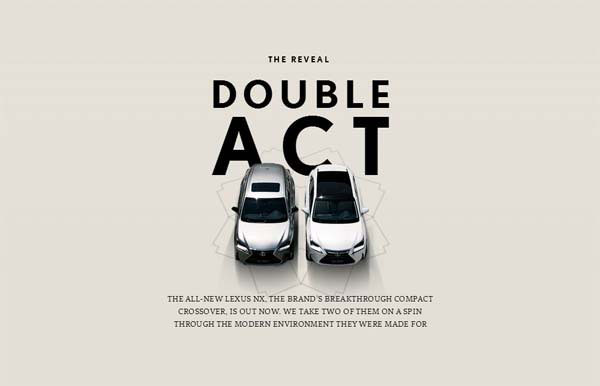
デザイン性が高く、高解像度のフリーテクスチャ10枚を収録しています。
Image may be NSFW.
Clik here to view.
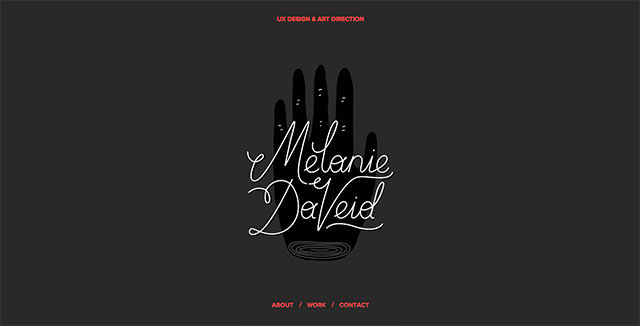
Grunge Gradient Bakcground kit
グランジテイストを含んだ、カラフルなグラデーションテクスチャを作成できるデザインキット。
Image may be NSFW.
Clik here to view.
そのままデザインの背景として活用したい、味わい深いグランジテクスチャ25枚セット。
Image may be NSFW.
Clik here to view.
グランジ系やポリゴンスタイルなど6枚を揃えたテクスチャパック。
Image may be NSFW.
Clik here to view.
アート性の強い高解像度のテクスチャ素材が揃った、モダン&コンテンポラリーなデザインに。
Image may be NSFW.
Clik here to view.
2 Free Vintage Overlay Textures
ボロボロに剥がれたペイントロゴを再現できる、PSDテクスチャ2種類がセットに。
Image may be NSFW.
Clik here to view.
完成したアートワークに重ねることで、かすれたビンテージテイストを表現できます。
Image may be NSFW.
Clik here to view.
24 Free Authentic 1930s Vintage Postcard Textures
1930年ごろに実際に使われていたポストカードをテクスチャ素材として活用できます。
Image may be NSFW.
Clik here to view.
英字新聞をモチーフに作成されたテクスチャで、デザインのアクセントにも◎。
Image may be NSFW.
Clik here to view.
イメージ写真などに重ねて利用することで、ビンテージエフェクトな質感を完成させるテクスチャ。
Image may be NSFW.
Clik here to view.
4 Free Vintage Texture – Old Papers
こちらも重ねて利用するタイプで、紙に印刷プリントしたような質感を表現できます。
Image may be NSFW.
Clik here to view.
雨風にさらされた金属メタルプレートを撮影したセット。
Image may be NSFW.
Clik here to view.
Miscellaneous Grunge Textures 01
よりグランジ感を強調したテクスチャ素材4枚セット。
Image may be NSFW.
Clik here to view.
Concrete Grunge Wall Series 01
コンクリート壁を中心に撮影された、高画質なテクスチャ素材セット。
Image may be NSFW.
Clik here to view.
25種類の壁やフロアをあつめたセットで、そのまま使える雰囲気たっぷりなアイテムが揃います。
Image may be NSFW.
Clik here to view.
中世のレンガ作りの壁をそのままテクスチャ素材として活用できます。
Image may be NSFW.
Clik here to view.
13 Free High Resolution Grungy Photocopy Textures
アートワークの全体またはレイヤーマスクを使って部分的に重ねることで、古いカメラで撮影されたような質感を表現できます。
Image may be NSFW.
Clik here to view.
背景テクスチャとして活用しやすい、ウッドパネルを中心とした計20種類のアイテムが揃います。
Image may be NSFW.
Clik here to view.
暗闇でメラメラと燃える炎のテクスチャで、デザイン合成などにも使いやすいアイテム。
Image may be NSFW.
Clik here to view.
紙のリアルな質感を表現したPSDテクスチャで、ビンテージエフェクトなどにも重宝します。
Image may be NSFW.
Clik here to view.
キラキラ感満点に表現されたボケ(英: Bokeh)デザインテクスチャ。
Image may be NSFW.
Clik here to view.
幾何学模様を組み合わせたポリゴンスタイルに、キラリと輝くライティングエフェクトを組み合わせました。
Image may be NSFW.
Clik here to view.
530 Free Geometric Low Poly Backgrounds
カラフルなグラデーションや配色が素敵な、合計54枚のポリゴンスタイルのテクスチャ素材を収録。
Image may be NSFW.
Clik here to view.
みどりを中心としたぼかしデザインの高解像度テクスチャは、幅広く活用できるアイテム。
Image may be NSFW.
Clik here to view.
風景画に写真加工を加え、そのまま背景用デザインとして使いやすいように加工されたテクスチャが揃います。
Image may be NSFW.
Clik here to view.
こちらも背景用としてセレクト、収録されたてイメージ写真を中心としたアイテム。
Image may be NSFW.
Clik here to view.
モノクロ風景画にぼかしエフェクトを加え、ロゴや見出しタイトルなど背景用に最適なテクスチャ素材セット。
Image may be NSFW.
Clik here to view.
ぼかしエフェクトを加えた、全14種類のカラフルな色合いが揃っています。
Image may be NSFW.
Clik here to view.
背景デザインとして活用したい、ダーク系テクスチャ素材8種類を収録。
Image may be NSFW.
Clik here to view.
Illustratorで編集できるベクターテクスチャ素材で、グランジ感も自由にカスタマイズすることができます。
Image may be NSFW.
Clik here to view.
数字をモチーフにデザインされた、モダンなテクスチャ素材セット。
Image may be NSFW.
Clik here to view.
ITテクノロジー関連のアイテムを散りばめた、継ぎ目のないシームレスデザインを作成できるパターンテクスチャ。
Image may be NSFW.
Clik here to view.
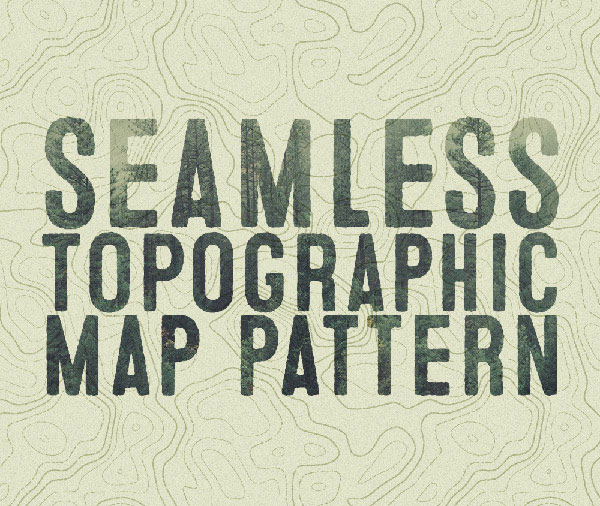
お好みのエリア、範囲を継ぎ目のないテクスチャパターンでペイントすることができます。
Image may be NSFW.
Clik here to view.
10 Intense Dramatic Grunge Textures
映画のワンシーンを表現したような、ドロマチックなグランジ系テクスチャ素材10枚セット。
Image may be NSFW.
Clik here to view.
Free Metal Grunge Texture Pack
Illustratorで編集可能なAiファイルで収録された、グランジテイストのテクスチャ素材4枚セット。
Image may be NSFW.
Clik here to view.
ひび割れ具合がうまくデザインされた、グランジ系テクスチャ素材セット。
Image may be NSFW.
Clik here to view.
ライティングエフェクトやグランジテイストなどを組み合わせた、アブストラクト系テクスチャ素材9枚セット。
Image may be NSFW.
Clik here to view.
朽ち果てたペイントされたコンクリート壁などを、印象的に撮影したテクスチャ素材セット。
Image may be NSFW.
Clik here to view.